在Vue中使用鼠标移入@mouseenter移出@mouseleave事件配合animate动画导致闪动的问题
出现的问题:
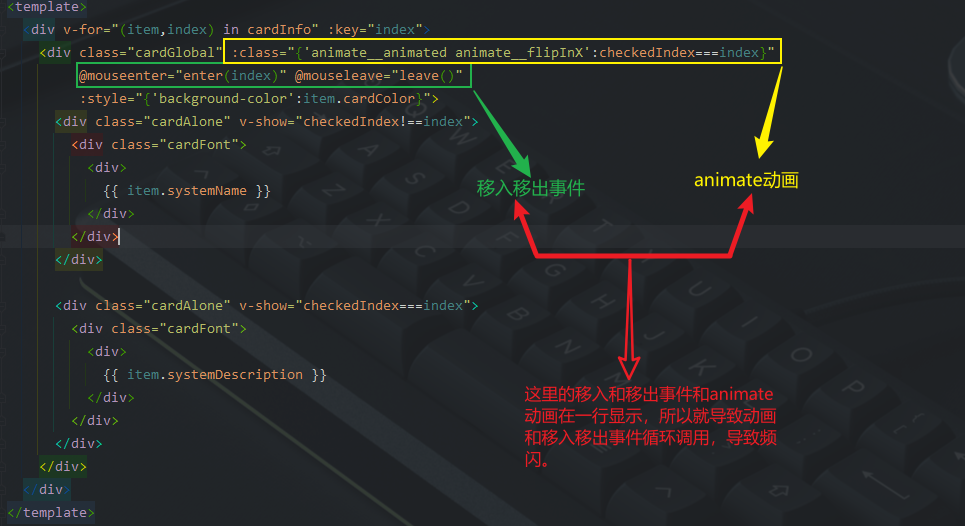
Vue的鼠标移入移出事件导致动画频闪

解决办法:
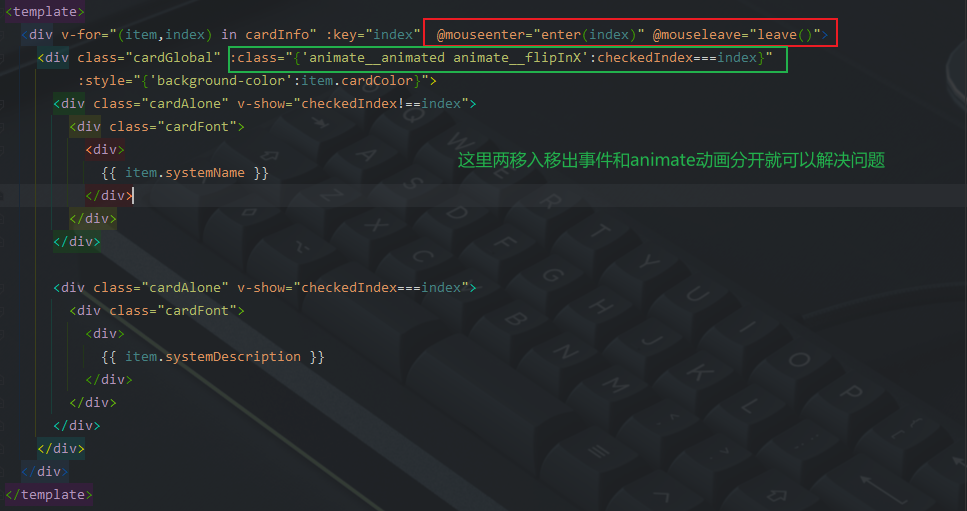
在vue中使用的时候鼠标移入@mouseenter 移出@mouseleave的事件来控制animate动画的时候注意不要和animate动画的css放到一行不然会出现一直执行移入移出的函数导致animate动画不停的执行

安然相对不惊飞
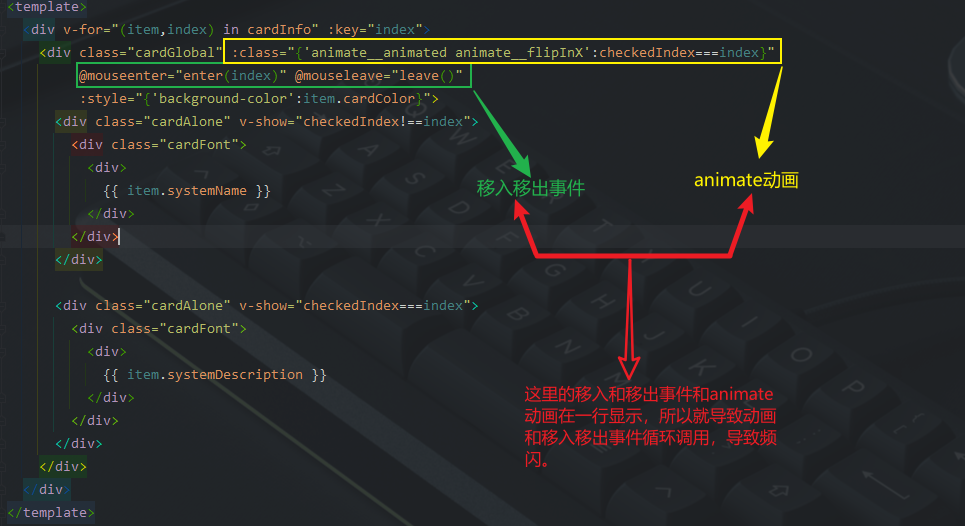
Vue的鼠标移入移出事件导致动画频闪

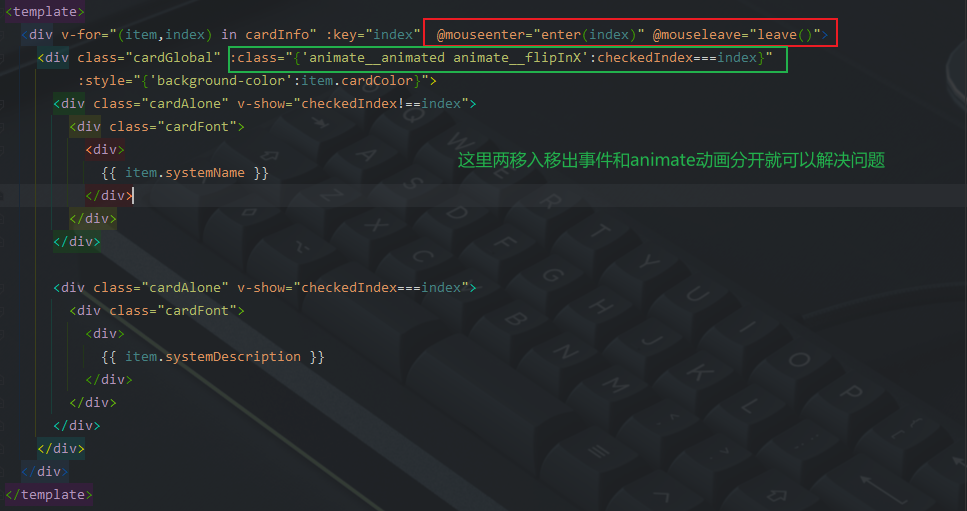
在vue中使用的时候鼠标移入@mouseenter 移出@mouseleave的事件来控制animate动画的时候注意不要和animate动画的css放到一行不然会出现一直执行移入移出的函数导致animate动画不停的执行

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!