Html页面置灰
1. Html页面置灰的几种方式
一般在清明节,全国哀悼日,大地震的日子,以及一些影响力很大的伟人逝世或纪念日的时候,我们都会让自己的网站网页置灰,以表示我们对逝者的悼念。
那么今天就说说,通过几行简单的代码,来实现这个功能。
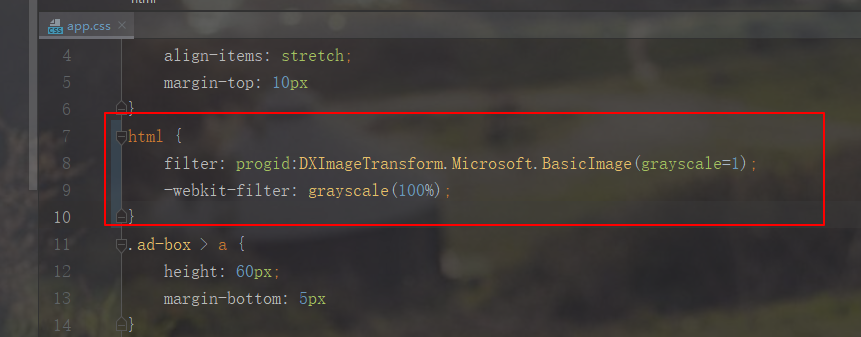
1.1 修改CSS文件,来实现网页置灰
第一种方式,我们可以在页面引入的CSS文件中添加以下代码
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
}
1.2 修改CSS文件,来实现网页置灰
第二种方式,我们可以在页面引入的CSS文件中添加以下代码
body * {
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter: gray; /*ie9- */
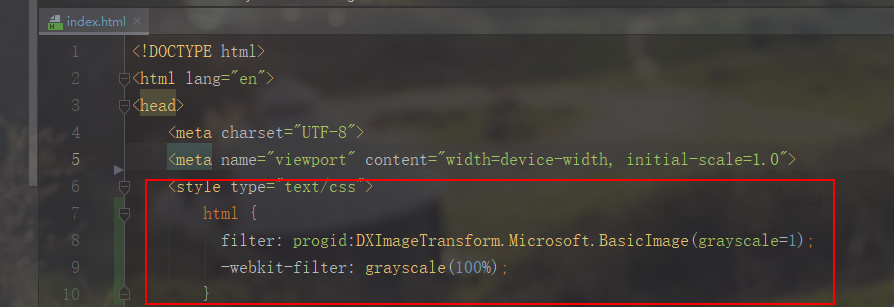
}1.3 在网页的<head>标签内加入以下代码,来实现网页置灰
第三种方式,如果不想改动CSS文件,可以通过在网页头部中的<head>标签内部加入内联CSS代码
<style type="text/css">
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);
}
</style><style type="text/css">
html {
/*更加简单方式*/
filter: grayscale(100%);
}
</style>
或者使用
<style type="text/css">
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-o-filter: grayscale(100%);
-ms-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}
</style><style type="text/css">
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
}
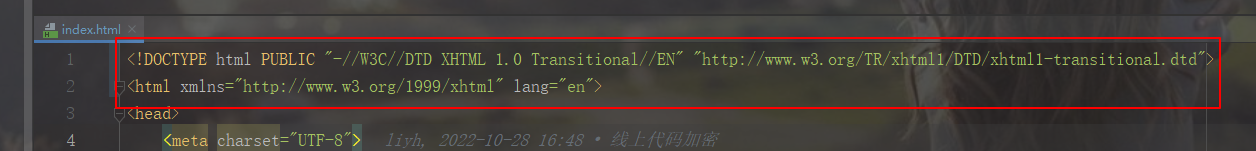
</style>注意:有一些网站可能使用这个css 不能生效,是因为网站没有使用最新的网页标准协议,需要把网页最头部的<html>替换为下面代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en">
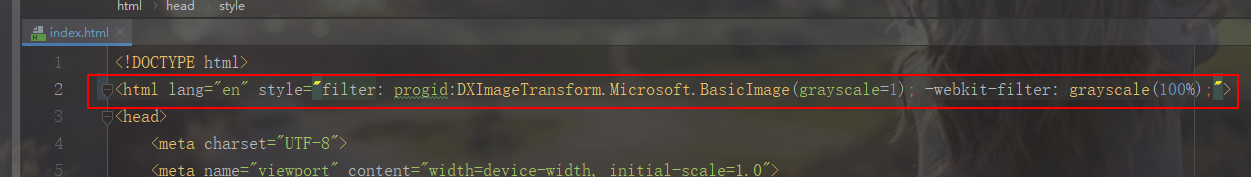
1.4 在页面<html>标签加入内联样式,来实现网页置灰
第四种方式,可以通过修改<html>标签,加入内联样式
<html lang="en" style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%);">