Bootstrap 学习笔记12 轮播插件
轮播插件:

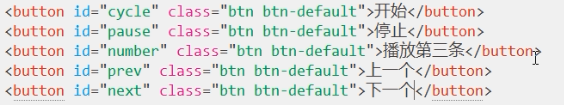
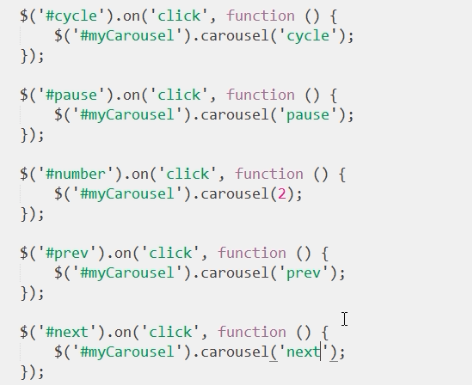
<!-- data-ride="carousel"自动播放 --> <div id="myCarousel" class="carousel slide" style="width: 900px"> <ol class="carousel-indicators"> <li class="active" data-target="#myCarousel" data-slide-to="0"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="item active"> <img src="img/slide1.png" alt="第一张"> <div class="carousel-caption"> <h3>bootstrap</h3> <p>bootstrap是阿斯兰交就圣诞节啊</p> </div> </div> <div class="item"> <img src="img/slide2.png" alt="第一张"> <div class="carousel-caption"> <h3>bootstrap</h3> <p>bootstrap是阿斯兰交就圣诞节啊</p> </div> </div> <div class="item"> <img src="img/slide3.png" alt="第一张"> <div class="carousel-caption"> <h3>bootstrap</h3> <p>bootstrap是阿斯兰交就圣诞节啊</p> </div> </div> </div> <a href="#myCarousel" data-slide="prev" class="carousel-control left">‹</a> <a href="#myCarousel" data-slide="next" class="carousel-control right">›</a> </div>