三、vue.js 钉钉H5应用 流程记录
一、创建项目DD项目(vue.环境配置 )
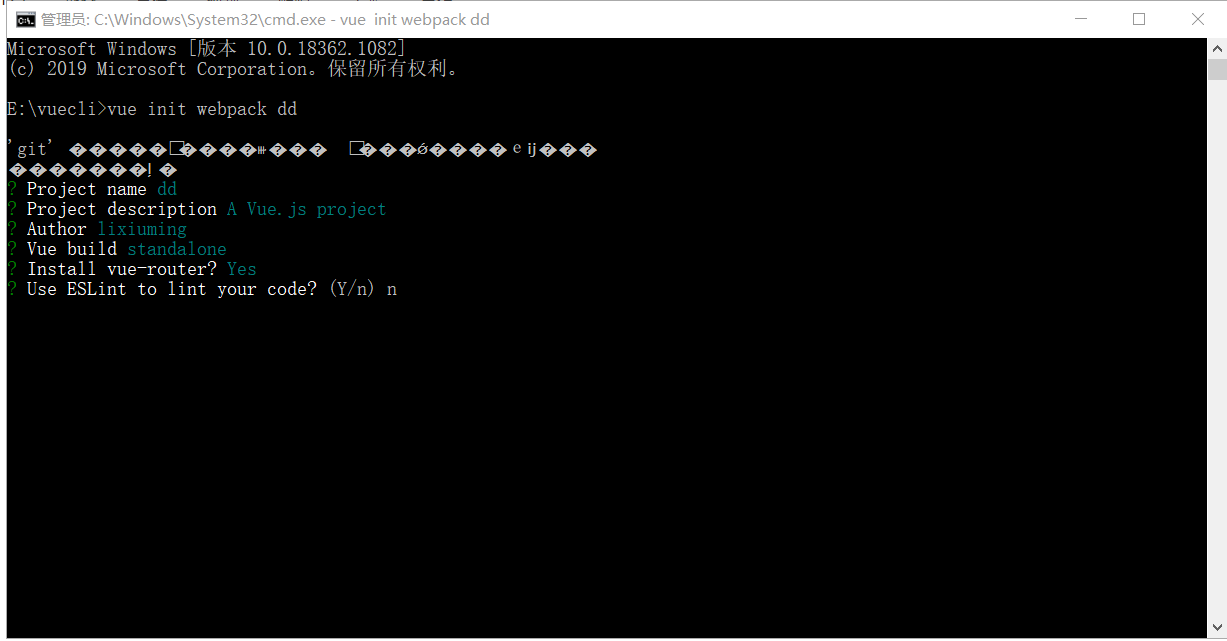
vue init webpack dd
注意点:创建项目时注意不要使用ESLint


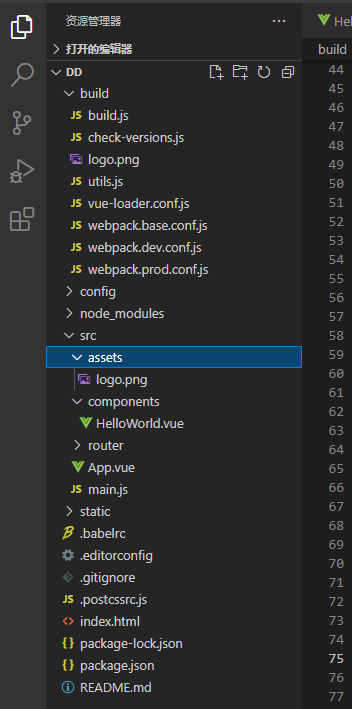
创建完成使用vscode打开,目录结构如下图1,control+shift+y 打开控制台,终端中输入 npm run dev 启动项目,结果如下图2


二、钉钉H5应用
1.根据文档,安装 dingtalk-jsapi:

2..根据文档,对代码做出如下改动:
在src-components-HelloWorld.vue中

1 <template> 2 <div class="hello"> 3 <h1>{{ msg }}</h1> 4 <h2>Essential Links</h2> 5 <ul> 6 <li> 7 <a 8 href="https://vuejs.org" 9 target="_blank" 10 > 11 Core Docs 12 </a> 13 </li> 14 <li> 15 <a 16 href="https://forum.vuejs.org" 17 target="_blank" 18 > 19 Forum 20 </a> 21 </li> 22 <li> 23 <a 24 href="https://chat.vuejs.org" 25 target="_blank" 26 > 27 Community Chat 28 </a> 29 </li> 30 <li> 31 <a 32 href="https://twitter.com/vuejs" 33 target="_blank" 34 > 35 Twitter 36 </a> 37 </li> 38 <br> 39 <li> 40 <a 41 href="http://vuejs-templates.github.io/webpack/" 42 target="_blank" 43 > 44 Docs for This Template 45 </a> 46 </li> 47 </ul> 48 <h2>Ecosystem</h2> 49 <ul> 50 <li> 51 <a 52 href="http://router.vuejs.org/" 53 target="_blank" 54 > 55 vue-router 56 </a> 57 </li> 58 <li> 59 <a 60 href="http://vuex.vuejs.org/" 61 target="_blank" 62 > 63 vuex 64 </a> 65 </li> 66 <li> 67 <a 68 href="http://vue-loader.vuejs.org/" 69 target="_blank" 70 > 71 vue-loader 72 </a> 73 </li> 74 <li> 75 <a 76 href="https://github.com/vuejs/awesome-vue" 77 target="_blank" 78 > 79 awesome-vue 80 </a> 81 </li> 82 </ul> 83 </div> 84 </template> 85 86 <script> 87 import * as dd from 'dingtalk-jsapi';//引入dingtalk-jsapi 88 export default { 89 name: 'HelloWorld', 90 data () { 91 return { 92 msg: 'Welcome to Your Vue.js App' 93 } 94 }, 95 mounted:function(){ 96 dd.ready(function() { 97 // dd.ready参数为回调函数,在环境准备就绪时触发,jsapi的调用需要保证在该回调函数触发后调用,否则无效。 98 dd.runtime.permission.requestAuthCode({ 99 corpId: "dingxxxxxxxxxxxxxxxc288",//修改为自己的corpID 100 onSuccess: function(result) { 101 /*{ 102 code: 'hYLK98jkf0m' //string authCode 103 }*/ 104 }, 105 onFail : function(err) {} 106 107 }); 108 }); 109 dd.error(function(error){ 110 /** 111 { 112 errorMessage:"错误信息",// errorMessage 信息会展示出钉钉服务端生成签名使用的参数,请和您生成签名的参数作对比,找出错误的参数 113 errorCode: "错误码" 114 } 115 **/ 116 alert('dd error: ' + JSON.stringify(error)); 117 }); 118 } 119 } 120 </script> 121 122 <!-- Add "scoped" attribute to limit CSS to this component only --> 123 <style scoped> 124 h1, h2 { 125 font-weight: normal; 126 } 127 ul { 128 list-style-type: none; 129 padding: 0; 130 } 131 li { 132 display: inline-block; 133 margin: 0 10px; 134 } 135 a { 136 color: #42b983; 137 } 138 </style>
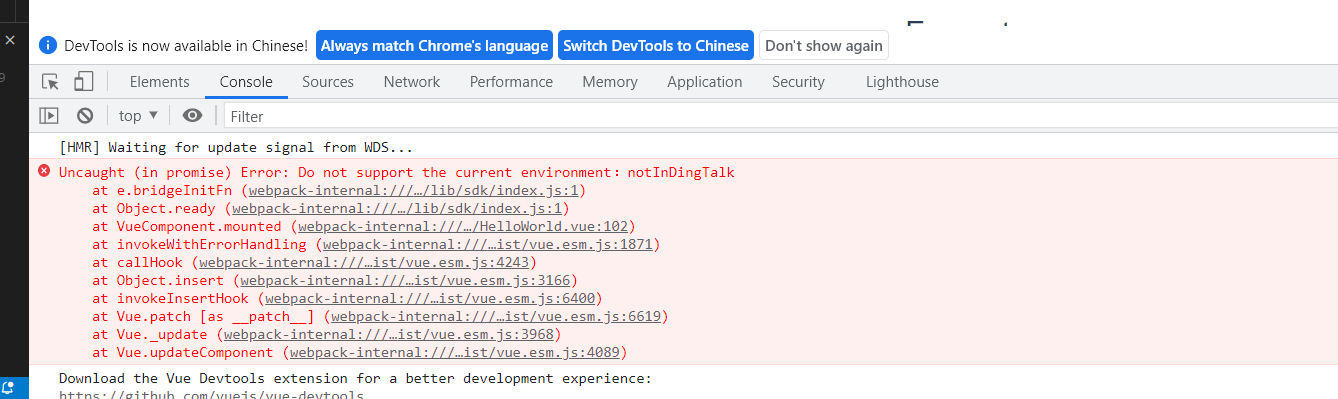
3.测试页面:
页面还是vue的页面,但是报错了,原因是当前不是钉钉环境;

三、配置钉钉H5应用环境
1.创建H5应用

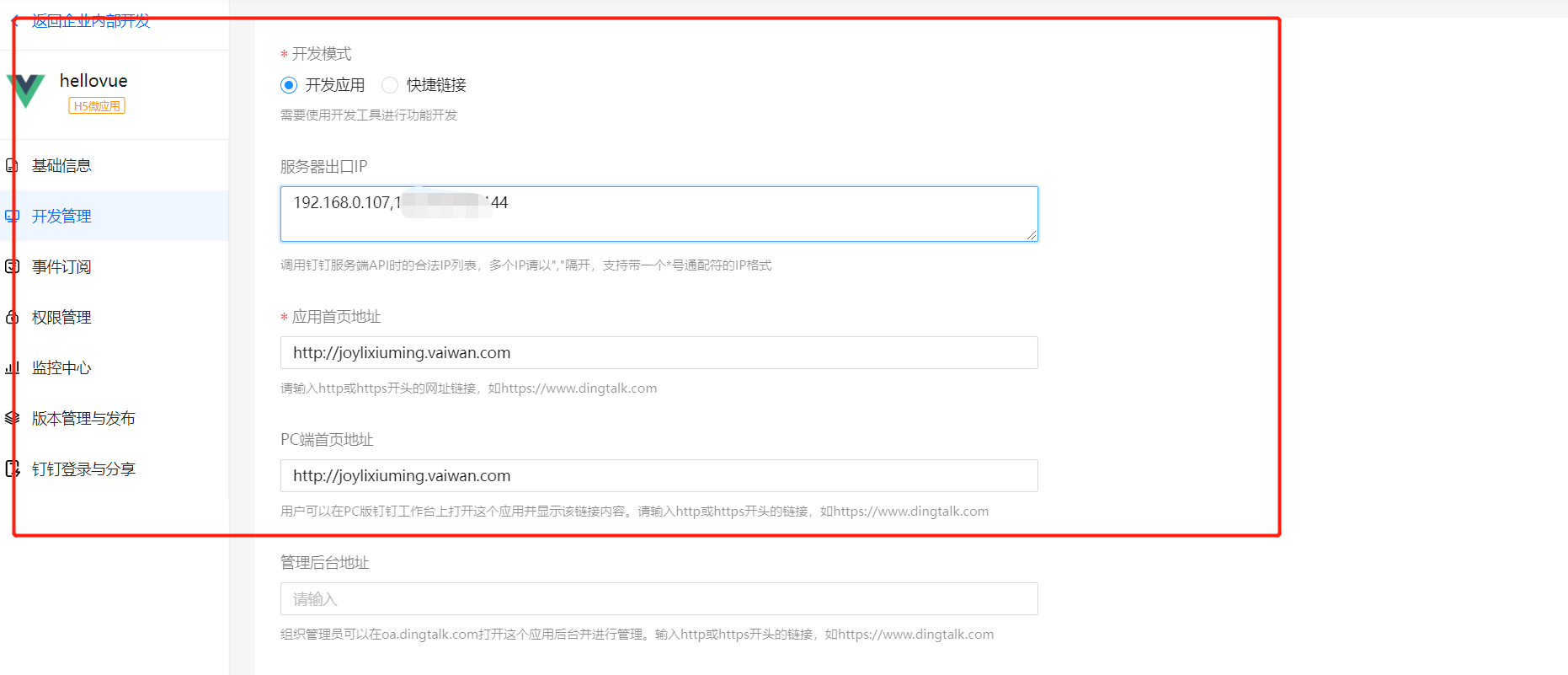
2.配置开发管理
服务器出口IP可以直接写自己的IP;
应用首页地址和PC端首页地址 就是当前应用地址(当前访问地址为localhost:8080,http://joylixiuming.vaiwan.com/#/ 对localhosthost:8080做了内网穿透,下一节会讲到)

3.配置权限管理:保证你有权限开发;
4.配置监控中心:

5.版本管理和发布:发布版本;
6.在微应用调试工具—RC版(windows)中查看:

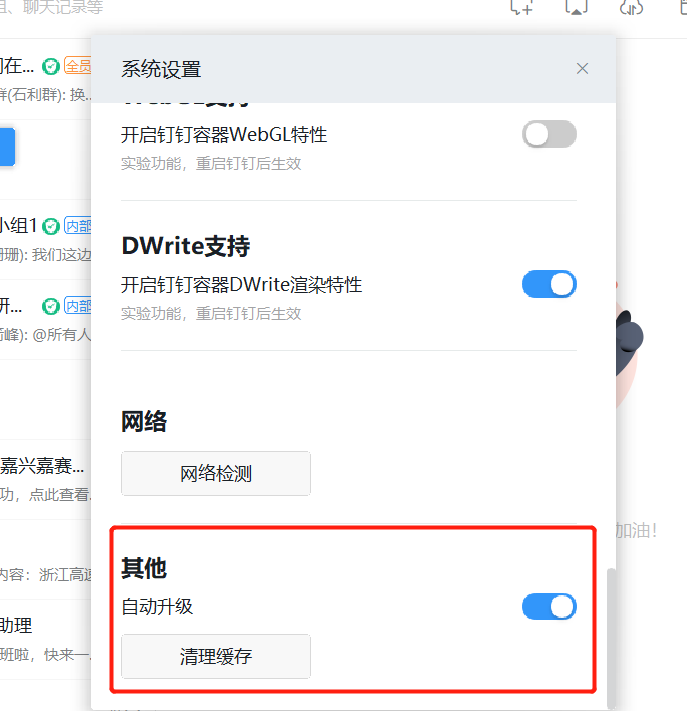
如果没有显示在OA工作台中,尝试清除缓存,点击自己的头像,找到系统设置,清除缓存即可;

7.测试应用:
点击 当前应用图标显示如下。调试 鼠标左键,然后F12 就可以调试了


四、应用首页地址和PC端首页地址的内网穿透
文档地址https://developers.dingtalk.com/document/resourcedownload/http-intranet-penetration?pnamespace=app
1.下载工具
1 git clone https://github.com/open-dingtalk/pierced.git
也可以直接浏览器下载:https://github.com/open-dingtalk/pierced.git比较快;
目录结构为:

2.windows cmd 打开 pierced
1 cd windows_64 2 ding -config=ding.cfg -subdomain=abcde 8080
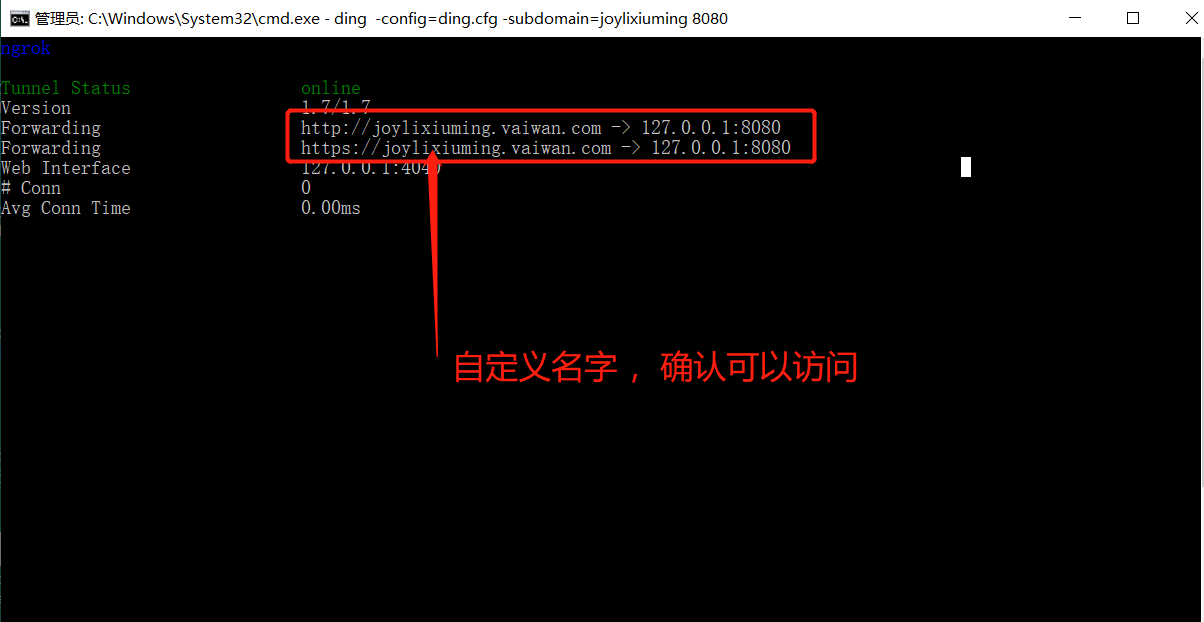
这里的ding.cfg -subdomain=abcde 8080,abcde为自定义的;比如我自定义了joylixiuming

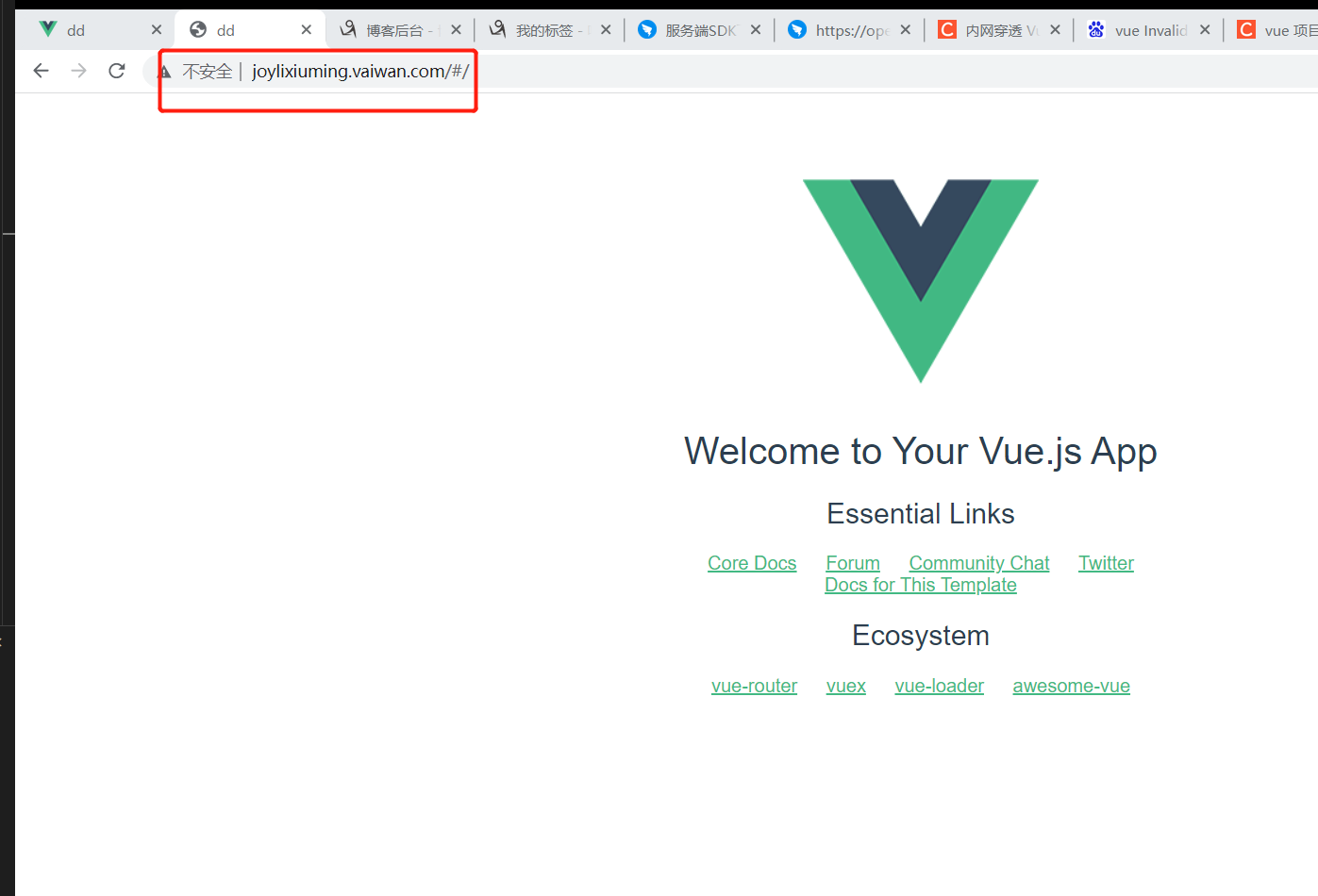
此处http://joylixiuming.vaiwan.com 代理了localhost:8080 的意思,所以http://joylixiuming.vaiwan.com 和localhost:8080效果是一样的;
3.测试穿透结果

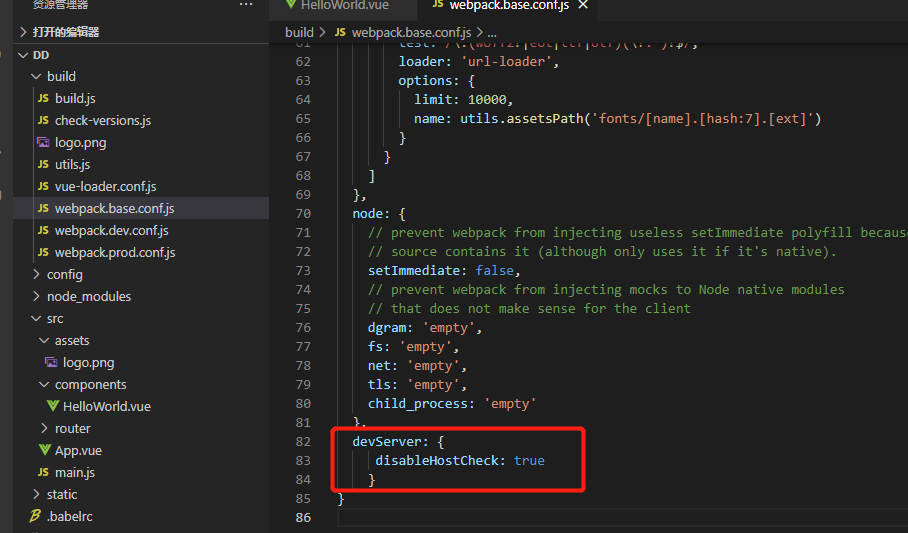
如果页面显示 Invalid Host header;需要在 build-webpack.base.conf.js做额外配置;











【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步