vue项目结构学习
2022-09-04 09:11 ly772186472 阅读(34) 评论(0) 编辑 收藏 举报
一、常用组件库
1、Mint UI
主页:http://mint-ui.github.io/#!/zh-cn
说明:饿了么开源的基于Vue的移动端UI组件库
2、Element-UI
主页:http://element-cn.eleme.io/#/zh-CN
说明:饿了么开源的基于Vue的PC端UI组件库

{ path: '/core/integral-grade', component: Layout, /**父级路由组件*/ redirect:"/core/intergral-grade/list",//默认跳转的路径 name:"coreIntegralGrade", meta:{'title':'积分等级管理',icon:'el-icon-s-marketing'}, alwaysShow:true, //false 默认值 当且晋档父节点下只有一个子节点时,不显示父节点 //true:任何时候都显示父节点和子节点 children: [ { path: 'list', component: () => import('@/views/core/integral-grade/list'), name: 'coreIntegralGradeList', meta: { title: '积分等级列表', icon: 'documentation', affix: true } }, { path: 'create', component: () => import('@/views/core/integral-grade/form'), name: 'coreIntegralGradeCreate', meta: { title: '新增积分等级', icon: 'documentation', affix: true } }, { path: 'edit', component: () => import('@/views/core/integral-grade/form'), name: 'coreIntegralGradeEdit', meta: { title: '编辑积分等级', icon: 'documentation', affix: true }, hidden:true }, ] },


start nginx.exe
nginx.exe -s stop
nginx.exe -s reload
模拟接口


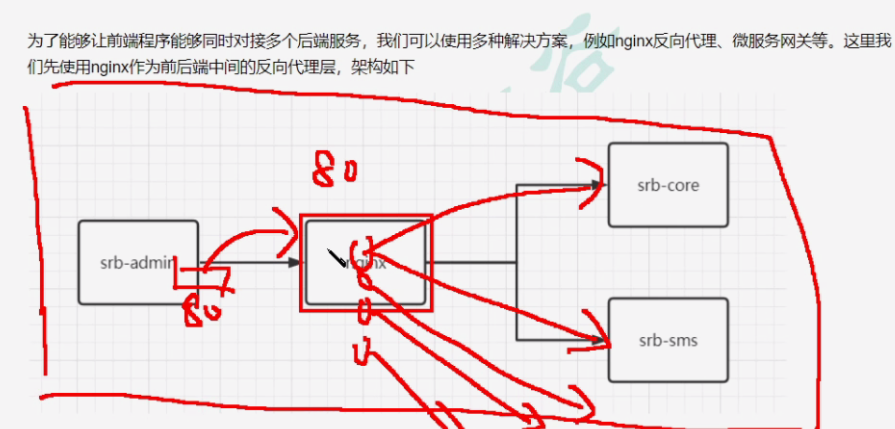
server{ listen 8100; server_name localhost:8100; location ~ /core { proxy_pass http://localhost:8110; } location ~ /sms { proxy_pass http://localhost:8120; } location ~ /oss { proxy_pass http://localhost:8130; } }
需求: 我这边想登录 和获取用户信息--用模拟的 服务器mock.js --但是我还想用自己的接口
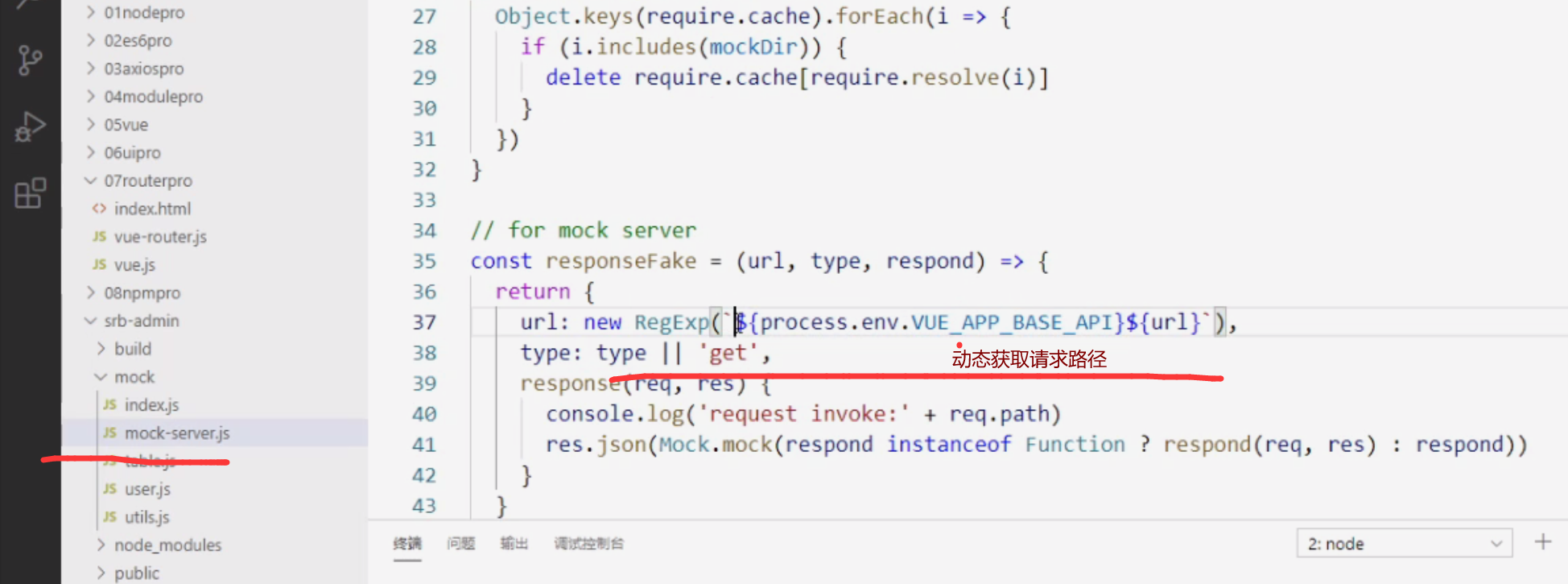
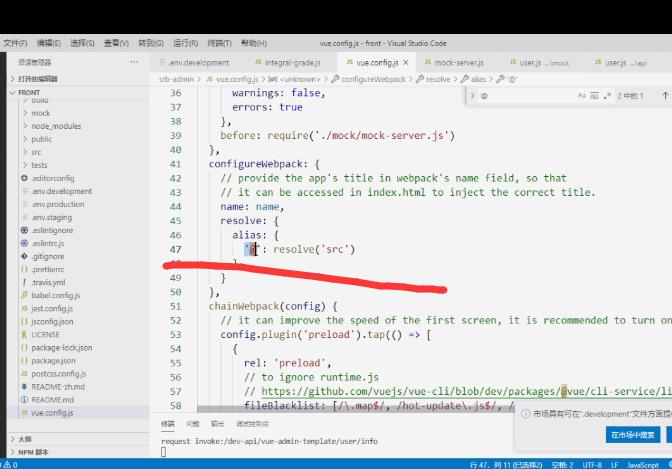
将下面的动态地址修改一下:D:\javawork01\web\front\vue-element-admin\mock\mock-server.js 第三十五行

${process.env.VUE_APP_BASE_API}
改为:
url: new RegExp(`/dev-api${url}`),
还有一个地方:
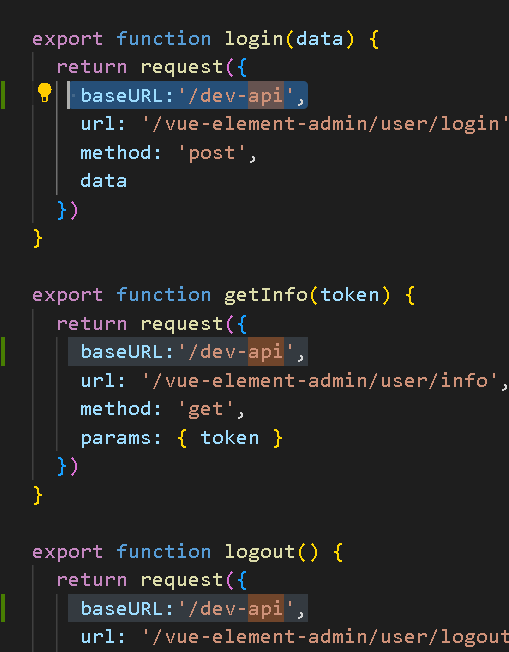
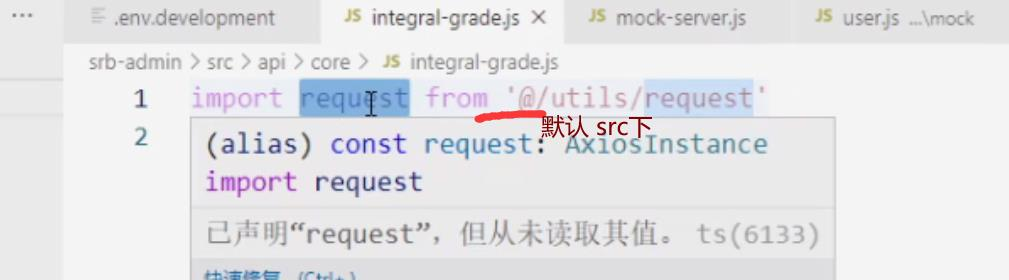
user.js 在src/api/user.js
baseURL:'/dev-api',