Django 用户名唯一性校验(ajax)
实现用户名唯一性校验
过程
#新创建工程 test35
#新创建应用 stu
# 修改 settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'stu'
]
#新创建模型 Student, models.py ,并在库中新增加用户名 zhangsan 、lisi
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.db import models
# Create your models here.
class Student(models.Model):
sno = models.AutoField(primary_key=True)
sname = models.CharField(max_length=30,unique=True)
#创建迁移文件
python manage.py makemigrations stu
python manage.py migrate
#新增加 url test35/urls.py
url(r'^student/',include('stu.urls'))
# 新增加 stu/urls.py ,添加子路由 url(r'^only/$',views.onlyView),
#coding=utf-8
import views
from django.conf.urls import url
urlpatterns = [
url(r'^only/$',views.onlyView),
url(r'isExist/$',views.isExist)
]
# 编辑 views.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.http import JsonResponse
from django.shortcuts import render
from .models import *
# Create your views here.
def onlyView(request):
return render(request,'only.html')
def isExist(request):
#接收请求参数
uname = request.GET.get('uname','')
#判断数据库当中是否存在
stuList = Student.objects.filter(sname=uname)
if stuList:
return JsonResponse({'flag':True})
return JsonResponse({'flag':False})
#新增加 template/only,html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.min.js"></script>
<script>
//onblur:失去焦点 当用户离开输入字段时对其进行验证
//onfocus:获得焦点
function checkUname() {
//获取文本框内容
var uname = $('#uname').val();
//非空校验
if (uname.length==0){
$('#unameSpan').html('*');
$('#unameSpan').css('color','red');
}else {
//判断唯一性 发送ajax 请求 会将views.py中 'flag':True 或者 flag':False 传回 result;
$.get('/student/isExist/',{'uname':uname},function (result) {
r = result.flag;
//根据服务器端的响应信息进行信息更新
if (r){
$('#unameSpan').html('此用户名太受欢迎了,请换一个吧~');
$('#unameSpan').css('color','red');
}else {
$('#unameSpan').html('√ 可以使用');
$('#unameSpan').css('color','green');
}
})
}
}
</script>
</head>
<body>
用户名: <input type="text" name="uname" id="uname" onblur="checkUname()"/><span id="unameSpan"></span>
</body>
</html>
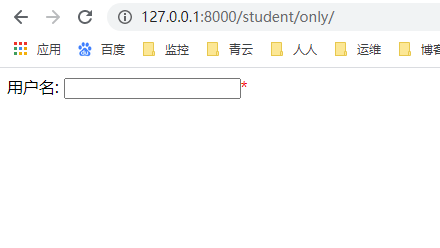
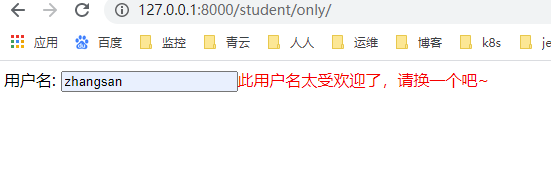
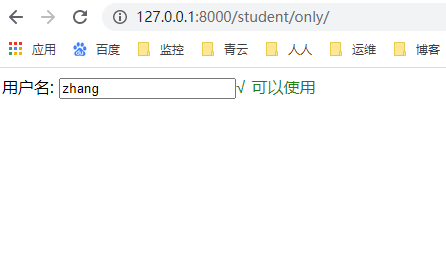
#效果 http://127.0.0.1:8000/student/only/
1 .输入框未填写内容则显示红色 * 号
2. 输入框填写内容和数据库中用户名进行比较,如果匹配则显示 此用户名太受欢迎了,请换一个吧~ ,红色字体
3.输入框填写内容和数据库中用户名进行比较,如果不匹配则显示 √ 可以使用 ,绿色字体