Html的标签点击禁止选中文字
1. 问题描述
1. 在开发过程中很常用的会给<span></span>等内联元素增加一个onlick事件,点击的时候,选中了span中的字体
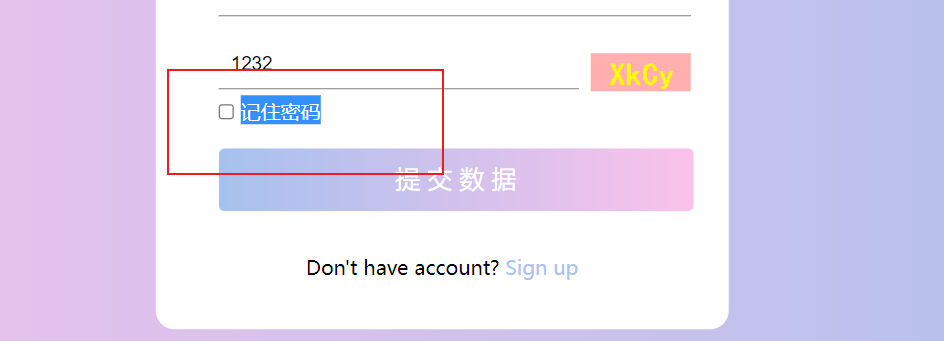
2. 记住密码功能<span>点击的时候,选中了span中的字体
<div class="rem">
<input id="checkbox" style="vertical-align:middle; margin-top: 3px" type="checkbox" name="checkbox" />
<label style="vertical-align:middle" for="checkbox">记住密码</label>
</div>3. 倒是不影响主逻辑,但是很难受,影响用户体验

2. 解决方法
1. 禁止双击选中,给span或其他的元素加上这个属性就可以了
onselectstart="return false"<div class="rem">
<input id="checkbox" style="vertical-align:middle; margin-top: 3px" type="checkbox" name="checkbox" />
<!--onselectstart禁止双击选中-->
<label style="vertical-align:middle" for="checkbox" onselectstart="return false">记住密码</label>
</div>2. 禁止鼠标拖动选中,给lable或其他元素加上这个属性就可以了
<style>
/*内容禁止选中*/
label {
-moz-user-select:none;
-webkit-user-select: none;
-ms-user-select: none;
-khtml-user-selece:none;
/*上面都是兼容性问题,具体看浏览器版本或什么浏览器*/
user-select: none;
}
</style>

