Microsoft Edge 浏览器中 Vue.js devtools 插件安装与使用
下载插件
- 通过插件下载网站crx4chrome搜索下载,也可以直接百度“site:(www.crx4chrome.com) Vue.js Devtools”找到下载页面下载
- 或者通过Github上的vue-devtools源码编译,请自行搜索方法步骤
- 或者加代理,从Google Chrome的浏览器插件商店下载
安装插件
打开扩展页面,开启开发人员模式,拖拽放入插件文件
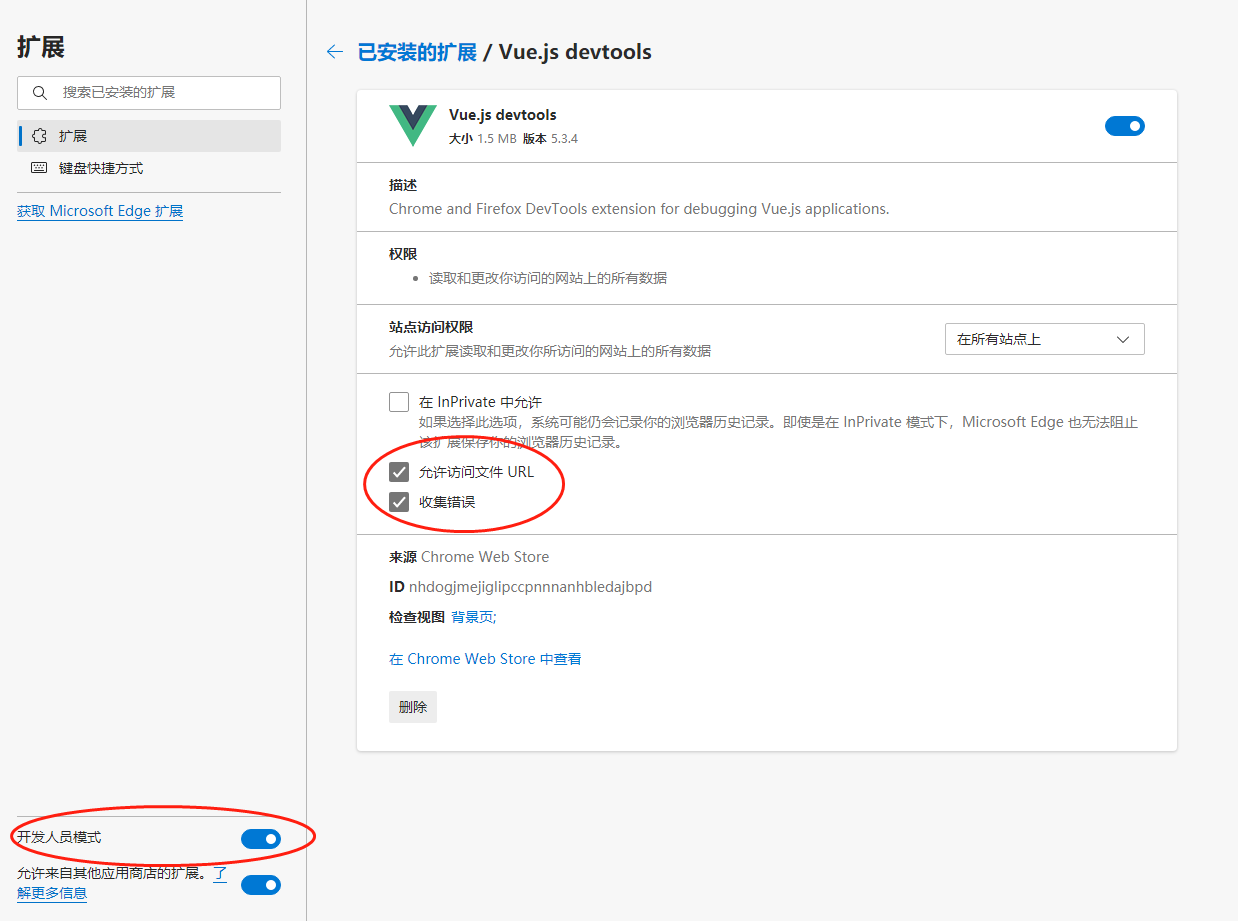
配置
设置Vue.js devtools,允许访问文件URL,允许收集错误

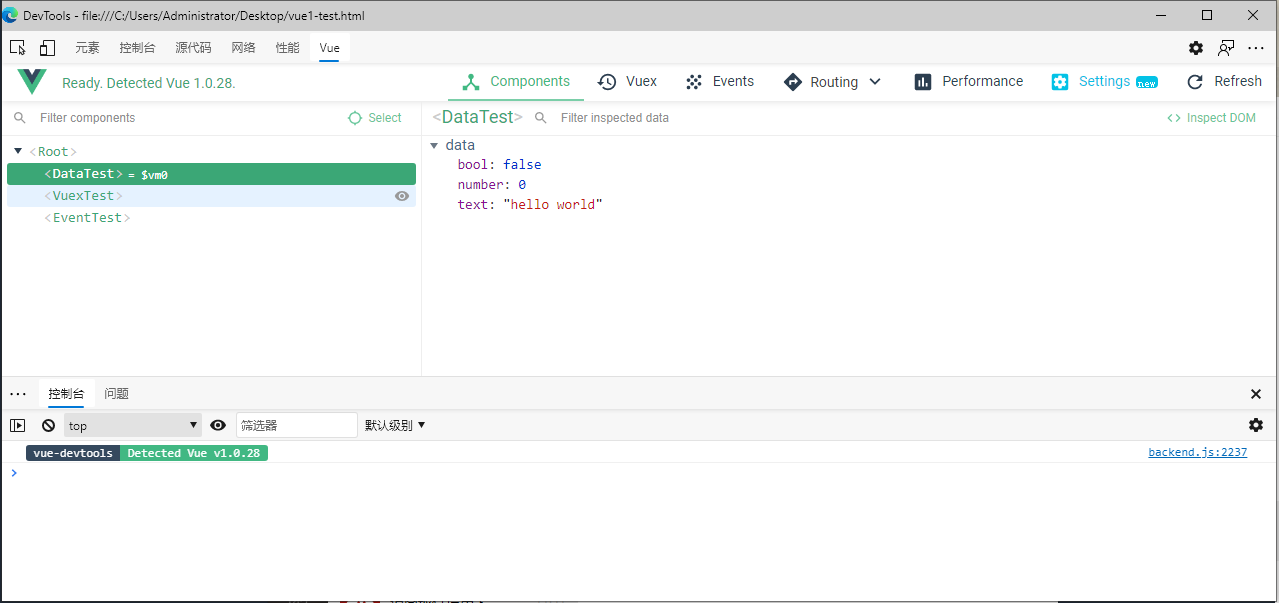
使用Vue.js devtools
安装好插件后,在浏览器的右上角就会有个灰色的Vue图标,在使用了vue的页面中,这个图标就会变成激活状态,变为彩色,打开F12,就可以看到Vue页签了


Vue禁用devtools
如果页面使用了Vue,插件状态也是激活状态,但是打开F12没有出现Vue页签,那是因为Vue配置中设定了禁用devtools,或者是生产版本默认禁用了