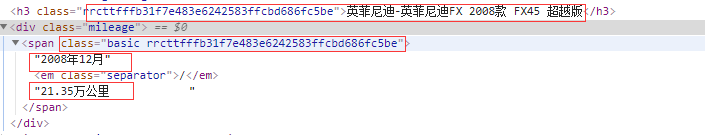
好搞笑,用css做反爬


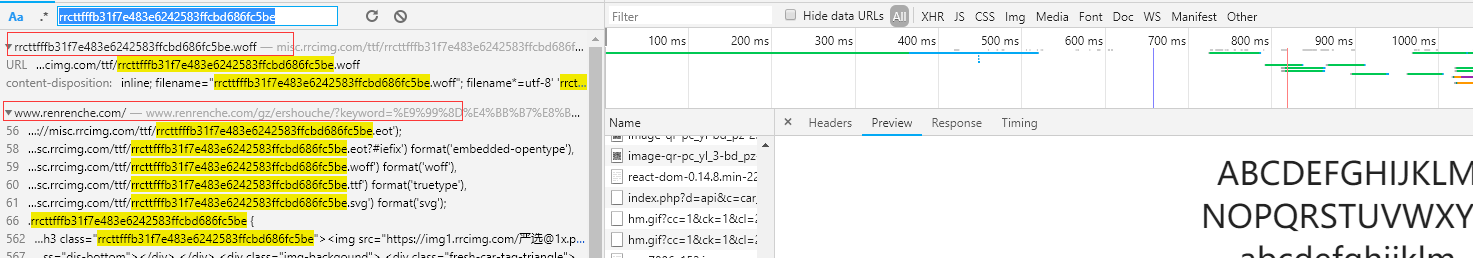
然后在network搜索 rrcttfffb31f7e483e6242583ffcbd686fc5be

发现是字体做了处理,就在 www.renrenche.com/

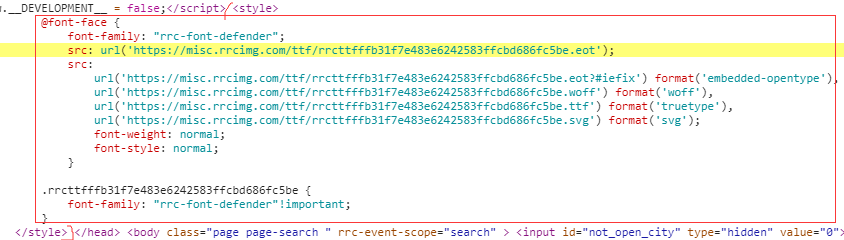
这里面就是css调用别的字体
代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 @font-face { 8 font-family: "rrc-font-defender"; 9 src: url('https://misc.rrcimg.com/ttf/rrcttfffb31f7e483e6242583ffcbd686fc5be.eot'); 10 src: url('https://misc.rrcimg.com/ttf/rrcttfffb31f7e483e6242583ffcbd686fc5be.eot?#iefix') format('embedded-opentype'), 11 url('https://misc.rrcimg.com/ttf/rrcttfffb31f7e483e6242583ffcbd686fc5be.woff') format('woff'), 12 url('https://misc.rrcimg.com/ttf/rrcttfffb31f7e483e6242583ffcbd686fc5be.ttf') format('truetype'), 13 url('https://misc.rrcimg.com/ttf/rrcttfffb31f7e483e6242583ffcbd686fc5be.svg') format('svg'); 14 font-weight: normal; 15 font-style: normal; 16 } 17 18 .ccc{ 19 font-family: "rrc-font-defender"; 20 } 21 </style> 22 </head> 23 <body> 24 <div class="ccc"> 25 123456789 26 </div> 27 </body>
结果是:



