使用spring boot,gradle,idea,js,html创建一个小的前后端程序
1:配置build.gradle,添加依赖等
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath('org.springframework.boot:spring-boot-gradle-plugin:1.5.9.RELEASE')
}
}
group "com.li"
version "1.0-SNAPSHOT"
apply plugin: "java" //java 插件
apply plugin: "org.springframework.boot" //spring boot 插件
apply plugin: "io.spring.dependency-management"
apply plugin: "application" //应用
//mainClassName = "Main.Application"
sourceCompatibility = 1.8
repositories {
mavenCentral()
}
dependencies {
compile("org.springframework.boot:spring-boot-starter-web",
"org.springframework.boot:spring-boot-starter-activemq",
"org.springframework.boot:spring-boot-starter-test",
"org.springframework.boot:spring-boot-starter-cache",
"org.springframework.boot:spring-boot-devtools")
runtime ("org.apache.tomcat.embed:tomcat-embed-jasper")
testCompile group: 'junit', name: 'junit', version: '4.12'
}
2:配置application.properties, 因为只用到前端控制器,也可以不配置任何内容
# 配置启动端口号
#server.port=8080
# 配置返回视图的前缀和后缀
#spring.mvc.view.prefix=/html/
#spring.mvc.view.suffix=.html
3:创建后台映射
package com.li.controller; import com.li.pojo.Order; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import java.util.ArrayList; import java.util.List; @Controller public class LoginController { @RequestMapping("/orderTest") @ResponseBody public List order(String orderNo,String sortFiled) { List list=new ArrayList(); Order order=new Order(); order.setHotelName("name"); order.setHotelSeq("123"); list.add(order); return list; } }
4:pojo类Order.java
package com.li.pojo; public class Order { public String hotelSeq; public String getHotelSeq() { return hotelSeq; } public void setHotelSeq(String hotelSeq) { this.hotelSeq = hotelSeq; } public String getHotelName() { return hotelName; } public void setHotelName(String hotelName) { this.hotelName = hotelName; } public String hotelName; }
5:springboot启动类
package com.li; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class SpringBootHtmlApplication { public static void main(String[] args){ SpringApplication.run(SpringBootHtmlApplication.class, args); } }
6:创建前台html页面
<!doctype html> <html> <head> <meta charset="utf-8"> <title>xx信息查询</title> </head> <body> <div class="main pusher"> <form class="ui form vertical segment form-search"> <img src="/yujinxiang.jpg" alt="上海鲜花港 - 郁金香" /> <!--加载图片--> <div class="fields"> <div class="sixCl wide field js_query_seq"> <label>订单号</label> <input type="text" maxlength="50" name="orderNo" id="orderNo" placeholder=""> </div> <!--https://blog.csdn.net/dreamweaver_zhou/article/details/79203297--> <div class="sixCl wide field js_query_btype"> <label>排序字段</label> <select name="sortFiled" id="sortFiled"> <option value="order_no">订单号</option> </select> </div> <div> <label></label> <input type="button" value="搜索" id="btSearch" class="ui right floated positive button btn-search"/> </div> </div> </form> <div class="table-container"> <table class="ui nine column table celled table-result" id="table-result"> <thead> <tr> <th>hotelSeq</th> <th>酒店名称</th> </tr> </thead> <tbody id="tbody-result"> </tbody> </table> </div> <script type="text/javascript" src="https://code.jquery.com/jquery-3.2.0.js"></script> <script type="text/javascript" src="./js/cheatorder.js"></script> <!--<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script>--> </div> </body> </html>
7:js代码
$(function() { $('#btSearch').click(function () { var orderNo = $('#orderNo').val(); var sortFiled = $('#sortFiled').val(); var tbody=window.document.getElementById("tbody-result"); $.ajax({ type: "post", dataType: "json", url: "/orderTest", data: { orderNo: orderNo, sortFiled: sortFiled }, success: function (msg) { //请求成功之后的操作 // if (msg.ret) { var str = ""; // var data = msg.data; var data1=msg[0]; // for (i in data) { str += "<tr>" + "<td>" + data1.hotelSeq + "</td>" + "<td>" + data1.hotelName + "</td>" + "</tr>"; // } tbody.innerHTML = str; // } }, error: function () { alert("查询失败") } }); }); });
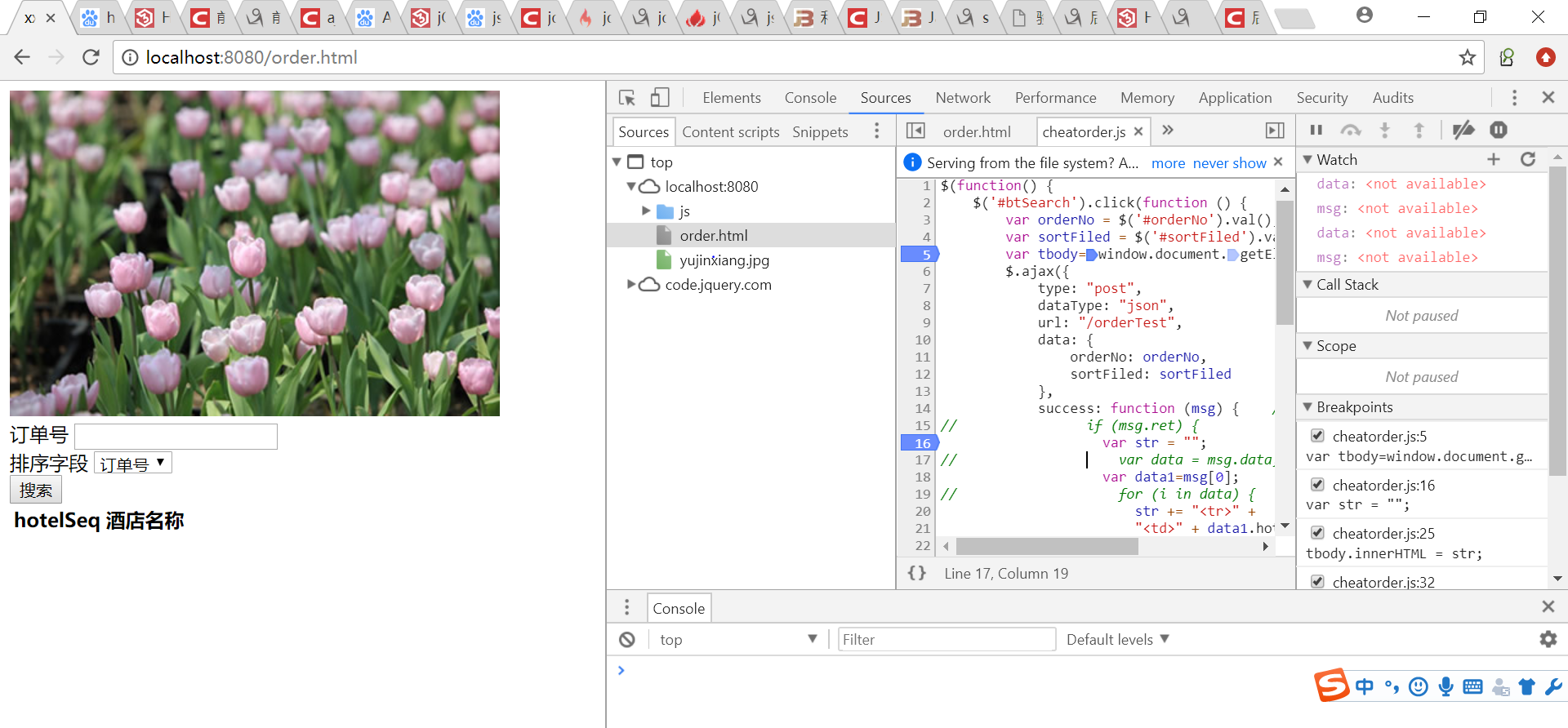
8:开启服务,浏览器访问
http://localhost:8080/order.html
出现

9:输入订单号,点击搜索,搜索到结果,前台显示

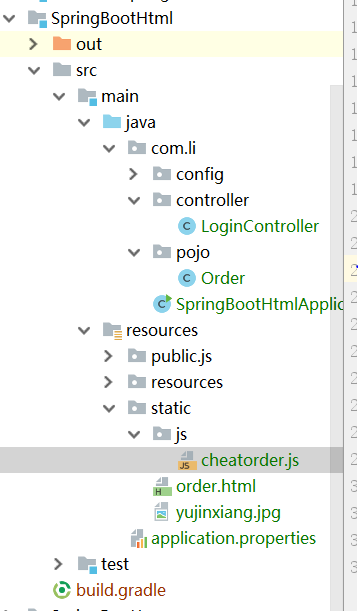
10:项目结构图

本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究


