【火爆】抖音同款音乐圣诞树源码
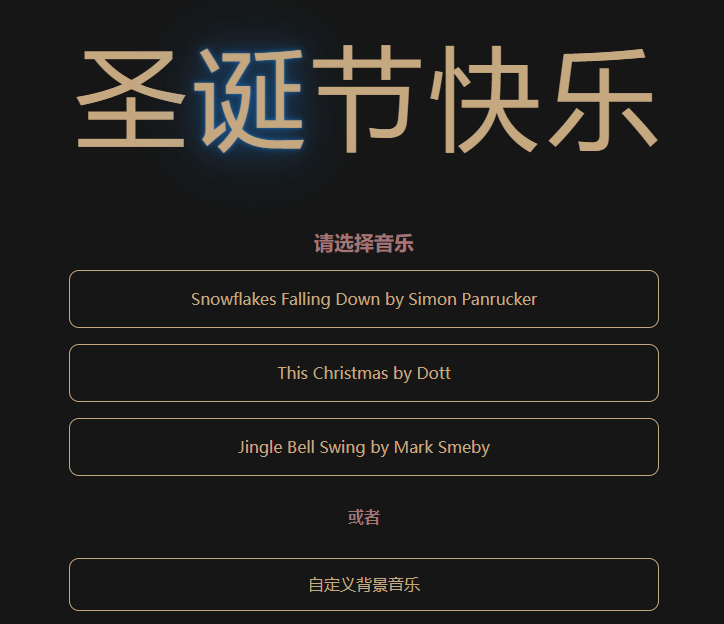
1. 音乐圣诞树
可以选择默认背景音乐,也可以上传喜欢的音乐,稍等片刻,灯光会跟随音乐变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>抖音同款音乐圣诞树</title>
<link rel="icon" href="images/logo.ico">
<link rel="stylesheet" href="css/normalize.min.css">
<link rel="stylesheet" href="css/tree.css">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
height: 100vh;
overflow: hidden;
display: flex;
align-items: center;
justify-content: center;
background: #161616;
color: #c5a880;
font-family: sans-serif;
}
label {
display: inline-block;
background-color: #161616;
padding: 16px;
border-radius: 0.3rem;
cursor: pointer;
margin-top: 1rem;
width: 100%;
border-radius: 10px;
border: 1px solid #c5a880;
text-align: center;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
.btn {
background-color: #161616;
border-radius: 10px;
color: #c5a880;
border: 1px solid #c5a880;
padding: 16px;
width: 100%;
margin-bottom: 16px;
line-height: 1.5;
cursor: pointer;
}
.separator {
font-weight: bold;
text-align: center;
width: 100%;
margin: 16px 0px;
color: #a07676;
}
.title {
text-align: center;
color: #a07676;
font-weight: bold;
font-size: 1.25rem;
margin-bottom: 16px;
}
.text-loading {
font-size: 2rem;
}
</style>
<script>
window.console = window.console || function (t) {
};
</script>
<script>
if (document.location.search.match(/type=embed/gi)) {
window.parent.postMessage("resize", "*");
}
</script>
</head>

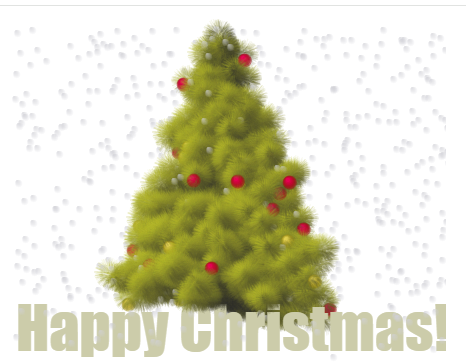
2. 绿色圣诞树
比较简单,圣诞树会旋转,有雪花飘落
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>绿色圣诞树</title>
<link rel="icon" href="images/logo.ico">
<style>
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
border: 0;
}
div {
margin: 0;
padding: 0;
border: 0;
}
.nav {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 27px;
background-color: white;
color: black;
text-align: center;
line-height: 25px;
}
a {
color: black;
text-decoration: none;
border-bottom: 1px dashed black;
}
a:hove {
border-bottom: 1px solid red;
}
.previous {
float: left;
margin-left: 10px;
}
.next {
float: right;
margin-right: 10px;
}
.green {
color: green;
}
.red {
color: red;
}
textarea {
width: 100%;
height: 100%;
border: 0;
padding: 0;
margin: 0;
padding-bottom: 20px;
}
.block-outer {
float: left;
width: 22%;
height: 100%;
padding: 5px;
border-left: 1px solid black;
margin: 30px 3px 3px 3px;
}
.block-inner {
height: 68%;
}
.one {
border: 0;
}
</style>
</head>
3. 圣诞快乐圣诞树
“圣诞节快乐字体会逐一闪亮”,下面圣诞树会旋转,但是会有交替
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>圣诞树</title>
<link rel="icon" href="images/logo.ico">
<style>
html, body {
height: 100%;
padding: 0;
margin: 0;
background: #000;
}
img{
display: block;
margin: 0 auto;
}
label{
display: block;
margin: 0 auto;
color: pink;
font-size: 20px;
padding-right: 5px;//往左偏移10px
animation:mymove 2.5s infinite;/* //关联动画名称、动画时长、循环 */
/*Safari 和 Chrome:*/
-webkit-animation:mymove 2.5s infinite;/* //同上(兼容) */
}
@keyframes mymove
{
50% {font-size: 40px;}/* //名字放大大小 */
}
/*Safari 和 Chrome:*/
@-webkit-keyframes mymove
{
50% {font-size: 40px;}/* //名字放大大小 */
}
.middle{
width: 100%;
height: 0%;
display: flex;align-items: center;
}
.middle2{
position: absolute;
z-index: 2;
width: 100%;
height: 100%;
display: flex;align-items: center;
}
</style>
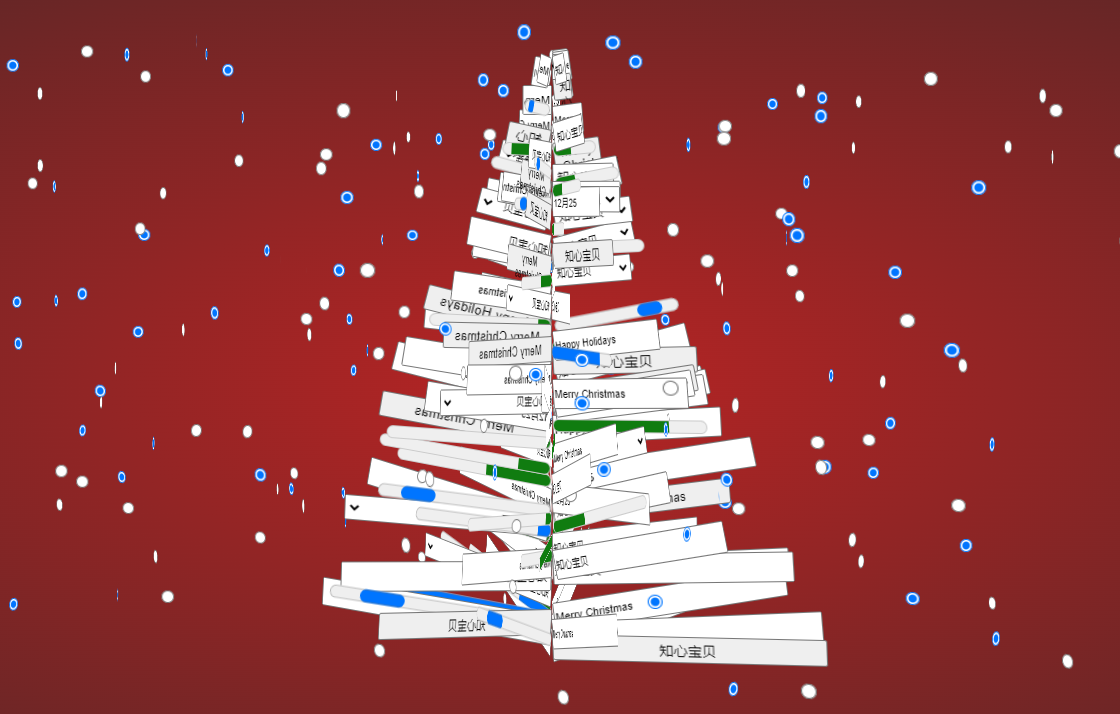
3. 纸圣诞树
圣诞树会旋转,有雪花飘落,圣诞树上面文字可修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Happy</title>
<link rel="icon" href="images/logo.ico">
5. 有偿源码,需要自取
https://item.taobao.com/item.htm?ft=t&id=695127656208


