HTML组成及文本类标签
一.HTML的基本组成
<!DOCTYPE html> <!--<html> 标签用来包围当前网页的所有 HTML 代码,可以把它看做一个外壳--> <html lang="en"> <!--<head> 标签表示网页的头部,用来设置一些网页的参数,在浏览器中是看不到的: <meta charset="UTF-8"> 用来指明当前网页的编码格式是 UTF-8; <title> 用来设置当前网页的标题,相当于文件的名字,它会显示在浏览器的标题栏。 --> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <!--<body> 标签表示网页的正文内容,也就是需要在浏览器主界面中显示的内容--> <body> </body> </html>
二.文本类标签
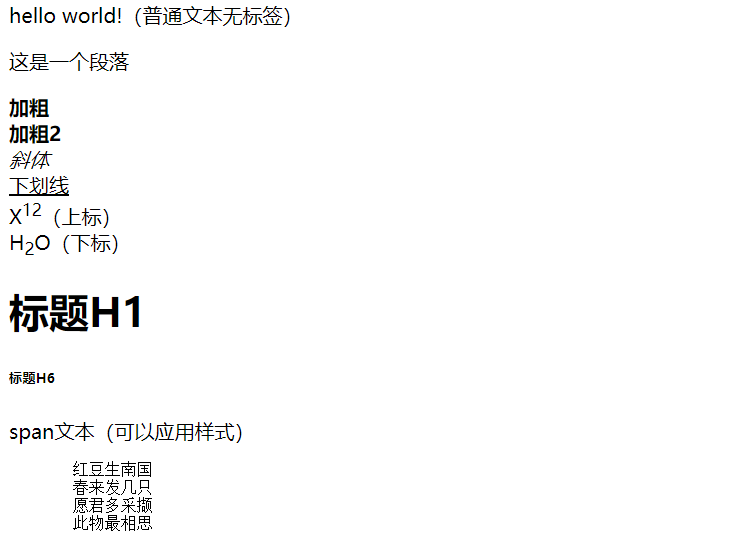
hello world!(普通文本无标签) <p>这是一个段落</p> <b>加粗</b><br/> <strong>加粗2</strong><br/> <i>斜体</i><br/> <u>下划线</u><br/> X<sup>12</sup>(上标)<br/> H<sub>2</sub>O(下标)<br/> <h1>标题H1</h1> <h6>标题H6</h6> <span>span文本(可以应用样式)</span><br/> <pre> 红豆生南国 春来发几只 愿君多采撷 此物最相思 </pre>
span标签的特点是可以对文本进行添加样式
pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
<pre> 标签的一个常见应用就是用来表示计算机的源代码。