drag拖拽实现 Vue
火狐浏览器dragover不起效的原因:
火狐下拖拽必须含有数据也就是说在dragStart的时候,需要强行塞入一个数据:
event.dataTransfer.setData("info","test")
此时,你的dragOver函数应该就进去了。拖拽的全部代码:
方式一:(在over的时候操作数据)
html:

js:

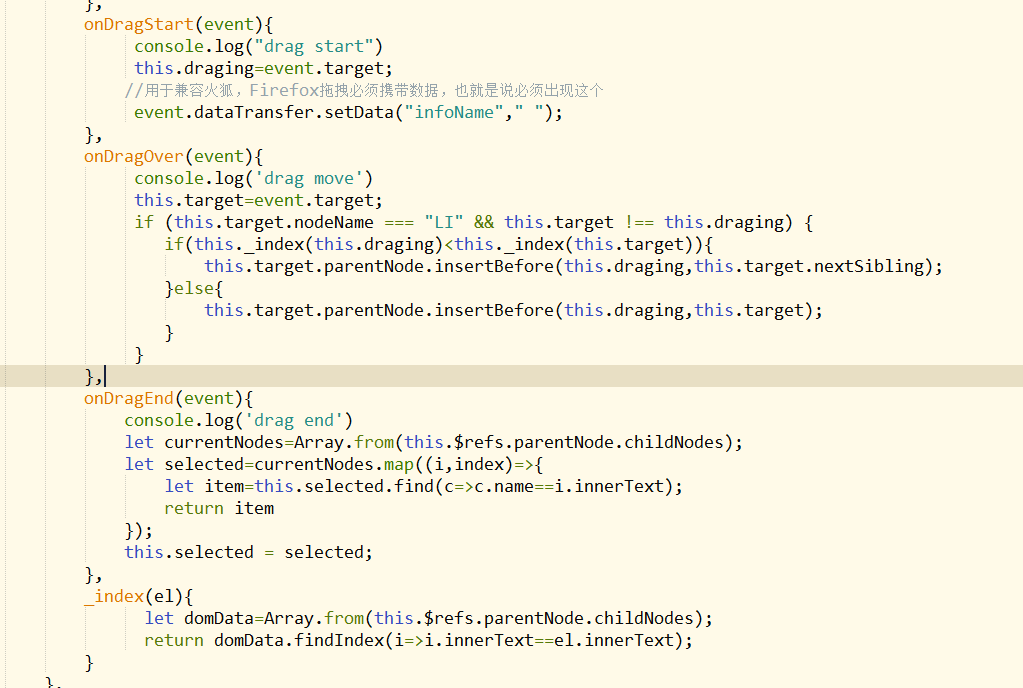
方式二:(操作了dom,使用了innertext。不推荐使用)
html:

PS:其中拖拽元素上,需要含有:draggable=“true“,否则拖拽可能会不起效
js: