微信小程序转换成uniapp项目
1. 把微信小程序转换成uniapp项目
1.1 安装miniprogram-to-uniapp 插件
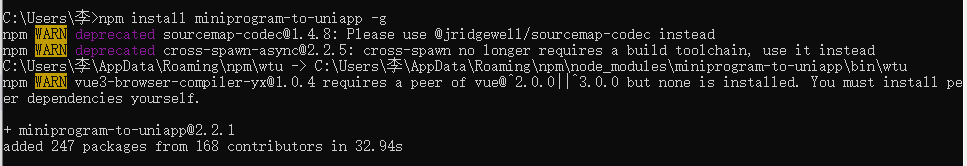
打开cmd,运行【 npm install miniprogram-to-uniapp -g 】进行安装,因为这个包是工具,要求全局都能使用,所以需要-g进行全局安装。
npm install miniprogram-to-uniapp -g如果运行npm报错,请先安装Node.js,下载地址:https://nodejs.org/zh-cn/

1.2 查看是否安装成功
wtu -V
1.3 其他方式及文档
1. GitHub开源地址:https://github.com/zhangdaren/miniprogram-to-uniapp
2. uni-app官网:https://uniapp.dcloud.net.cn/
3. DCLOUD提供的插件市场配合HBuilderX使用:https://ext.dcloud.net.cn/plugin?id=2656
4. miniprogram-to-uniapp插件使用介绍:https://ask.dcloud.net.cn/article/36037
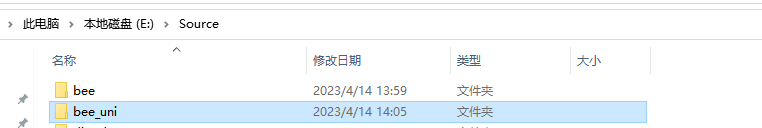
2. 使用插件进行转换(转换完成会在同目录下生成:文件名_uni 的文件夹)
2.1 注意事项
每次转换时都会将输出目录清空,可能导致代码丢失,请注意代码备份/保存!!!!!!!
因为这种转换非100%,所以转换之后需要手动更改部分代码!!!
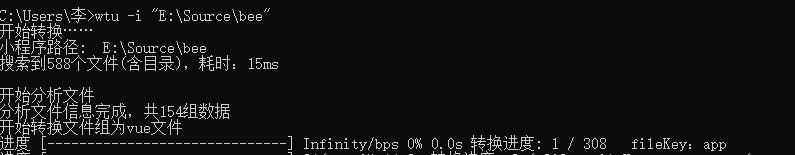
2.2 开始转换
打开cmd,输入【wtu -i "你的小程序项目路径"】
wtu -i "你的小程序项目路径"

2.3 转换可能需要更改的地方
1. js部分
1.删除 const app = getApp();
2.以 wx. 开头的方法更新为 uni. 开头
3.数据绑定 this.setData({ a : 1 }) 更新为 this.a = 1
4.路由跳转 wx.navigateTo() 更新为uni.navigateTo()
5.onLoad(options)
通过options或this.$Route.query获取页面传递参数
6、部分页面生命周期释义,详见页面生命周期
onPullDownRefresh:监听用户下拉动作,一般用于下拉刷新
onReachBottom:页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据
onShareAppMessage:用户点击右上角分享
onPageScroll:监听页面滚动
2. templete
以下几条不影响使用,改不改都行
<block>标签可能是小程序<block>标签或templete模版转换生成的,有的页面转完后可能有多层<block>嵌套的情况,不影响使用,但是不代码太美观,修改的话<block> 标签替换为 <templete> 标签,样式估计也需要调整
页面事件
例如 <view @tap="clickBtn" data-id="id">点击</view> ,页面转换完使用没问题,但是和平常开发vue不一样,
更新的话可以改为<view @click="clickBtn(id)">, 在修改对应方法即可
引入wxs的页面 <script module="utils" lang="wxs" src="./utils.wxs"></script> 大部分方法可改为 computed、watch,=
3. css部分
css转换可能失败,大部分是单位转换失败,原px乘2,改为rpx即可
盒子模型的问题(小程序默认content-box,uniapp默认样式border-box),修改box-sizing即可

