Bootstrap 学习笔记7 模态框插件
网站弹出框使用:
基本使用:
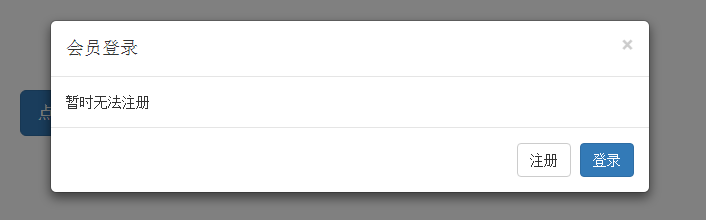
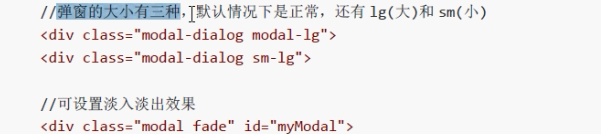
<!-- 模态框的声明 --> <div class="modal" id="myModal" tabindex="-1"> <!-- 窗口声明 --> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button class="close" data-dismiss="modal"><span>×</span></button> <h4 class="modal-title">会员登录</h4> </div> <div class="modal-body"> 暂时无法注册 </div> <div class="modal-footer"> <button class="btn btn-default">注册</button> <button class="btn btn-primary">登录</button> </div> </div> </div> </div> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">点击弹窗</button>







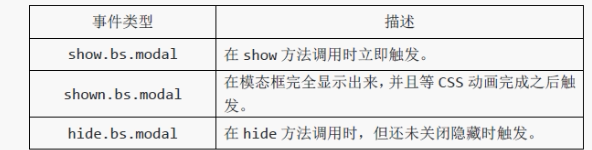
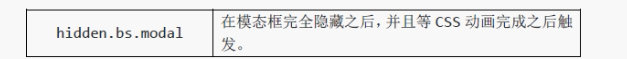
模态框支持4种事件: