一、vue.js 环境配置
说明:node.js 和 vue.js的关系:
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境;类比:Java的jvm(虚拟机)
vue.js 是渐进式JavaScript 框架(引用大神的话:“它给你提供足够的optional,但并不主张很多required,也不多做职责之外的事!这就是渐进式。”);类比 ssm
所以先安装Node---------->使用Node的npm先安装Vue---------->安装vue-cli脚手架---------->最后通过vue-cli脚手架构建前端项目。
一、node.js 环境 (Windows)
步骤一:下载node.js ,按步骤安装;
步骤二、测试:
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口:
输入:
node -v
查看node 版本号;若显示则表示安装成果;
输入:
npm -v
查看npm(包管理器) 版本号;若显示则表示安装成果;
如图:

步骤三、环境配置:
①在E:\nodejs(安装nodejs的位置)中创建两个文件夹:【node_global】及【node_cache】;
②在控制台中输入 指令来配置 全局module安装位置和缓存位置;
npm config set prefix "E:\nodejs\node_global"
npm config set cache "E:\nodejs\node_cache"
③在【系统变量】下新建【NODE_PATH】,输入【E:\nodejs\node_global\node_modules】,将【用户变量】下的【Path】修改为【E:\nodejs\node_global】
④测试环境
输入:
npm install express -g # -g是全局安装的意思


⑤、设置淘宝镜像:
控制台输入:
npm config set registry=http://registry.npm.taobao.org
二、vue.js环境
参考
1.控制台输入:
npm install vue
2.vue_cli
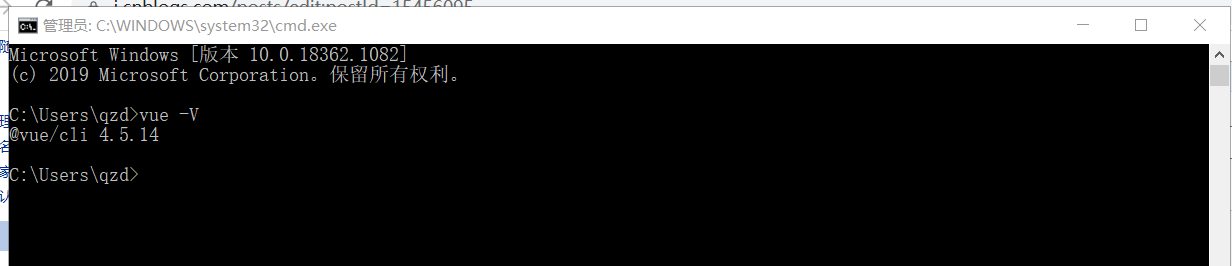
npm install -g @vue/cli

三、创建vue.js项目(官网方式);
最新方式创建:
在E:\vuecli中创建hello-vue项目(默认方式):
vue create hello-vue

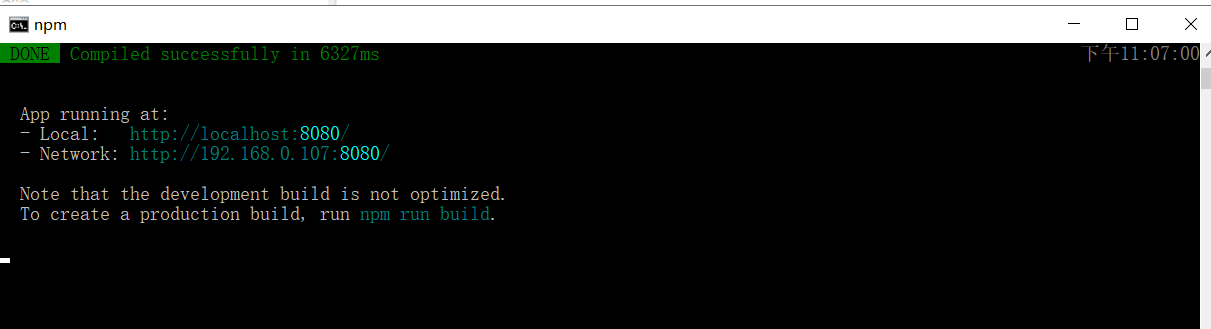
启动项目:npm run serve,控制台文件打开到hello-vue。

页面显示:

用旧版本的 vue init 功能创建项目
旧版本的 vue init 需要额外执行一条 npm install -g @vue/cli-init
npm install -g @vue/cli-init # `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同 vue init webpack my-project
文件目录为:目录及配置说明(项目名为hello_webpack_vue,目录结构和my-project一样,构建方式一样只是名字不同)https://www.cnblogs.com/lixiuming521125/p/15465553.html

运行指令npm run dev;
结果:同 最新方式创建;
博客园地址:https://www.cnblogs.com/lixiuming521125/






