二、typescript类(一)属性和方法
一、概述:
1.类的创建:使用class 关键字定义一个类;
1 class Persion{ 2 }
2.对象中主要包含了两个部分:
- 属性
- 方法
3.属性可以分为:静态属性和实例属性;
- 直接定义的属性是实例属性,需要通过对象的实例去访问;定义属性(实例属性,即new了实例per,才能看到属性);
- 定义静态属性(可以直接通过类去访问),在属性前使用static关键字可以定义静态属性;
4.方法可以分为:静态方法和实例方法;
同上;
5.readonly关键字 :
在属性前面加了readonly关键字,则该属性只能查看,不能修改;
二、在代码中的使用。
01_class.ts文件:
1 class Persion{ 2 /** 3 * 直接定义的属性是实例属性,需要通过对象的实例去访问 4 * 可以通过实例可以访问,也可以修改(如果加了readonly 则只能访问,不能修改) 5 */ 6 //定义属性(实例属性,即new了实例per,才能看到属性) 7 readonly name:string ="joy"; 8 age:number=18; 9 10 //定义静态属性(可以直接通过类去访问) 11 //在属性前使用static关键字可以定义属性; 12 // static readonly 注意顺序 13 static address:string="浙江"; 14 15 16 //定义方法 17 sayHello(){ 18 console.log("hello") 19 } 20 21 //static 方法 22 static sayHello1(){ 23 console.log("hello1") 24 } 25 26 27 } 28 const per = new Persion(); 29 console.log(per);//打印实例属性 30 per.age=16; 31 //per.name="111"; 32 console.log(per); 33 console.log(Persion.address);//打印静态属性; 34 per.sayHello(); 35 Persion.sayHello1();
三、查看代码执行结果:
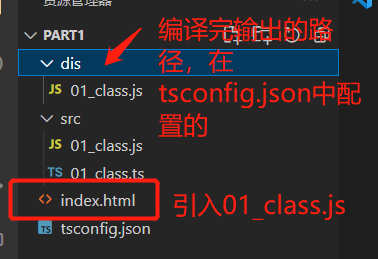
1.目录结构:

tsconfig.json:
这个文件的创建方式在 控制台,运行tsc --init 即可创建;配置如下:

1 { 2 "compilerOptions": { 3 4 "target": "es2016", /* Set the JavaScript language version for emitted JavaScript and include compatible library declarations. */ 5 6 "module": "ES2015", /* Specify what module code is generated. */ 7 8 "esModuleInterop": true, /* Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility. */ 9 "forceConsistentCasingInFileNames": true, /* Ensure that casing is correct in imports. */ 10 11 "strict": true, 12 "outDir": "./dis", /* Enable all strict type-checking options. */ 13 14 }, 15 "include": [ 16 "./src/**/*" 17 ] 18 }
查看效果:
index.html :直接引入01_class.js文件,没有其他;直接使用浏览器打开该文件,在控制台查看测试的打印结果即可

1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="utf-8"> 5 <title>class 类</title> 6 <script src="./dis/01_class.js"></script> 7 </head> 8 </html>
博客园地址:https://www.cnblogs.com/lixiuming521125/












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2021-09-25 十七、动态代理