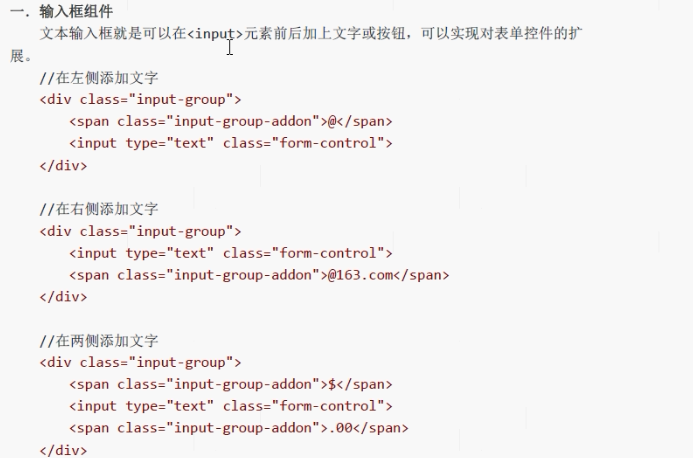
Bootstrap 学习笔记3 输入框和导航组件



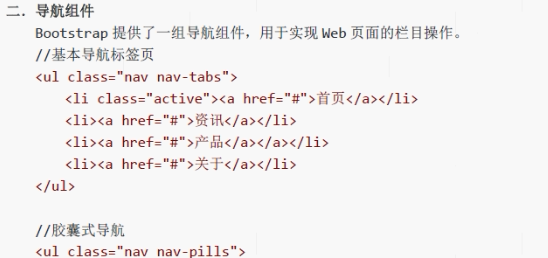
导航组件:



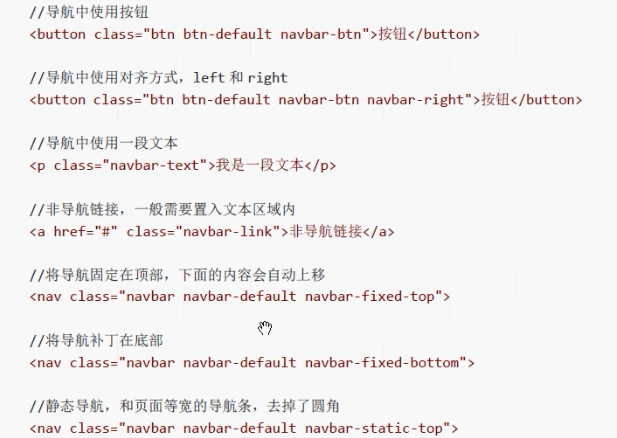
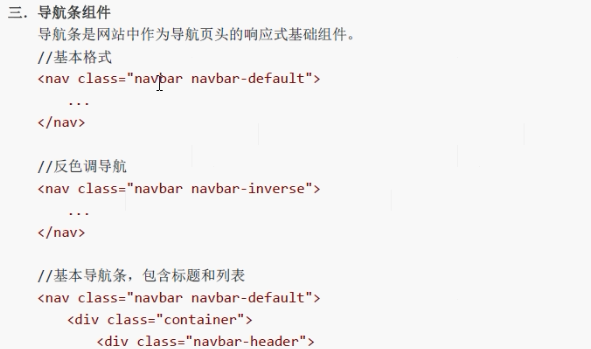
导航条组件:

导航条代码:
<nav class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand">标题</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li class="disabled"><a href="#">资讯</a></li> <li><a href="#">产品</a></li> <li><a href="#">关于</a></li> </ul> <form action="#" class="navbar-form navbar-right"> <div class="input-group"> <input type="text" class="form-control"> <div class="input-group-btn"> <button class="btn btn-default">提交</button> </div> </div> </form> <button class="btn btn-default navbar-btn navbar-left">asdasd</button> <p class="navbar-text">我是一个文本</p> </div> </nav>