二、react 模板
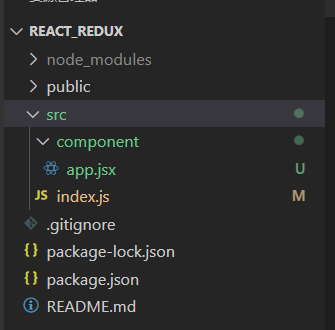
项目目录模板:
1.新建项目,项目名称为my-app:
npx create-react-app my-app项目目录
- 移除src文件夹下面全部文件;
- src文件夹下面添加component,并且添加app.jsx组件:
- src文件夹下面添加index.js;

组件模板:
1 import React, { Component } from 'react'; 2 export default class defalutApp extends Component { 3 constructor(props) { 4 super(props); 5 this.state = { 6 } 7 } 8 render() { 9 10 return ( 11 <div> 12 </div> 13 14 ) 15 } 16 }
index.js模板
1 import React from "react"; 2 import ReactDOM from "react-dom"; 3 import App from './component/app'; 4 5 ReactDOM.render(<App/>,document.getElementById("root"));
博客园地址:https://www.cnblogs.com/lixiuming521125/




