HTML 文本标签的学习
换行标签
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>换行标签</title> </head> <body> <!--换行标签:<br> 或 <br />--> <!--句子中不使用标签--> 此情可待成追忆,只是当时已惘然。<br> <!--句子中使用<br>标签--> 此情可待成追忆,<br>只是当时已惘然。<br><br> <!--句子中使用<br>标签--> 此情可待成追忆,<br />只是当时已惘然。 </body> </html>
Google浏览器打开:

标题标签
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标题标签</title> </head> <body> <!--标题标签:<h1> - <h6> --> <!--六个级别的标签--> <h1>此情可待成追忆,只是当时已惘然。</h1> <h2>此情可待成追忆,只是当时已惘然。</h2> <h3>此情可待成追忆,只是当时已惘然。</h3> <h4>此情可待成追忆,只是当时已惘然。</h4> <h5>此情可待成追忆,只是当时已惘然。</h5> <h6>此情可待成追忆,只是当时已惘然。</h6> </body> </html>
Google浏览器打开:

段落标签
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>段落标签</title> </head> <body> <!--段落--> <p>《锦瑟》</p> <!--段落1--> <p>锦瑟无端五十弦,一弦一柱思华年。</p> <!--段落2--> <p>庄生晓梦迷蝴蝶,望帝春心托杜鹃。</p> <!--段落3--> <p>沧海月明珠有泪,蓝田日暖玉生烟。</p> <!--段落4--> <p>此情可待成追忆,只是当时已惘然。</p> <!--段落5--> </body> </html>
Google浏览器打开:

展示一条水平线
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>显示一条水平线</title> </head> <br><br> <!--显示一条水平线:<hr> 或 <hr /> --> <hr> <!--显示一条水平线--> <hr color="green"> <!--颜色:color--> <hr width="800"> <!--宽度:width--> <hr color="red", width="600", size="20"> <!--尺寸:size--> <hr color="yellow", width="600", size="20", align="left"> <!--位置:居左align="left"--> <hr color="yellow", width="600", size="20", align="center"> <!--位置:居中align="center"--> <hr color="yellow", width="600", size="20", align="right"> <!--位置:居右align="right"--> </body> </html>
Google浏览器打开:

文字加粗
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文字加粗</title> </head> <p>《锦瑟》</p> <p>锦瑟无端五十弦,一弦一柱思华年。</p> <p>庄生晓梦迷蝴蝶,望帝春心托杜鹃。</p> <p>沧海月明珠有泪,蓝田日暖玉生烟。</p> <p>此情可待成追忆,只是当时已惘然。</p> <!--文字加粗:<b> ...文字... </b> --> <p><b>《锦瑟》</b></p> <p><b>锦瑟无端五十弦,一弦一柱思华年。</b></p> <p><b>庄生晓梦迷蝴蝶,望帝春心托杜鹃。</b></p> <p><b>沧海月明珠有泪,蓝田日暖玉生烟。</b></p> <p><b>此情可待成追忆,只是当时已惘然。</b></p> </body> </html>
Google浏览器打开:

字体斜体
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文字斜体</title> </head> <body> <!--不使用斜体--> <h1>此情可待成追忆,只是当时已惘然。</h1> <!--使用斜体--> <!--斜体:<i> ... </i>--> <h1><i>此情可待成追忆,只是当时已惘然。</i></h1> </body> </html>
Google浏览器打开:

字体标签
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体标签</title> </head> <body> <font size="3" color="red">This is some text!</font> <font size="2" color="blue">This is some text!</font> <font face="verdana" color="green">This is some text!</font> </body> </html>
Google浏览器打开:

文字居中
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>字体居中</title> </head> <body> <p>《锦瑟》</p> <p>锦瑟无端五十弦,一弦一柱思华年。</p> <p>庄生晓梦迷蝴蝶,望帝春心托杜鹃。</p> <p>沧海月明珠有泪,蓝田日暖玉生烟。</p> <p>此情可待成追忆,只是当时已惘然。</p> <p><center>《锦瑟》</center></p> <p><center>锦瑟无端五十弦,一弦一柱思华年。</center></p> <p><center>庄生晓梦迷蝴蝶,望帝春心托杜鹃。</center></p> <p><center>沧海月明珠有泪,蓝田日暖玉生烟。</center></p> <p><center>此情可待成追忆,只是当时已惘然。</center></p> </body> </html>
Google浏览器打开:

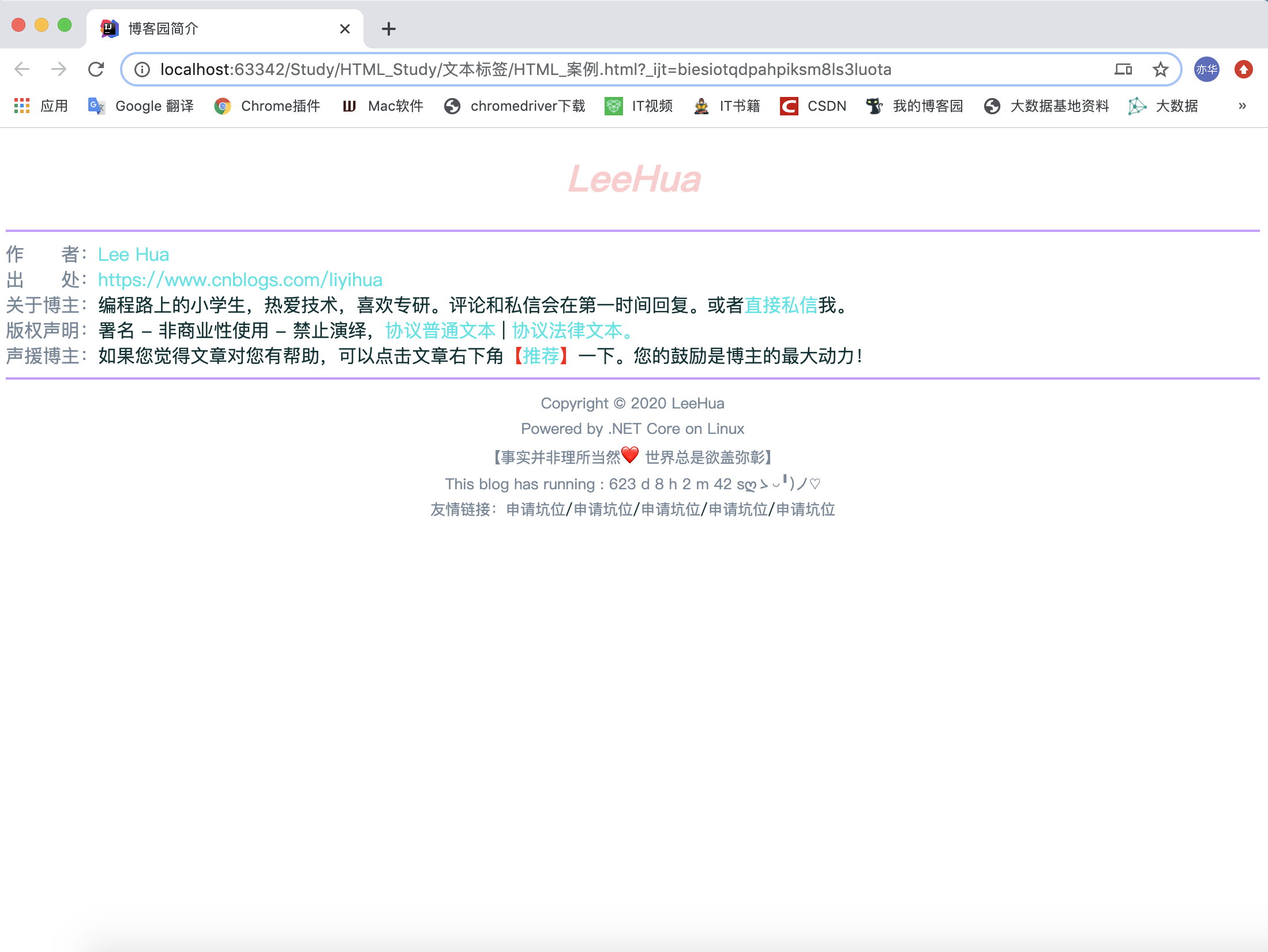
案例:博客园简介
复制<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客园简介</title> </head> <body> <!--标题1、文字居中、斜体字、字体颜色粉红--> <h1> <center> <i> <font color="#ffcccc">LeeHua</font> </i> </center> </h1> <hr color="#cc99ff"> <!--作者信息--> <font color="#778899", size="3"> 作 者:</font><font color="#19e5e6", size="3">Lee Hua </font><br /> <font color="#778899", size="3"> 出 处:</font><font color="#19e5e6", size="3">https://www.cnblogs.com/liyihua </font><br /> <font color="#778899", size="3"> 关于博主:</font><font color="#063333", size="3">编程路上的小学生,热爱技术,喜欢专研。评论和私信会在第一时间回复。或者</font><font color="#19e5e6", size="3">直接私信</font><font color="#063333", size="3">我。 </font><br /> <font color="#778899", size="3"> 版权声明:</font><font color="#063333", size="3">署名 - 非商业性使用 - 禁止演绎,</font><font color="#19e5e6", size="3">协议普通文本</font><font color="#063333", size="3"> | </font><font color="#19e5e6", size="3">协议法律文本。 </font><br /> <font color="#778899", size="3"> 声援博主:</font><font color="#063333", size="3">如果您觉得文章对您有帮助,可以点击文章右下角</font><font color="#ff0000", size="3">【</font><font color="#19e5e6", size="3">推荐</font><font color="#ff0000", size="3">】</font><font color="#063333", size="3">一下。您的鼓励是博主的最大动力! </font> <hr color="#cc99ff"> <!--页底--> <center> <font color="#778899", size="2">Copyright © 2020 LeeHua</font> </center> <center> <font color="#778899", size="2">Powered by .NET Core on Linux</font> </center> <center> <font color="#778899", size="2">【事实并非理所当然</font>❤️<font color="#778899", size="2">世界总是欲盖弥彰】</font> </center> <center> <font color="#778899", size="2">This blog has running : 623 d 8 h 2 m 42 sღゝ◡╹)ノ♡</font> </center> <center> <font color="#778899", size="2">友情链接:</font><font color="#778899", size="2">申请坑位</font><font color="#063333", size="2">/</font><font color="#778899", size="2">申请坑位</font><font color="#063333", size="2">/</font><font color="#778899", size="2">申请坑位</font><font color="#063333", size="2">/</font><font color="#778899", size="2">申请坑位</font><font color="#063333", size="2">/</font><font color="#778899", size="2">申请坑位</font> </center> </body> </html>
Google浏览器打开:

本文来自博客园,作者:LeeHua,转载请注明原文链接:https://www.cnblogs.com/liyihua/p/12335541.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)