Bootstrap 学习笔记8 下拉菜单滚动监听








代码部分:
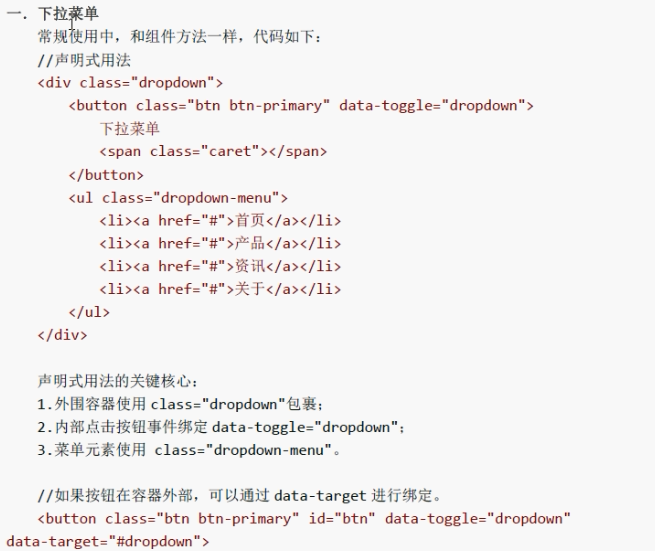
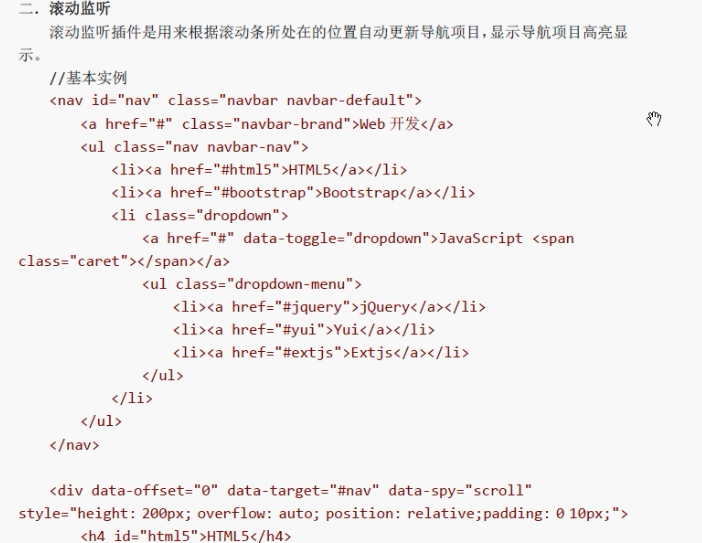
<nav class="navbar navbar-default"> <a href="#" class="navbar-brand">web开发</a> <ul class="nav navbar-nav"> <li><a href="#html5">HTML5</a></li> <li><a href="#bootstrap">bootstrap</a></li> <li class="dropdown"> <a href="#" data-toggle="dropdown">JavaScript <ul class="dropdown-menu"> <li><a href="#jquery">jquery</a></li> <li><a href="#YUI">YUI</a></li> <li><a href="#Extjs">Extjs</a></li> </ul> </a> </li> </ul> </nav> <div data-offset="0" data-spy="scroll" style="padding: 0 10px; height: 200px; overflow: auto; position: relative;"> <h4 id="html5">HTML5</h4> <p>啊客户多撒谎肯定好看奥东科哈肯定刷卡好的阿卡电话卡好的卡机读卡电话卡 卡号的水库啊哈sd卡换卡后sd卡按客户点卡看到阿卡多沙坑等哈卡萨丁卡sd卡哈可视电话卡哈可视电话卡上的哈卡sd卡看到哈客户说点卡水库的卡圣诞卡阿斯顿卡上的卡号是点卡会扩散到哈卡华盛顿阿克苏的看阿卡收到货卡圣诞卡阿克苏点卡上的阿卡圣诞卡啊哈sd卡阿克苏点卡阿斯顿和阿卡上的阿卡上的</p> <h4 id="bootstrap">bootstrap</h4> <p>啊客户多撒谎肯定好看奥东科哈肯定刷卡好的阿卡电话卡好的卡机读卡电话卡 卡号的水库啊哈sd卡换卡后sd卡按客户点卡看到阿卡多沙坑等哈卡萨丁卡sd卡哈可视电话卡哈可视电话卡上的哈卡sd卡看到哈客户说点卡水库的卡圣诞卡阿斯顿卡上的卡号是点卡会扩散到哈卡华盛顿阿克苏的看阿卡收到货卡圣诞卡阿克苏点卡上的阿卡圣诞卡啊哈sd卡阿克苏点卡阿斯顿和阿卡上的阿卡上的</p> <h4 id="YUI">YUI</h4> <p>啊客户多撒谎肯定好看奥东科哈肯定刷卡好的阿卡电话卡好的卡机读卡电话卡 卡号的水库啊哈sd卡换卡后sd卡按客户点卡看到阿卡多沙坑等哈卡萨丁卡sd卡哈可视电话卡哈可视电话卡上的哈卡sd卡看到哈客户说点卡水库的卡圣诞卡阿斯顿卡上的卡号是点卡会扩散到哈卡华盛顿阿克苏的看阿卡收到货卡圣诞卡阿克苏点卡上的阿卡圣诞卡啊哈sd卡阿克苏点卡阿斯顿和阿卡上的阿卡上的</p> <h4 id="jquery">jquery</h4> <p>啊客户多撒谎肯定好看奥东科哈肯定刷卡好的阿卡电话卡好的卡机读卡电话卡 卡号的水库啊哈sd卡换卡后sd卡按客户点卡看到阿卡多沙坑等哈卡萨丁卡sd卡哈可视电话卡哈可视电话卡上的哈卡sd卡看到哈客户说点卡水库的卡圣诞卡阿斯顿卡上的卡号是点卡会扩散到哈卡华盛顿阿克苏的看阿卡收到货卡圣诞卡阿克苏点卡上的阿卡圣诞卡啊哈sd卡阿克苏点卡阿斯顿和阿卡上的阿卡上的</p> <h4 id="Extjs">Extjs</h4> <p>啊客户多撒谎肯定好看奥东科哈肯定刷卡好的阿卡电话卡好的卡机读卡电话卡 卡号的水库啊哈sd卡换卡后sd卡按客户点卡看到阿卡多沙坑等哈卡萨丁卡sd卡哈可视电话卡哈可视电话卡上的哈卡sd卡看到哈客户说点卡水库的卡圣诞卡阿斯顿卡上的卡号是点卡会扩散到哈卡华盛顿阿克苏的看阿卡收到货卡圣诞卡阿克苏点卡上的阿卡圣诞卡啊哈sd卡阿克苏点卡阿斯顿和阿卡上的阿卡上的</p> </div>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号