docsify 部署流程
#下载node 源码包
cd /usr/local/; wget https://nodejs.org/dist/v8.17.0/node-v8.17.0-linux-x64.tar.xz
#解压源码包
tar -xf node-v8.17.0-linux-x64.tar.xz
#做软链接接
mv node-v8.17.0-linux-x64 node
ln -s /usr/local/node/bin/node /usr/local/bin/
ln -s /usr/local/node/bin/node /usr/bin/
ln -s /usr/local/node/bin/npm /usr/local/bin/
npm i docsify-cli -g
#做软链接
ln -s /usr/local/src/node/bin/docsify /usr/local/bin/
#初始化 docsify ,会自动生成三个文件,分别为 index.html .nojekyll README.md
index.html 入口文件
README.md 会做为主页内容渲染
.nojekyll 用于阻止 GitHub Pages 忽略掉下划线开头的文件
mkdir /root/doc/; cd /root/doc/
docsify init ./docs
# 创建git 项目,将 Markdown 文档传至 git 项目下,例如 k8s.md、 k8shelp.md
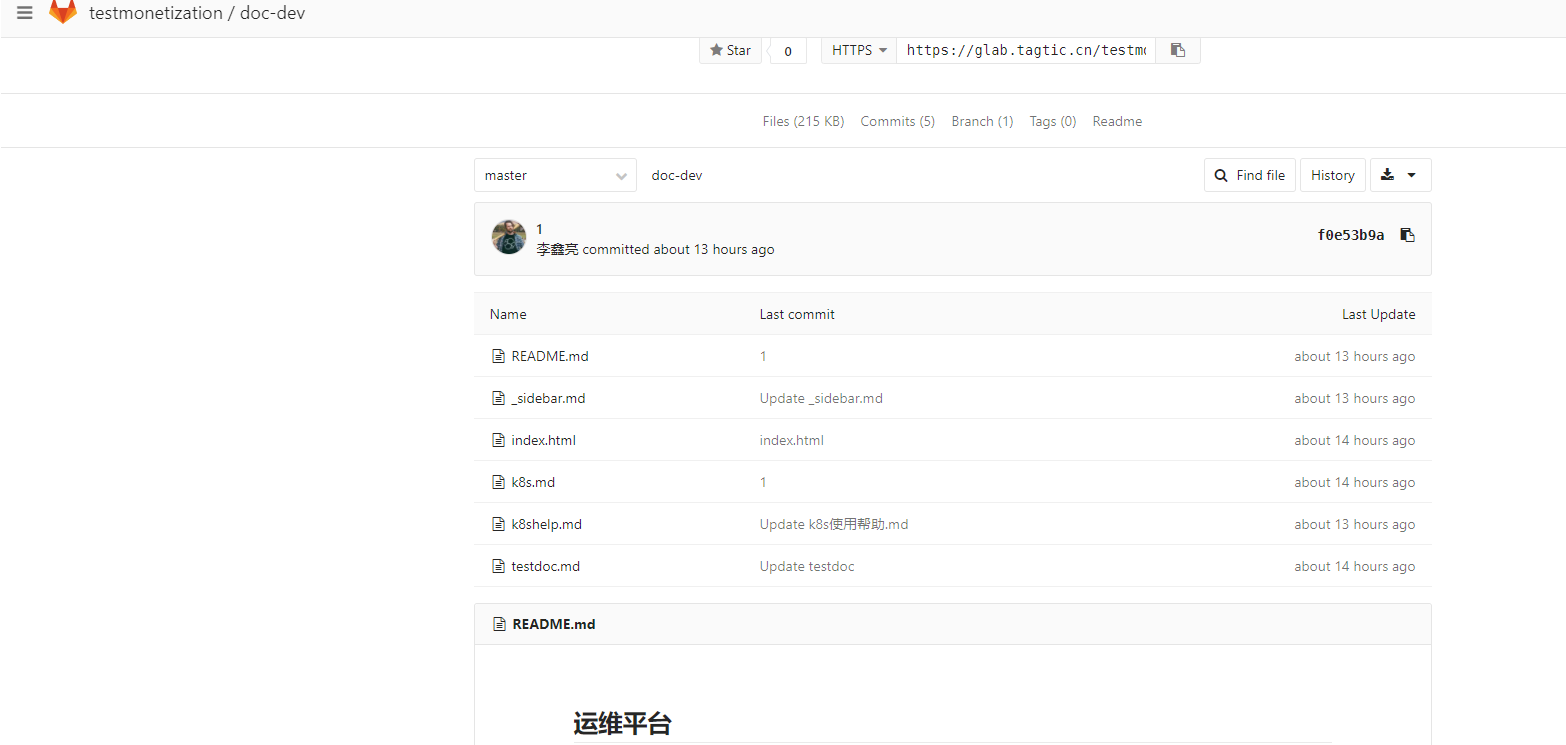
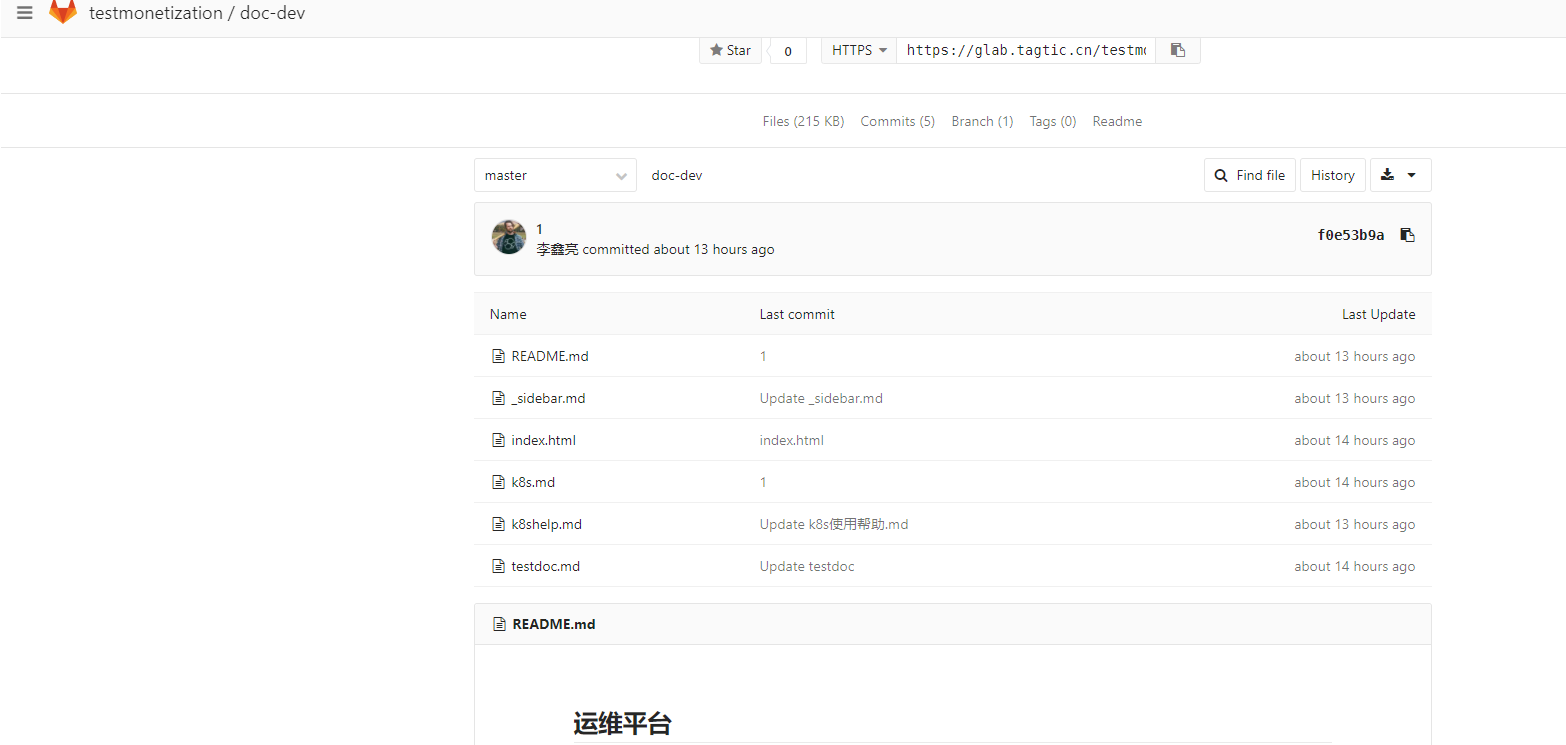
https://glab.tagtic.cn/testmonetization/doc-dev.git

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
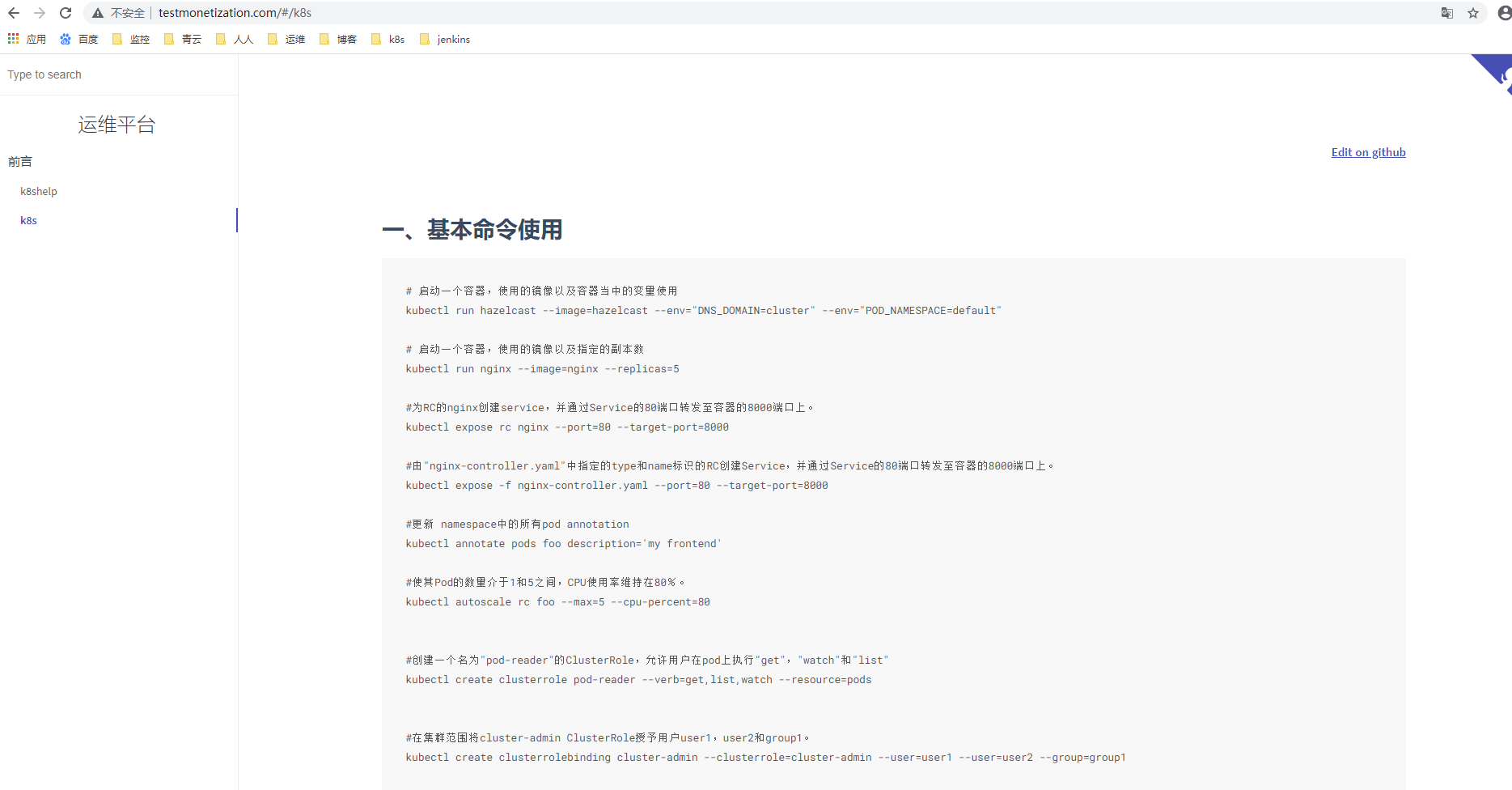
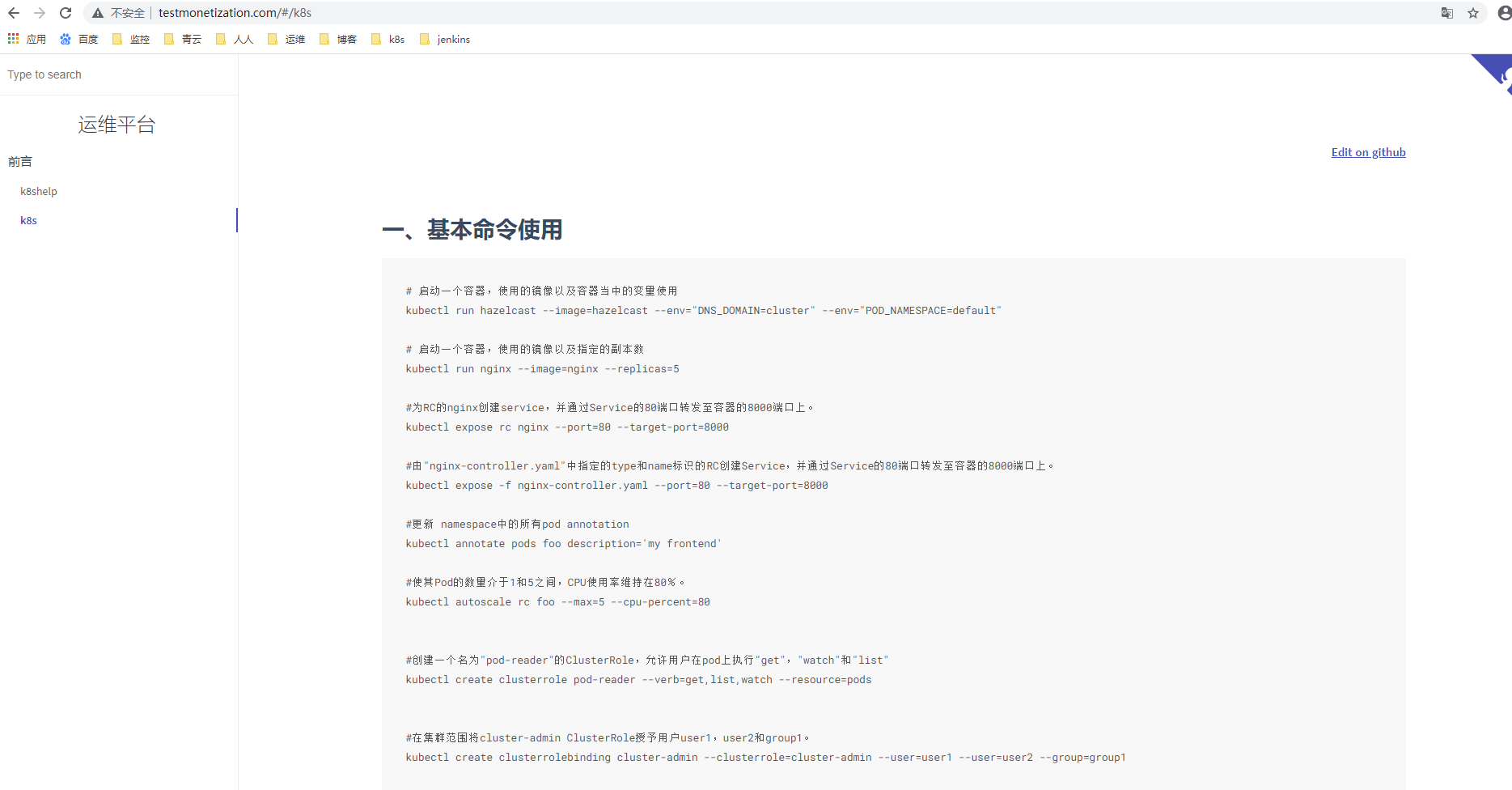
<title>运维平台</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="description" content="运维平台文档">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/vue.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.css">
</head>
<body>
<div id="app"></div>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs/components/prism-go.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs/components/prism-yaml.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs/components/prism-protobuf.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs/components/prism-json.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/docsify-edit-on-github/index.js"></script>
<script>
window.$docsify = {
name: '运维平台',
repo: 'https://glab.tagtic.cn/testmonetization/doc-dev',
homepage: 'README.md',
loadSidebar: '_sidebar.md',
themeColor: '#3F51B5',
auto2top: true,
subMaxLevel: 4,
topMargin: 20,
search: 'auto',
plugins: [
EditOnGithubPlugin.create('https://glab.tagtic.cn/testmonetization/doc-dev/blob/master/')
],
plantuml: {
skin: 'classic',
}
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify-copy-code"></script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/docsify-plantuml/dist/docsify-plantuml.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/zoom-image.min.js"></script>
</body>
</html>
# cat cat README.md
# 运维平台
# cat _sidebar.md
- 前言
- [k8shelp](k8shelp.md)
- [k8s](k8s.md)
# tree
.
└── docs
├── index.html
├── k8shelp.md
├── k8s.md
├── README.md
└── _sidebar.md
#将 k8s.md k8shelp.md 拷贝至目录 /root/doc/docs
cp /root/k8s.md /root/k8shelp.md /root/doc/docs
cd /root/doc
#默认监听3000端口
docsify serve docs &
# cat monetization.conf
server {
server_name testmonetization.com;
listen 80;
location / {
index index.html;
proxy_pass http://127.0.0.1:3000;
}
}
点击文档右上角 Edit on github 跳转至gitlab 文件地址