SpringBoot整合Websocket
1. 什么是WebSocket
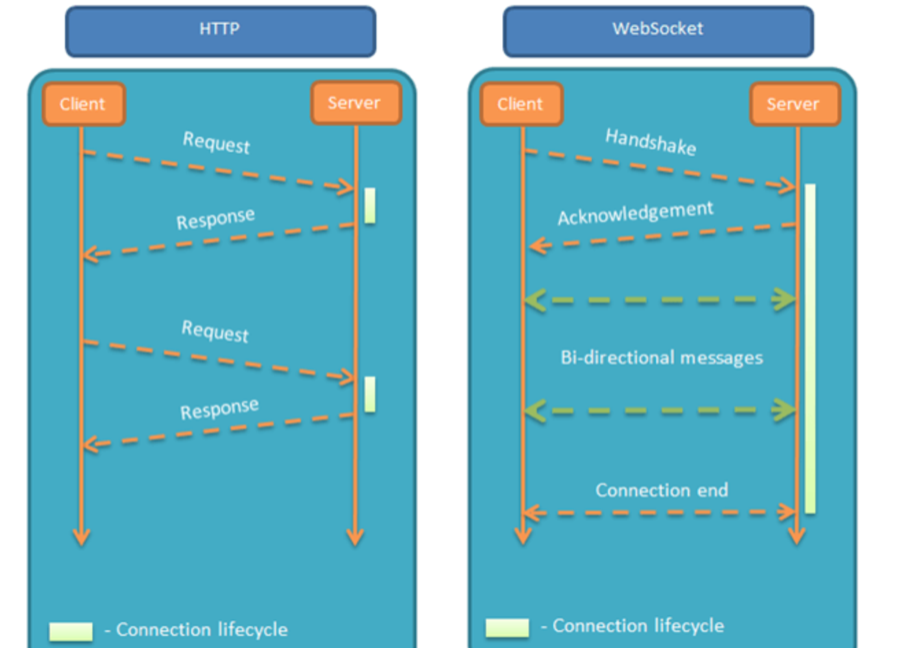
1. HTTP 协议是一种无状态的、无连接的、单向的应用层协议。它采用了请求/响应模型。通信请求只能由客户端发起,服务端对请求做出应答处理,HTTP 协议无法实现服务器主动向客户端发起消息。
2. WebSocket是一种在单个TCP连接上进行全双工通信的协议。
3. WebSocket通信协议于2011年被IETF定为标准RFC 6455,并由RFC7936补充规范,WebSocket API也被W3C定为标准。
4. WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。
5. 在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
2. WebSocket的特点
1. 较少的控制开销。在连接创建后,服务器和客户端之间交换数据时,用于协议控制的数据包头部相对较小。在不包含扩展的情况下,对于服务器到客户端的内容,此头部大小只有2至10字节(和数据包长度有关);对于客户端到服务器的内容,此头部还需要加
上额外的4字节的掩码。相对于HTTP请求每次都要携带完整的头部,此项开销显著减少了。
2. 更强的实时性。由于协议是全双工的,所以服务器可以随时主动给客户端下发数据。相对于HTTP请求需要等待客户端发起请求服务端才能响应,延迟明显更少;即使是和Comet等类似的长轮询比较,其也能在短时间内更多次地传递数据。
3. 保持连接状态。与HTTP不同的是,Websocket需要先创建连接,这就使得其成为一种有状态的协议,之后通信时可以省略部分状态信息。而HTTP请求可能需要在每个请求都携带状态信息(如身份认证等)。
4. 更好的二进制支持。Websocket定义了二进制帧,相对HTTP,可以更轻松地处理二进制内容。
5. 可以支持扩展。Websocket定义了扩展,用户可以扩展协议、实现部分自定义的子协议。如部分浏览器支持压缩等。
6. 更好的压缩效果。相对于HTTP压缩,Websocket在适当的扩展支持下,可以沿用之前内容的上下文,在传递类似的数据时,可以显著地提高压缩率。
3. 为什么需要WebSocket?
因为一般的请求都是HTTP请求(单向通信),HTTP是一个短连接(非持久化),且通信只能由客户端发起,HTTP协议做不到服务器主动向客户端推送消息。举个例子:前后端交互就是前端发送请求,从后端拿到数据后展示到页面,如果前端没有主动请求接
口,那后端就不能发送数据给前端。然而,WebSocket确能很好的解决这个问题,服务端可以主动向客户端推送消息,客户端也可以主动向服务端发送消息,实现了服务端和客户端真正的平等。

4. 创建Springboot项目
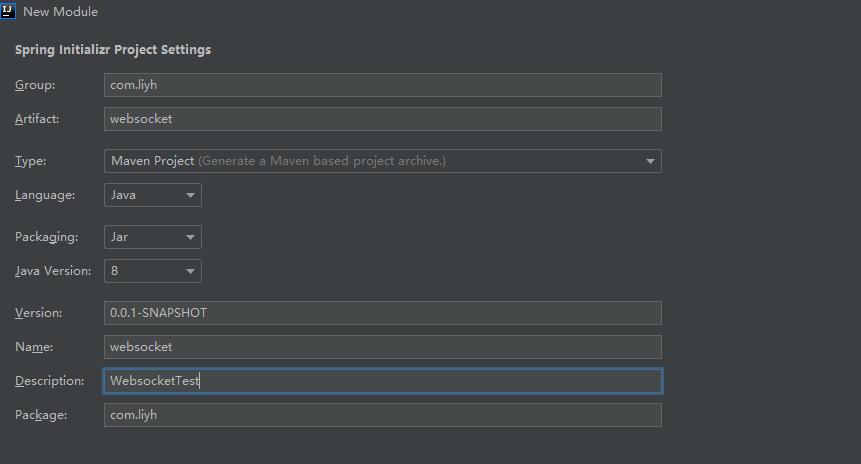
4.1 选择Spring Initializr(springboot项目)

4.2 配置属性,完成点击next

4.3 选择依赖,也可以不选择,稍后在pom文件里添加

4.4 项目启动类

5. WebSocket使用
5.1 Pom文件添加依赖
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- WebSocket -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>5.2 application.propreties添加服务端口配置
server.port=80605.3 编写WebSocket的配置类
package com.liyh.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
/**
* 开启WebSocket支持
*/
@Configuration
public class WebSocketConfig {
/**
* 这个bean的注册,用于扫描带有@ServerEndpoint的注解成为websocket,如果你使用外置的tomcat就不需要该配置文件
*/
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}5.4 编写WebSocket的服务类
package com.liyh.server;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Component;
import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.io.IOException;
import java.util.concurrent.ConcurrentHashMap;
import java.util.concurrent.CopyOnWriteArraySet;
/**
* WebSocket操作类
*/
@Component
@ServerEndpoint("/websocket/{userId}")
public class WebSocketSever {
private static final Logger logger = LoggerFactory.getLogger(WebSocketSever.class);
// 与某个客户端的连接会话,需要通过它来给客户端发送数据
private Session session;
// session集合,存放对应的session
private static ConcurrentHashMap<Integer, Session> sessionPool = new ConcurrentHashMap<>();
// concurrent包的线程安全Set,用来存放每个客户端对应的WebSocket对象。
private static CopyOnWriteArraySet<WebSocketSever> webSocketSet = new CopyOnWriteArraySet<>();
/**
* 建立WebSocket连接
*
* @param session
* @param userId 用户ID
*/
@OnOpen
public void onOpen(Session session, @PathParam(value = "userId") Integer userId) {
logger.info("WebSocket建立连接中,连接用户ID:{}", userId);
try {
Session historySession = sessionPool.get(userId);
// historySession不为空,说明已经有人登陆账号,应该删除登陆的WebSocket对象
if (historySession != null) {
webSocketSet.remove(historySession);
historySession.close();
}
} catch (IOException e) {
logger.error("重复登录异常,错误信息:" + e.getMessage(), e);
}
// 建立连接
this.session = session;
webSocketSet.add(this);
sessionPool.put(userId, session);
logger.info("建立连接完成,当前在线人数为:{}", webSocketSet.size());
}
/**
* 发生错误
*
* @param throwable e
*/
@OnError
public void onError(Throwable throwable) {
throwable.printStackTrace();
}
/**
* 连接关闭
*/
@OnClose
public void onClose() {
webSocketSet.remove(this);
logger.info("连接断开,当前在线人数为:{}", webSocketSet.size());
}
/**
* 接收客户端消息
*
* @param message 接收的消息
*/
@OnMessage
public void onMessage(String message) {
logger.info("收到客户端发来的消息:{}", message);
// 测试给用户发消息,具体使用修改
sendMessageByUser(1, "你也好");
}
/**
* 推送消息到指定用户
*
* @param userId 用户ID
* @param message 发送的消息
*/
public static void sendMessageByUser(Integer userId, String message) {
logger.info("用户ID:" + userId + ",推送内容:" + message);
Session session = sessionPool.get(userId);
try {
session.getBasicRemote().sendText(message);
} catch (IOException e) {
logger.error("推送消息到指定用户发生错误:" + e.getMessage(), e);
}
}
/**
* 群发消息
*
* @param message 发送的消息
*/
public static void sendAllMessage(String message) {
logger.info("发送消息:{}", message);
for (WebSocketSever webSocket : webSocketSet) {
try {
// 同步
webSocket.session.getBasicRemote().sendText(message);
// 异步
// webSocket.session.getAsyncRemote().sendText(message);
} catch (IOException e) {
logger.error("群发消息发生错误:" + e.getMessage(), e);
}
}
}
}5.5 编写TestController
package com.liyh.controller;
import com.liyh.server.WebSocketSever;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.io.IOException;
@RestController
@RequestMapping("/websocket")
public class TestController {
/**
* 推送消息
*
* @param id
* @param message
* @throws IOException
*/
@GetMapping("/getMessage")
public void getMessage(int id, String message) {
WebSocketSever.sendMessageByUser(id, message);
}
}5.6 编写客户端websocket.html(放到static目录下)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>WebSocket测试页面</title>
</head>
<body>
<button onclick="conectWebSocket()">连接WebSocket</button>
<button onclick="closeWebSocket()">断开连接</button>
<hr/>
<br/>
消息:<input id="text" type="text"/>
<button onclick="send()">发送消息</button>
<div id="message"></div>
</body>
<script type="text/javascript">
var websocket = null;
function conectWebSocket() {
// 判断当前浏览器是否支持WebSocket
if ('WebSocket' in window) {
websocket = new WebSocket("ws://localhost:8050/websocket/1");
} else {
alert('Not support websocket')
}
// 连接发生错误的回调方法
websocket.onerror = function () {
setMessageInnerHTML("error");
};
// 连接成功建立的回调方法
websocket.onopen = function (event) {
setMessageInnerHTML("收到消息: 成功建立连接");
}
// 接收到消息的回调方法
websocket.onmessage = function (event) {
setMessageInnerHTML("收到消息:" + event.data);
}
// 连接关闭的回调方法
websocket.onclose = function () {
setMessageInnerHTML("收到消息:关闭连接");
}
// 监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function () {
websocket.close();
}
}
// 将消息显示在网页上
function setMessageInnerHTML(innerHTML) {
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
// 关闭连接
function closeWebSocket() {
websocket.close();
}
// 发送消息
function send() {
var message = document.getElementById('text').value;
websocket.send(message);
setMessageInnerHTML("发送消息:" + message);
}
</script>
<!--样式-->
<style>
#message {
margin-top: 40px;
border: 1px solid gray;
padding: 20px;
}
</style>
</html>6. 启动项目测试
6.1 客户端发送消息给服务端
1. 启动项目,浏览器访问页面
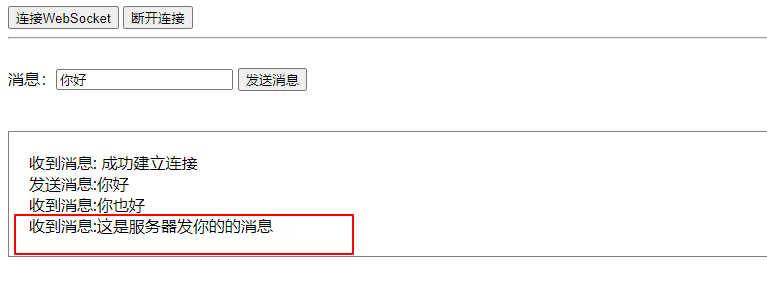
http://localhost:8060/websocket.html2. 点击【连接WebSocket】,然后就可以发送消息了

6.2 服务端发送消息给客户端
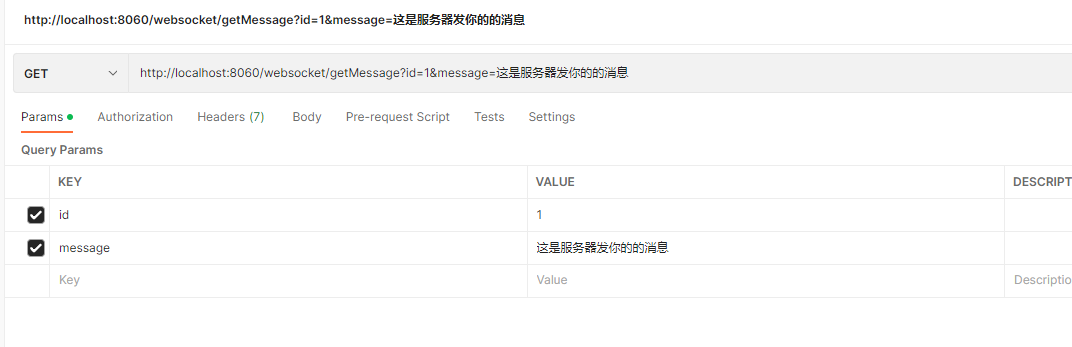
1. 调用推送消息接口
http://localhost:8060/websocket/getMessage?id=1&message=这是服务器发你的的消息
2. 页面收到推送消息

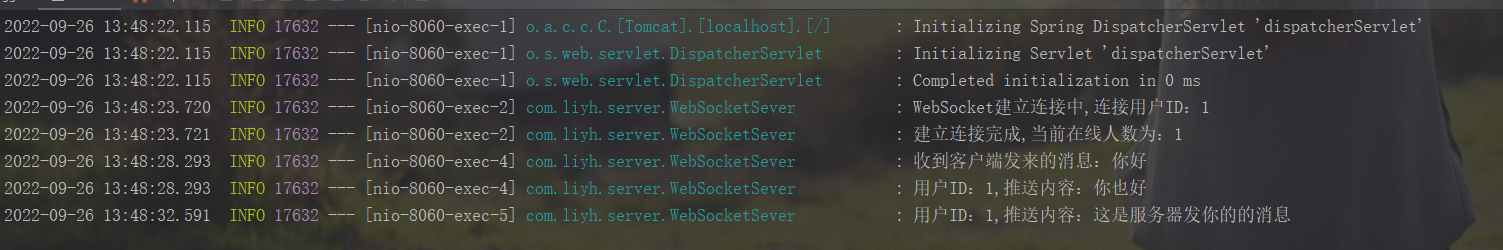
3. 日志记录
7. 完整项目地址(Gitee)