HTML table表格标签的学习
| 表格 | 描述 |
|---|---|
| table | 定义一个表格 |
| caption | 定义表格标题 |
| th | 定义表格中的表头单元格 |
| tr | 定义表格中的行 |
| td | 定义表格中的单元 |
| thead | 定义表格中的表头内容 |
| tbody | 定义表格中的主体内容 |
| tfoot | 定义表格中的表注内容(脚注) |
| col | 定义表格中一个或多个列的属性值 |
| colgroup | 定义表格中供格式化的列组 |
table标签
<table> 标签定义 HTML 表格
一个 HTML 表格包括 <table> 元素,一个或多个 <tr>、<th> 以及 <td> 元素。
<tr> 元素定义表格行,<th> 元素定义表头,<td> 元素定义表格单元。
复制更复杂的 HTML 表格也可能包括 <caption>、<col>、<colgroup>、<thead>、<tfoot> 以及 <tbody> 元素。
标签属性:border
| 值 | 描述 |
|---|---|
| "" | 表格单元周围没有边框(表格可用于布局目的)。 |
| "1" | 在表格单元周围添加边框(表格不用于布局目的)。 |
实例1:如何创建有边框表格
一个简单的有边框表格,包括两列三行:
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <!-- <table> 标签 定义一个表格, 在表格单元周围添加边框--> <table border="1"> <!-- <tr> 元素定义表格行 --> <tr> <!-- <th> 元素定义表头 --> <th>月份</th> <th>盈余</th> </tr> <tr> <!-- <td> 元素定义表格单元 --> <td>1月</td> <td>700</td> </tr> <tr> <td>2月</td> <td>670</td> </tr> <tr> <td>3月</td> <td>730</td> </tr> </table> </body> </html>
Google浏览器打开:

实例2:如何显示表格标题
表格的水平标题和垂直标题:
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <h4>表格使用水平标题:</h4> <table border="1"> <tr> <th>名字</th> <th>手机号码</th> </tr> <tr> <td>Lee Hua</td> <td>134 *** ***</td> </tr> <tr> <td>Tom</td> <td>132 *** ***</td> </tr> </table> <h4>表格使用垂直标题:</h4> <table border="1"> <tr> <th>名字</th> <td>Lee Hua</td> <td>Tom</td> </tr> <tr> <th>手机号码</th> <td>134 *** ***</td> <td>132 *** ***</td> </tr> </table> </body> </html>
Google浏览器打开:

实例3:一个带标题(caption)的表格
如果在上面的空单元格中没有边框,可以插入一个空格:
空格符号的表示: 
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <table border="1"> <tr> <th>月份</th> <th>余额</th> </tr> <tr> <td>1月</td> <td>700</td> </tr> <tr> <td>2月</td> <td> </td> </tr> <tr> <td>3月</td> <td>730</td> </tr> </table> </body> </html>
Google浏览器打开:

实例4:带标题的表格
一个带标题(caption)的表格:
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <table border="1"> <!-- 使用 <caption> 标签 来定义表格的标题 --> <caption>月账户余额</caption> <tr> <th>月份</th> <th>余额</th> </tr> <tr> <td>1月</td> <td>700</td> </tr> <tr> <td>2月</td> <td> </td> </tr> <tr> <td>3月</td> <td>730</td> </tr> </table> </body> </html>
Google浏览器中打开:

实例5:带标题的表格
在表格单元格中显示其他的元素(段落、表格、列表):
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <table border="1"> <tr> <td>这个单元格包含一些段落: <p>这是一个段落</p> <p>这是另一个段落</p> </td> <td>这个单元格包含一个表格: <table border="1"> <tr> <td>A</td> <td>B</td> </tr> <tr> <td>C</td> <td>D</td> </tr> </table> </td> </tr> <tr> <td>这个单元格包含一个列表: <ul> <li>苹果</li> <li>香蕉</li> <li>菠萝</li> </ul> </td> <td>Hello Table!</td> </tr> </table> </body> </html>
Google浏览器中打开:

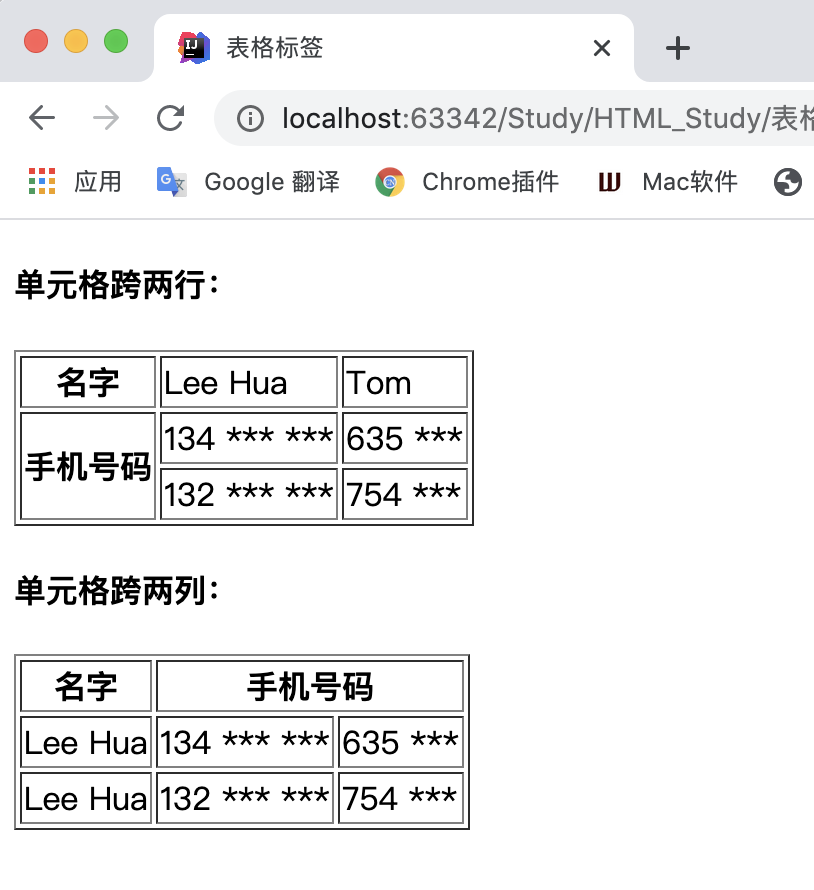
实例6:跨行和跨列的单元表格

实例7:如何创建内外边框距离为0的表格
一个简单的内边框和外边框重合的表格,包括两列三行:
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格标签</title> </head> <body> <!-- <table> 标签 定义一个表格, 内外边框重合的表格--> <!--cellspacing属性HTML5不支持--> <!--cellspacing属性定义的是边框之间的距离,距离为0,即边框重合--> <table border="1", cellspacing="0"> <tr> <th>月份</th> <th>余额</th> </tr> <tr> <td>1月</td> <td>700</td> </tr> <tr> <td>2月</td> <td>670</td> </tr> <tr> <td>3月</td> <td>730</td> </tr> </table> </body> </html>
Google浏览器中打开:

HTML5的table标签中有很多属性都不支持了,如下:
align属性
| 值 | 描述 |
|---|---|
| left | 左对齐表格。 |
| right | 右对齐表格。 |
| center | 居中对齐表格。 |
bgcolor属性
| 值 | 描述 |
|---|---|
| color_name | 规定颜色值为颜色名称的背景颜色(比如 "red")。 |
| hex_number | 规定颜色值为十六进制值的背景颜色(比如 "#ff0000")。 |
| rgb_number | 规定颜色值为 rgb 代码的背景颜色(比如 "rgb(255,0,0)")。 |
cellpadding属性
| 值 | 描述 |
|---|---|
| pixels | 规定单元边沿与单元内容之间的空间。 |
cellspacing属性
| 值 | 描述 |
|---|---|
| pixels | 规定单元之间的空间。 |
frame属性
| 值 | 描述 |
|---|---|
| void | 不显示外侧边框。 |
| above | 显示上部的外侧边框。 |
| below | 显示下部的外侧边框。 |
| hsides | 显示上部和下部的外侧边框。 |
| vsides | 显示左边和右边的外侧边框。 |
| lhs | 显示左边的外侧边框。 |
| rhs | 显示右边的外侧边框。 |
| box | 在所有四个边上显示外侧边框。 |
| border | 在所有四个边上显示外侧边框。 |
rules属性
| 值 | 描述 |
|---|---|
| none | 没有线条。 |
| groups | 位于行组和列组之间的线条。 |
| rows | 位于行之间的线条。 |
| cols | 位于列之间的线条。 |
| all | 位于行和列之间的线条。 |
summary属性
| 值 | 描述 |
|---|---|
| text | 表格内容的摘要。 |
width属性
| 值 | 描述 |
|---|---|
| pixels | 设置以像素计的宽度(例子:width="50")。 |
| % | 设置以包含元素的百分比计的宽度(例子:width="50%")。 |
本文来自博客园,作者:LeeHua,转载请注明原文链接:https://www.cnblogs.com/liyihua/p/12345738.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)