通过Java程序简单模拟B\S服务器
模拟Browser/Servers服务器
模拟网站服务器,使用浏览器访问自己编写的服务端程序,查看网页效果。
案例分析
准备页面数据
创建index.html文件,文件内容如下:
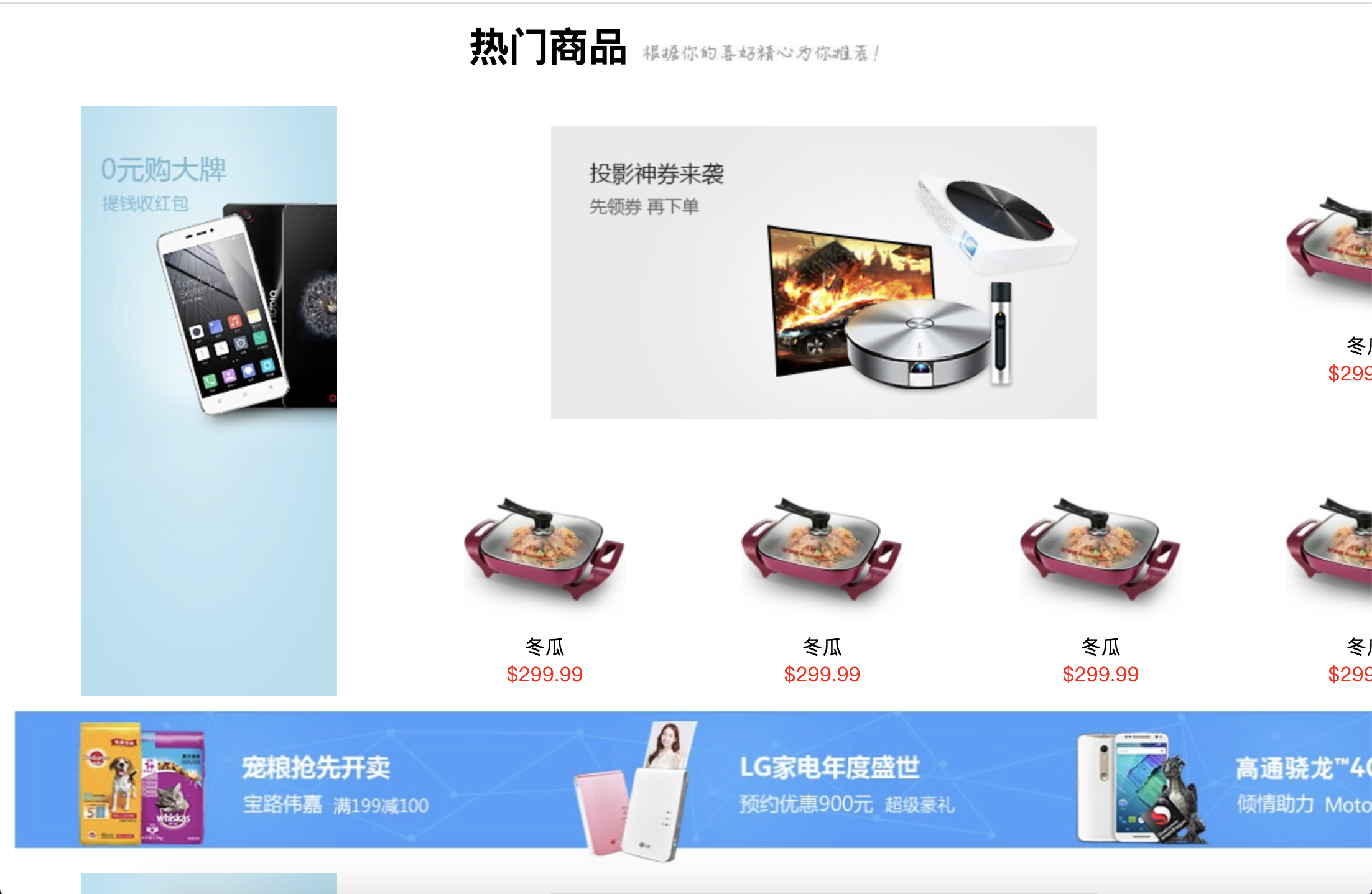
复制<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>itheima商城</title> </head> <body> <table width="1600px" align="center"> <tr> <td><img src="img/logo2.png"></td> <td><img src="img/header.jpg"></td> <td> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </td> </tr> <tr bgcolor="black" height="40px"> <td colspan="3"> <a href="#">首页</a> <a href="#">手机数码</a> <a href="#">电脑办公</a> <a href="#">电脑办公</a> </td> </tr> <tr> <td colspan="3"><img src="img/1.jpg" width=""></td> </tr> </table> <h1 align="center">热门商品 <img src="img/title2.jpg"></h1> <table width="1600px"align="center"> <tr align="center"> <td rowspan="2"><img src="img/big01.jpg"></td> <td colspan="3"> <img src="img/middle01.jpg" /> </td> <td > <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> <td> <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> <td> <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> </tr> <tr align="center"> <td> <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> <td> <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> <td> <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> <td> <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> <td> <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> <td> <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> </tr> </table> <table align="center" width="100%"><tr><td align="center"><img src="img/ad.jpg" align="center" /></td></tr></table> <table width="1600px"align="center"> <tr align="center"> <td rowspan="2"><img src="img/big01.jpg"></td> <td colspan="3"> <img src="img/middle01.jpg" /> </td> <td > <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> <td> <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> <td> <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> </tr> <tr align="center"> <td> <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> <td> <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> <td> <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> <td> <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> <td> <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> <td> <img src="img/small03.jpg"><br /> 冬瓜<br /> <font color="red">$299.99</font> </td> </tr> </table> <table width="1024px" align="center"> <tr align="center"> <td> <img src="img/footer.jpg"></td> </tr> <tr align="center"><td> <a href="#">关于我们</a> <a href="#">关于我们</a> <a href="#">关于我们</a> <a href="#">关于我们</a> <a href="#">关于我们</a> <a href="#">关于我们</a> </td> </tr> </table> </body> </html>
创建reg.html文件,文件内容如下:
复制<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>注册页面</title> <style type="text/css"> /*页面整体背景图*/ body{ background-image: url(img/bg.jpg); } /* * 外层白色背景 */ .formId{ width: 700px; height: 500px; border: 1px solid #333; margin: 150px auto; background-color: #FFFFFF; padding-top: 30px; padding-left:150px; } /* * 表单注册区域 */ .formReg{ width: 500px; height: 450px; border: 0px solid #333; } h3{ color: #0000FF; font-size: 20px; } h3 span{ color: #000000; font-size:16px; } tr{ height: 35px; } .in{ width: 200px; height: 30px; margin-left: 10px; } </style> </head> <body> <div class="formId"> <div class="formReg"> <h3>用户注册 <span> USERREGiSTER</span></h3> <form action="#" method="get"> <table width="500px"> <tr> <td align="right">用户名</td> <td colspan="2"><input class="in" name="username" placeholder="请输入用户名"/></td> </tr> <tr> <td align="right">密码</td> <td colspan="2"><input class="in" type="password" name="password" placeholder="请输入用密码"/></td> </tr> <tr> <td align="right">性别</td> <td colspan="2">男<input type="radio" name="sex" checked="checked"/> 女<input type="radio" name="sex"></td> </tr> <tr> <td align="right">验证码</td> <td><input type="text" name="code"></td> <td><img src="img/checkcode.jpg"></td> </tr> <tr> <td colspan="3" align="center"> <input type="image" src="img/btn.jpg" /> </td> </tr> </table> </form> </div> </div> </body> </html>
图片可以自行准备,不过没图片也可以,只是浏览效果没这么好。
模拟服务器端
ServerSocket类监听端口,使用浏览器访问http://localhost:8000/web/index.html
访问前,应该先开启服务器端。
代码实现:
-
第1步:建立连接
复制// 创建服务端ServerSocket,监听端口为8000 ServerSocket serverSocket = new ServerSocket(8000); // 建立连接 Socket accept = serverSocket.accept(); -
第2步:获取字符缓冲输入流
复制// 创建流对象 // 获取网络字节输入流 InputStream is = accept.getInputStream(); // 将网络字节输入流转换为网络字符输入流 InputStreamReader isr = new InputStreamReader(is); // 传入网络字符输入流,获取字符缓冲输入流 BufferedReader br = new BufferedReader(isr); -
第3步:读取浏览器的请求信息(包含html文件路径)
复制// 读取浏览器的请求消息 // 把客户端请求信息的第一行取出来:GET /web/index.html HTTP/1.1 String request = br.readLine(); // 取出请求资源的路径:/web/index.html // 把读取的信息进行切割,只要中间的部分:/web/index.html String[] strArr = request.split(" "); // 获取数组的第二个元素,得到:/web/index.html String path = strArr[1]; -
第4步:创建本地输入流对象
复制// 根据得到的路径:web/index.html // 创建本地字节输入流对象,构造方法中绑定要读取的html路径:/web/index.html FileInputStream fis = new FileInputStream(path); -
第5步:获取网络字节输出流
复制// 获取网络字节输出流,将文件写回客户端:Browser——浏览器端 OutputStream out = accept.getOutputStream(); -
第6步:写入HTTP响应头
复制// 写入HTTP协议响应头,固定写法 out.write("HTTP/1.1 200 OK\r\n".getBytes()); out.write("Content‐Type:text/html\r\n".getBytes()); // 必须要写入空行,否则浏览器不解析 out.write("\r\n".getBytes()); -
第7步:将服务端读取的HTML文件回写到客户端——浏览器端
复制// 一读一写复制文件,将服务端读取的html文件回写到客户端 byte[] bytes= new byte[1024]; int len = 0 ; while((len = fis.read(bytes)) != -1){ out.write(bytes, 0, len); } -
第8步:释放资源
复制// 释放资源 fis.close(); out.close(); br.close(); accept.close(); serverSocket.close();
所有代码:
复制import java.io.BufferedReader; import java.io.IOException; import java.io.InputStream; import java.io.InputStreamReader; import java.io.FileInputStream; import java.io.OutputStream; import java.net.ServerSocket; import java.net.Socket; public class BrowserServer { public static void main(String[] args) throws IOException { System.out.println("服务端 启动 , 等待连接 .... "); method(); } private static void method() throws IOException { ServerSocket serverSocket = new ServerSocket(8000); Socket accept = serverSocket.accept(); InputStream is = accept.getInputStream(); InputStreamReader isr = new InputStreamReader(is); BufferedReader br = new BufferedReader(isr); String request = br.readLine(); String[] strArr = request.split(" "); String path = strArr[1]; FileInputStream fis = new FileInputStream(path); OutputStream out = accept.getOutputStream(); out.write("HTTP/1.1 200 OK\r\n".getBytes()); out.write("Content‐Type:text/html\r\n".getBytes()); out.write("\r\n".getBytes()); byte[] bytes= new byte[1024]; int len = 0 ; while((len = fis.read(bytes)) != -1){ out.write(bytes, 0, len); } fis.close(); out.close(); br.close(); accept.close(); serverSocket.close(); } }
运行服务器端,然后用浏览器访问http://localhost:8000/web/index.html,效果如下:

本文来自博客园,作者:LeeHua,转载请注明原文链接:https://www.cnblogs.com/liyihua/p/12285579.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)