开发工具-Django 根据输入mid 删除数据库中对应的记录
开发工具-Django 根据输入mid 删除数据库中对应的记录
#需求:
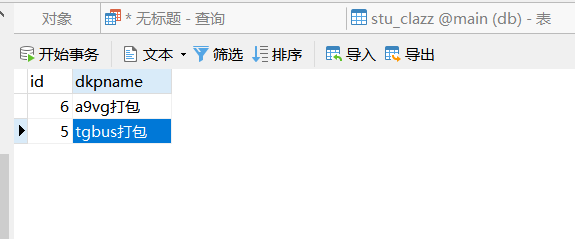
1.产品需要在页面输入 违禁词url 中的 mid,相应删除数据库中对应的记录
# 环境
django-1.11.6
python 2.7
#新创建应用 oprateor
#修改 settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'oprateor'
]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, "templates"),],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'blog',
'HOST': '127.0.0.1',
'PORT': '3306',
'USER': 'root',
'PASSWORD': '899999'
}
}
# 修改 oprateor/__init__.py
#coding=utf-8
import pymysql
from django.apps import AppConfig
import os
#数据库使用
pymysql.version_info = (1, 4, 13, "final", 0)
pymysql.install_as_MySQLdb()
#增加数据模型 models.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.db import models
# Create your models here.
class dkp(models.Model):
dkpname = models.CharField(max_length=30,unique=True)
def __unicode__(self):
return u'Tag:%s'%self.dkpname
#修改路由
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^dkp/',include('oprateor.urls')),
]
#修改子路由
#conding=utf-8
from django.conf.urls import url
import views
urlpatterns = [
url(r'^operator/$',views.queryAll),
]
# 修改 views.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.http import HttpResponse
from django.shortcuts import render
from .models import *
# Create your views here.
def queryAll(request):
if request.method == 'GET':
return render(request,'index.html')
else:
#从前端获取输入页面的 mid
mid = request.POST.get('mid')
#转化为 int 类型
mid = int(mid)
print type(mid)
#操作数据库
from django.db import connection
cursor = connection.cursor()
#删除操作
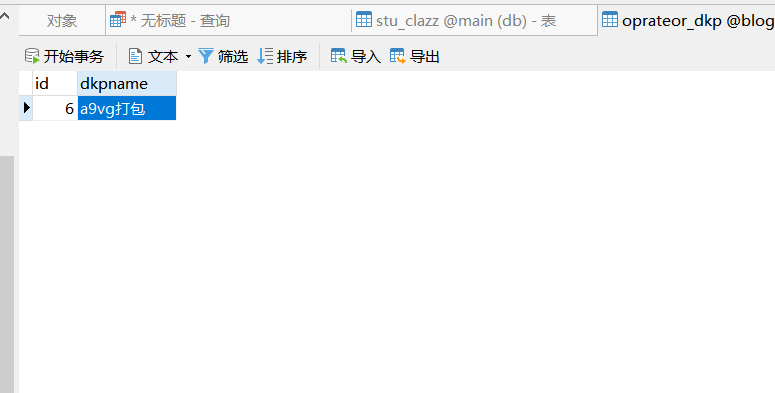
oprate = cursor.execute("delete from oprateor_dkp where id=%d" %mid)
print mid
#判断是否操作成功
if oprate:
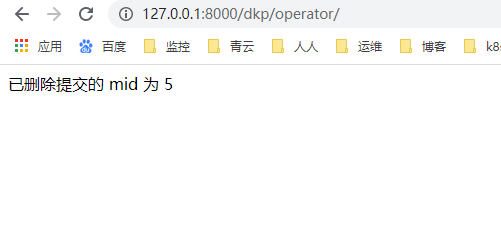
return HttpResponse('已删除提交的 mid 为 %d' %mid)
else:
return HttpResponse('无法删除提交的 mid 为 %d' % mid)
#新增加 templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0; 将所有块的padding margin 先默认设为0
padding: 0;
}
.bbox{
width: 400px;
padding-bottom: 20px; 使得所有内容距离底部的距离为20px
border: 1px red solid;
margin:100px auto 0 ; 上 左右 (自动) 下 (不设值)
不设置高度的原因是因为高度可以自调;
}
.topnews{
width: 400px;
background: red;
color:#fff;
text-align: center;
padding: 20px 0;
position: relative; 对于x来说他就是大块
}
.close{
position: absolute; 绝对定位
right: 30px; 距离大块的右面 和上面分别是多少
top: 20px;
font-size: 30px;
}
.main{
width: 400px; 列表的内容
padding: 20px 100px;
line-height: 50px;
font-size: 25px;
}
.btn{
width: 100px;
height: 50px;
margin: 0 auto;
border: 1px red ;
text-align: center;
line-height: 50px;
border-radius: 25px; 圆角为高度的一半
color: orange;
}
</style>
</head>
<body>
<div class="bbox">
<div class="topnews">
<h1>DKP操作</h1>
<span class="close" >x</span>
</div>
<div class="main">
<ul>
<li>删除违禁词 DKP</li>
</ul>
</div>
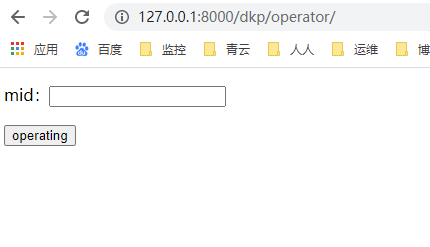
<form action="/dkp/operator/" method="post">
{% csrf_token %}
<p>mid:<input type="number" name="mid"/></p>
<div class="btn" <p><input type="submit" value="operating"/></p> </div>
</form>
</div>
</body>
</html>
#实现效果输入:http://127.0.0.1:8000/dkp/operator/







 浙公网安备 33010602011771号
浙公网安备 33010602011771号