【react】子组件向父组件传值
reactjs是一枚新进小鲜肉,跟gulp搭配流行一段时间了。工作或者面试中经常遇到这样的问题,“子组件如何向父组件传值?”。其实很简单,概括起来就是:react中state改变了,组件才会update。父写好state和处理该state的函数,同时将函数名通过props属性值的形式传入子,子调用父的函数,同时引起state变化。子组件要写在父组件之前。具体写法看下面3个例子。
例子1.这里如下图,用户邮箱为父,绿色框为子。 父组件为用户输入的邮箱设好state,即“{email: ''}”,同时写好处理state的函数,即“handleEmail”,这两个名称随意起;再将函数以props的形式传到子组件,子组件只需在事件发生时,调用父组件传过来的函数即可。

//以下所有例子对应的html <body> <div id="test"></div> </body>
//子组件 var Child = React.createClass({ render: function(){ return ( <div> 请输入邮箱:<input onChange={this.props.handleEmail}/> </div> ) } }); //父组件,此处通过event.target.value获取子组件的值 var Parent = React.createClass({ getInitialState: function(){ return { email: '' } }, handleEmail: function(event){ this.setState({email: event.target.value}); }, render: function(){ return ( <div> <div>用户邮箱:{this.state.email}</div> <Child name="email" handleEmail={this.handleEmail.bind(this)}/> </div> ) } }); React.render( <Parent />, document.getElementById('test') );
例子2.有时候往往需要对数据做处理,再传给父组件,比如过滤或者自动补全等等,下面的例子对用户输入的邮箱做简单验证,自动过滤非数字、字母和"@."以外的字符。

//子组件,handleVal函数处理用户输入的字符,再传给父组件的handelEmail函数 var Child = React.createClass({ handleVal: function() { var val = this.refs.emailDom.value; val = val.replace(/[^0-9|a-z|\@|\.]/ig,""); this.props.handleEmail(val); }, render: function(){ return ( <div> 请输入邮箱:<input ref="emailDom" onChange={this.handleVal}/> </div> ) } }); //父组件,通过handleEmail接受到的参数,即子组件的值 var Parent = React.createClass({ getInitialState: function(){ return { email: '' } }, handleEmail: function(val){ this.setState({email: val}); }, render: function(){ return ( <div> <div>用户邮箱:{this.state.email}</div> <Child name="email" handleEmail={this.handleEmail.bind(this)}/> </div> ) } }); React.render( <Parent />, document.getElementById('test') );
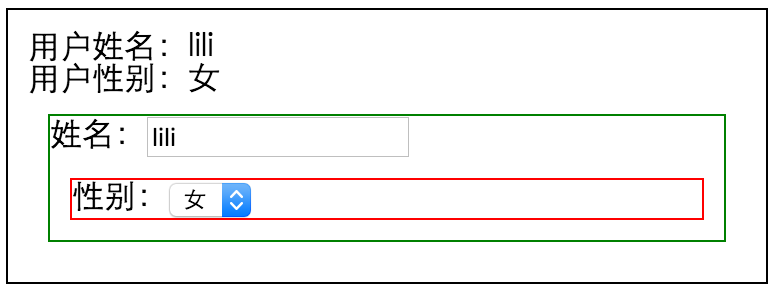
例子3.如果还存在孙子组件的情况呢?如下图,黑框为父,绿框为子,红框为孙,要求子孙的数据都传给爷爷。原理一样的,只是父要将爷爷对孙子的处理函数直接传下去。

//孙子,将下拉选项的值传给爷爷 var Grandson = React.createClass({ render: function(){ return ( <div>性别: <select onChange={this.props.handleSelect}> <option value="男">男</option> <option value="女">女</option> </select> </div> ) } }); //子,将用户输入的姓名传给爹 //对于孙子的处理函数,父只需用props传下去即可 var Child = React.createClass({ render: function(){ return ( <div> 姓名:<input onChange={this.props.handleVal}/> <Grandson handleSelect={this.props.handleSelect}/> </div> ) } }); //父组件,准备了两个state,username和sex用来接收子孙传过来的值,对应两个函数handleVal和handleSelect var Parent = React.createClass({ getInitialState: function(){ return { username: '', sex: '' } }, handleVal: function(event){ this.setState({username: event.target.value}); }, handleSelect: function(event) { this.setState({sex: event.target.value}); }, render: function(){ return ( <div> <div>用户姓名:{this.state.username}</div> <div>用户性别:{this.state.sex}</div> <Child handleVal={this.handleVal.bind(this)} handleSelect={this.handleSelect.bind(this)}/> </div> ) } }); React.render( <Parent />, document.getElementById('test') );



