thinkphp当中ajax登陆验证技术实例
<script> $(function(){ $('#login').on('click', function(){ $.ajax({ type: 'POST', url: "{:url('checklogin')}", data: $('form').serialize(), dataType: 'json', success:function(){ alert(1); /*if (data.status == 1) { alert(data.message); window.location.href="{:url('index/index')}"; } else { alert(data.message); }*/ }, error: function(error) { console.log(error); }, }); }) }) </script>
在今天的课程教务系统的开发过程当中遇见如下问题:
ajax的功能无法实现,调试窗口持续出现404窗口
初步反思具有以下功能调试错误:
1.url地址不对,没有对应到后台的index/lchecklogin的位置
2.返回回来的字符串和对应的json字符串有问题。
百度很多后仍旧未果;
技术收获:在学习Thinkphp框架时对于验证码、用户登陆信息的验证手段,学习到了如下知识
public function checkLogin(Request $request) { $status = 0; //验证失败标志 $result = '验证失败'; //失败提示信息 $data = $request -> param();//获取到前台传来的数据 //验证规则 $rule = [ 'name|姓名' => 'require', 'password|密码'=>'require', 'captcha|验证码' => 'require|captcha' ]; //验证数据 $this->validate($data, $rule, $msg) $result = $this -> validate($data, $rule); //通过验证后,进行数据表查询 //此处必须全等===才可以,因为验证不通过,$result保存错误信息字符串,返回非零 if (true === $result) { //查询条件 $map = [ 'name' => $data['name'], 'password' => $data['password'] ]; //数据表查询,返回模型对象 $user = UserModel::get($map); if (null === $user) { $result = '没有该用户,请检查'; } else { $status = 1; $result = '验证通过,点击[确定]后进入后台'; //创建2个session,用来检测用户登陆状态和防止重复登陆 Session::set('user_id', $user -> id); Session::set('user_info', $user -> getData()); //更新用户登录次数:自增1 $user -> setInc('login_count'); } } $arr = array( 'status'=>$status, 'message'=>$message, 'data'=>$data ); $this->ajaxReturn (json_encode($arr),'JSON'); }
首先是验证用的方法:
$this->validate($data, $rule, $msg)
其中$data是该方法传过来的数据,$rule是设置的验证规则,$msg是返回的提示信息
整个过程调试的还是没有正确,明天再做进一步尝试。
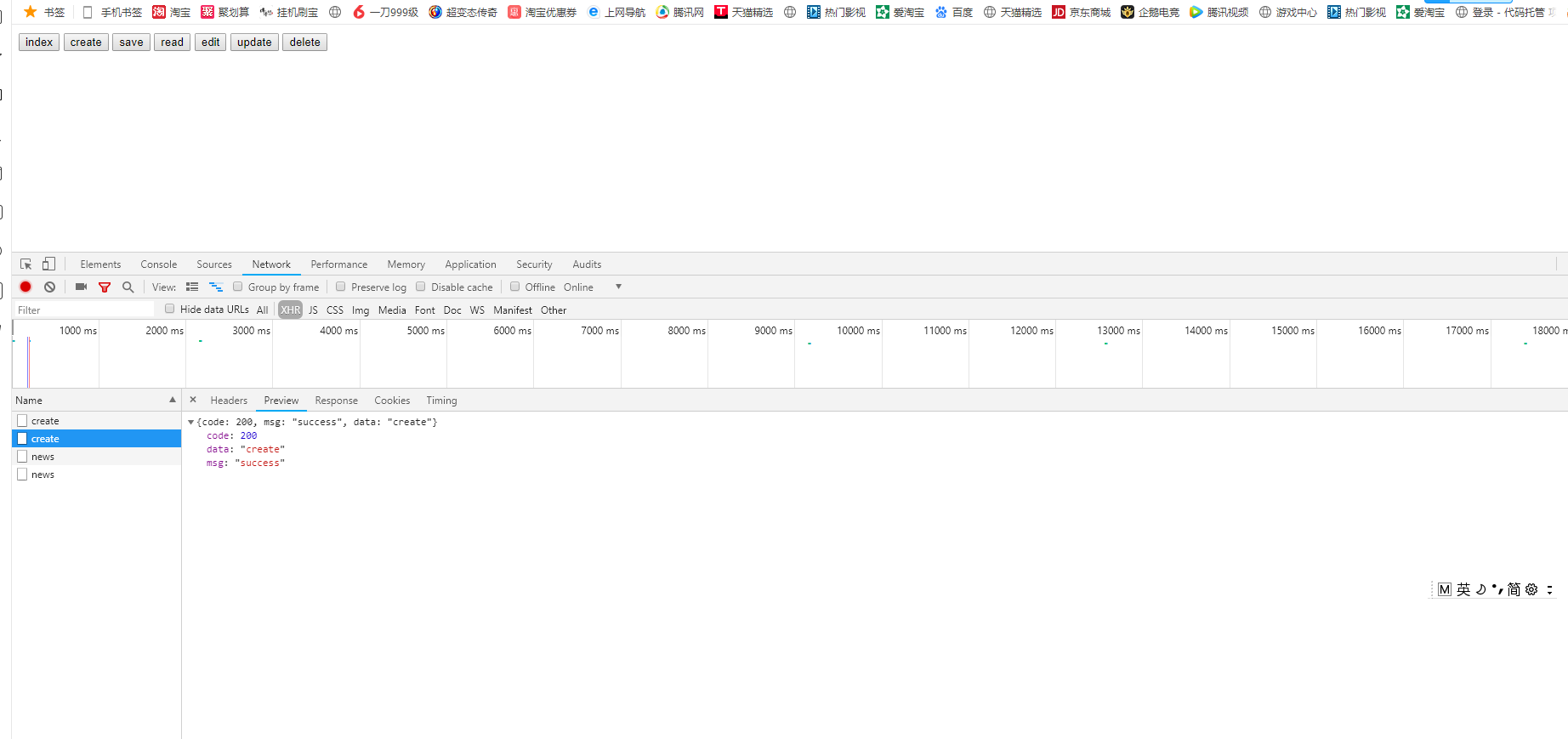
具体调试时还可以看在network下进行调试