二、vue.js 目录和配置说明
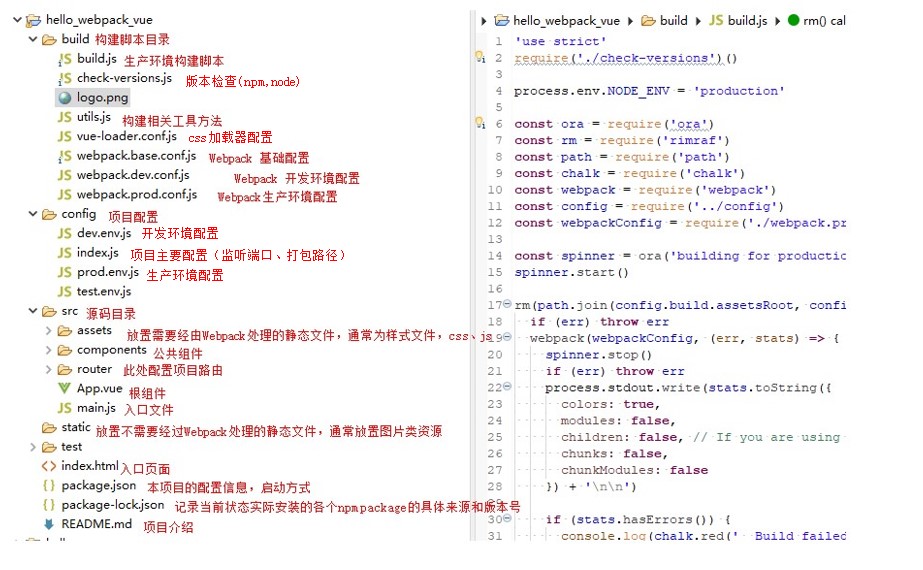
一、目录结构说明

二、配置说明:
1.build--webpack.base.conf.js 添加注释说明

1 'use strict' 2 const path = require('path') 3 const utils = require('./utils')// 引入utils工具模块 4 const config = require('../config')// 引入config目录下的index.js配置文件,主要用来定义一些开发和生产环境的属性 5 const vueLoaderConfig = require('./vue-loader.conf')// vue-loader.conf配置文件是用来解决各种css文件的,定义了诸如css,less,sass之类的和样式有关的loader 6 // 返回到dir为止的绝对路径 7 function resolve (dir) { 8 return path.join(__dirname, '..', dir) 9 } 10 11 const createLintingRule = () => ({ 12 test: /\.(js|vue)$/, 13 loader: 'eslint-loader', 14 enforce: 'pre', 15 include: [resolve('src'), resolve('test')], 16 options: { 17 formatter: require('eslint-friendly-formatter'), 18 emitWarning: !config.dev.showEslintErrorsInOverlay 19 } 20 }) 21 22 // 配置webpack编译入口 23 module.exports = { 24 context: path.resolve(__dirname, '../'), 25 //entry告诉Webpack哪些文件是应用程序的入口点;主要文件; 26 entry: { 27 app: './src/main.js' 28 }, 29 // 配置webpack输出路径和命名规则 30 output: { 31 //path代表我们要输出的路径,config.build.assetsRoot里是assetsRoot: path.resolve(__dirname, '../dist'),这个是想把打包出来的文件路径放在根目录的dist目录下。 32 path: config.build.assetsRoot, 33 //filename: '[name].js'文件名,这个是用来打包后出的文件名,name就是入口文件前面的key值 34 filename: '[name].js', 35 publicPath: process.env.NODE_ENV === 'production'// webpack编译输出的发布路径; 上线地址,也就是真正的文件引用路径, 36 ? config.build.assetsPublicPath 37 : config.dev.assetsPublicPath 38 }, 39 resolve: { 40 extensions: ['.js', '.vue', '.json'], 41 alias: { 42 'vue$': 'vue/dist/vue.esm.js', 43 '@': resolve('src'), 44 } 45 }, 46 47 48 // module配置不同类型模块的处理规则 49 module: { 50 rules: [ 51 ...(config.dev.useEslint ? [createLintingRule()] : []), 52 // 对vue文件使用vue-loader,该loader是vue单文件组件的实现核心,专门用来解析.vue文件的 53 { 54 test: /\.vue$/, 55 loader: 'vue-loader',// 对js文件使用babel-loader转码,该插件是用来解析es6等代码 56 options: vueLoaderConfig 57 }, 58 { 59 test: /\.js$/, 60 loader: 'babel-loader', 61 include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]// 指明src和test目录下的js文件要使用该loader 62 }, 63 /* 64 对图片相关的文件使用 url-loader 插件,这个插件的作用是将一个足够小的文件生成一个64位的DataURL 65 可能有些老铁还不知道 DataURL 是啥,当一个图片足够小,为了避免单独请求可以把图片的二进制代码变成64位的 66 */ 67 { 68 test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, 69 loader: 'url-loader', 70 options: { 71 limit: 10000,// 限制 10000 个字节以下转base64,以上不转 72 name: utils.assetsPath('img/[name].[hash:7].[ext]') //资源发布路径; 73 } 74 }, 75 { 76 test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/,//引用媒体 77 loader: 'url-loader', 78 options: { 79 limit: 10000, 80 name: utils.assetsPath('media/[name].[hash:7].[ext]') 81 } 82 }, 83 { 84 test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,//引用font-icon 85 loader: 'url-loader', 86 options: { 87 limit: 10000, 88 name: utils.assetsPath('fonts/[name].[hash:7].[ext]') 89 } 90 } 91 ] 92 }, 93 node: { 94 // prevent webpack from injecting useless setImmediate polyfill because Vue 95 // source contains it (although only uses it if it's native). 96 setImmediate: false, 97 // prevent webpack from injecting mocks to Node native modules 98 // that does not make sense for the client 99 dgram: 'empty', 100 fs: 'empty', 101 net: 'empty', 102 tls: 'empty', 103 child_process: 'empty' 104 } 105 }
2.src--router--index,js 配置说明

import Vue from 'vue'// 引入vue框架 import Router from 'vue-router'// 引入路由依赖 import HelloWorld from '@/components/HelloWorld' // 引入页面组件,命名为Hello Vue.use(Router)// 使用路由依赖 // 定义路由;path和component. path 指路径,component 指的是组件 export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld } ] })
3.src--main

1 import Vue from 'vue' // 引入vue 框架 2 import App from './App'// 引入根组件 3 import router from './router' // 引入router 文件 4 5 Vue.config.productionTip = false // 关闭生产模式下给出的提示 6 7 /* eslint-disable no-new */ 8 // 新建一个实例 9 new Vue({ 10 // el 为元素 11 el: '#app', 12 // 注入到根实例中 13 router, 14 // 此处为引入的根组件的App.vue 15 components: { App }, 16 template: '<App/>' 17 })
4.package.json配置说明(旧版本)

1 { 2 "name": "hello_webpack_vue",// 项目名称 3 "version": "1.0.0",// 版本 4 "description": "A Vue.js project",// 描述 5 "author": "",// 作者 6 "private": true, //是否私人项目 7 "scripts": { 8 "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", 9 "start": "npm run dev",//运行项目命令 10 "unit": "jest --config test/unit/jest.conf.js --coverage", 11 "e2e": "node test/e2e/runner.js", 12 "test": "npm run unit && npm run e2e", 13 "lint": "eslint --ext .js,.vue src test/unit test/e2e/specs", 14 "build": "node build/build.js" 15 }, 16 17 "dependencies": { // 项目里使用的依赖 如果依赖包没有安装,npm 会自动将依赖包安装在,需要引入页面使用 18 "vue": "^2.5.2", 19 "vue-router": "^3.0.1" 20 }, 21 "devDependencies": {//开发使用的依赖 22 "autoprefixer": "^7.1.2", 23 "babel-core": "^6.22.1", 24 "babel-eslint": "^8.2.1", 25 "babel-helper-vue-jsx-merge-props": "^2.0.3", 26 "babel-jest": "^21.0.2", 27 "babel-loader": "^7.1.1", 28 "babel-plugin-dynamic-import-node": "^1.2.0", 29 "babel-plugin-syntax-jsx": "^6.18.0", 30 "babel-plugin-transform-es2015-modules-commonjs": "^6.26.0", 31 "babel-plugin-transform-runtime": "^6.22.0", 32 "babel-plugin-transform-vue-jsx": "^3.5.0", 33 "babel-preset-env": "^1.3.2", 34 "babel-preset-stage-2": "^6.22.0", 35 "babel-register": "^6.22.0", 36 "chalk": "^2.0.1", 37 "chromedriver": "^2.27.2", 38 "copy-webpack-plugin": "^4.0.1", 39 "cross-spawn": "^5.0.1", 40 "css-loader": "^0.28.0", 41 "eslint": "^4.15.0", 42 "eslint-config-standard": "^10.2.1", 43 "eslint-friendly-formatter": "^3.0.0", 44 "eslint-loader": "^1.7.1", 45 "eslint-plugin-import": "^2.7.0", 46 "eslint-plugin-node": "^5.2.0", 47 "eslint-plugin-promise": "^3.4.0", 48 "eslint-plugin-standard": "^3.0.1", 49 "eslint-plugin-vue": "^4.0.0", 50 "extract-text-webpack-plugin": "^3.0.0", 51 "file-loader": "^1.1.4", 52 "friendly-errors-webpack-plugin": "^1.6.1", 53 "html-webpack-plugin": "^2.30.1", 54 "jest": "^22.0.4", 55 "jest-serializer-vue": "^0.3.0", 56 "nightwatch": "^0.9.12", 57 "node-notifier": "^5.1.2", 58 "optimize-css-assets-webpack-plugin": "^3.2.0", 59 "ora": "^1.2.0", 60 "portfinder": "^1.0.13", 61 "postcss-import": "^11.0.0", 62 "postcss-loader": "^2.0.8", 63 "postcss-url": "^7.2.1", 64 "rimraf": "^2.6.0", 65 "selenium-server": "^3.0.1", 66 "semver": "^5.3.0", 67 "shelljs": "^0.7.6", 68 "uglifyjs-webpack-plugin": "^1.1.1", 69 "url-loader": "^0.5.8", 70 "vue-jest": "^1.0.2", 71 "vue-loader": "^13.3.0", 72 "vue-style-loader": "^3.0.1", 73 "vue-template-compiler": "^2.5.2", 74 "webpack": "^3.6.0", 75 "webpack-bundle-analyzer": "^2.9.0", 76 "webpack-dev-server": "^2.9.1", 77 "webpack-merge": "^4.1.0" 78 }, 79 "engines": { 80 "node": ">= 6.0.0", 81 "npm": ">= 3.0.0" 82 }, 83 "browserslist": [ 84 "> 1%", 85 "last 2 versions", 86 "not ie <= 8" 87 ] 88 }
补充:新版本:scripts启动方式说明

1 { 2 "name": "hellovue", 3 "version": "0.1.0", 4 "private": true, 5 "scripts": { 6 "serve": "vue-cli-service serve", 7 "build": "vue-cli-service build", 8 "lint": "vue-cli-service lint" 9 }, 10 "dependencies": { 11 "core-js": "^3.6.5", 12 "vue": "^2.6.11" 13 }, 14 "devDependencies": { 15 "@vue/cli-plugin-babel": "~4.5.0", 16 "@vue/cli-plugin-eslint": "~4.5.0", 17 "@vue/cli-service": "~4.5.0", 18 "babel-eslint": "^10.1.0", 19 "eslint": "^6.7.2", 20 "eslint-plugin-vue": "^6.2.2", 21 "vue-template-compiler": "^2.6.11" 22 }, 23 "eslintConfig": { 24 "root": true, 25 "env": { 26 "node": true 27 }, 28 "extends": [ 29 "plugin:vue/essential", 30 "eslint:recommended" 31 ], 32 "parserOptions": { 33 "parser": "babel-eslint" 34 }, 35 "rules": {} 36 }, 37 "browserslist": [ 38 "> 1%", 39 "last 2 versions", 40 "not dead" 41 ] 42 }
1 "scripts": { 2 "serve": "vue-cli-service serve", 3 "build": "vue-cli-service build", 4 "lint": "vue-cli-service lint" 5 },
启动方式为npm run serve
博客园地址:https://www.cnblogs.com/lixiuming521125/





