原生分页
环境:
1.已将抓取的影视内容存放至mysql 数据库中
2.Django 配置mysql 数据库,并且能够正常运行
需求:
1.访问 http://127.0.0.1:8000/movie/ 显示影片内容,每页要求显示20条内容
2.页面底部增加 上一页、下一页功能
过程:
1. 新建立movie
2.编辑test23/urls.py,增加路由
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^movie/',include('movie.urls'))
]
3.编辑movie/urls.py,配置子路由
#coding:utf-8
from django.conf.urls import url
import views
urlpatterns = [
url(r'^$',views.index_movie),
]
4.编辑 movie/views.py
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.http import HttpResponse
from django.shortcuts import render
from .models import *
import math
# Create your views here.
def page(num,size=20):
#接收当前页码数 size=20 表示每页显示20条数据
num = int(num)
#总记录数
totalRecords = Movie.objects.count()
#总页码数,向上取整
totalPages = int(math.ceil(totalRecords*1.0/size))
#判断是否越界
if num < 1:
num = 1
if num > totalPages:
num = totalPages
#计算出每页显示的记录
movie = Movie.objects.all()[((num-1)*size):(num*size)]
return movie,num
# 原生分页
def index_movie(request):
#接收请求参数
num = request.GET.get('num',1)
#处理分页请求
movie,num = page(num)
#上一页的页码
pre_page_num = num-1
#下一页的页码
next_page_num = num+1
return render(request,'index01.html',{'movies':movie,'pre_page_num':pre_page_num,'next_page_num':next_page_num})
5.编辑 index01.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*解决页面浮动后的塌陷问题*/
.clearfix{
zoom:1;
}
.clearfix:after{
content: "";display: block;visibility: hidden;line-height: 0;clear: both;
}
body,div{
margin:0 auto;
}
div{
border:1px solid gray;
width:750px;
text-align: center;
}
ul{
list-style-type: none;
display: inline-block;
}
#header li{
float: left;
margin-left:10px;
font-size:16px;
font-family: '微软雅黑';
color: #666666;
}
#header li:hover{
cursor: pointer;
background:blue;
color: white;
}
#content li{
float: left;
display: inline;
margin-right:15px;
text-align: center;
height:225px;
overflow: hidden;
padding-top:10px;
padding-bottom:5px;
}
#content h1{
font-size:14px;
margin:0;
}
.tip{
display: block;
font-size:12px;
}
.h1,.tip{
width:110px;
text-align: center;
}
#content ul{
/*去除ul的内边距和外边距*/
margin:0;
padding:0;
}
</style>
</head>
<body>
<div id="header" class="clearfix">
<ul class="clearfix">
<li>首页</li>
<li>电影</li>
<li>电视剧</li>
<li>动漫</li>
<li>综艺</li>
<li>音乐</li>
<li>MV</li>
<li>视频</li>
<li>短片</li>
<li>公开课</li>
</ul>
</div>
<div id="content" >
<ul class="clearfix">
{% for mo in movies %}
<li>
<a href="{{ mo.mlink }}"><img src="{{ mo.mimg }}"/></a>
<h1 class="h1">{{ mo.mname }}</h1>
<span class="tip"> {{ mo.mdesc }}</span>
</li>
{% endfor %}
</ul>
</div>
<div>
<a href="/movie/?num={{ pre_page_num }}">上一页</a>
<a href="/movie/?num={{ next_page_num }}">下一页</a>
</div>
</body>
</html>
6. 运行项目 http://127.0.0.1:8000/movie/

Django 分页
需求:
1.访问: http://127.0.0.1:8000/movie/index/能够实现Django 分页
2.底部页码数为10
过程:
1.编辑 urls.py
from django.conf.urls import url, include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^movie/',include('movie.urls'))
]
2.编辑 movie/urls.py
#coding:utf-8
from django.conf.urls import url
import views
urlpatterns = [
url(r'^$',views.index_movie),
url(r'index/$',views.index02_movie),
]
3.views.py
# Django 分页
from django.core.paginator import Paginator,PageNotAnInteger,EmptyPage
def index02_movie(request):
# 接收请求参数,获取当前页码数
num = request.GET.get('num',1)
num = int(num)
#查询所有数据
movie = Movie.objects.all()
#创建分页器对象
pager = Paginator(movie,20)
# 获取当前页的数据
try:
perpage_data = pager.page(num)
except PageNotAnInteger:
#返回第一页的数据
perpage_data = pager.page(1)
#返回最后一页的数据
except EmptyPage:
perpage_data = pager.page(pager.num_pages)
return render(request, 'index03.html', {'pager': pager, 'perpage_data': perpage_data})
4. 编辑 index03.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*解决页面浮动后的塌陷问题*/
.clearfix{
zoom:1;
}
.clearfix:after{
content: "";display: block;visibility: hidden;line-height: 0;clear: both;
}
body,div{
margin:0 auto;
}
div{
border:1px solid gray;
width:750px;
text-align: center;
}
ul{
list-style-type: none;
display: inline-block;
}
#header li{
float: left;
margin-left:10px;
font-size:16px;
font-family: '微软雅黑';
color: #666666;
}
#header li:hover{
cursor: pointer;
background:blue;
color: white;
}
#content li{
float: left;
display: inline;
margin-right:15px;
text-align: center;
height:225px;
overflow: hidden;
padding-top:10px;
padding-bottom:5px;
}
#content h1{
font-size:14px;
margin:0;
}
.tip{
display: block;
font-size:12px;
}
.h1,.tip{
width:110px;
text-align: center;
}
#content ul{
/*去除ul的内边距和外边距*/
margin:0;
padding:0;
}
</style>
</head>
<body>
<div id="header" class="clearfix">
<ul class="clearfix">
<li>首页</li>
<li>电影</li>
<li>电视剧</li>
<li>动漫</li>
<li>综艺</li>
<li>音乐</li>
<li>MV</li>
<li>视频</li>
<li>短片</li>
<li>公开课</li>
</ul>
</div>
<div id="content" >
<ul class="clearfix">
{% for movie in perpage_data %}
<li>
<a href="{{ movie.mlink }}"><img src="{{ movie.mimg }}"/></a>
<h1 class="h1">{{ movie.mname }}</h1>
<span class="tip">{{ movie.mdesc }}</span>
</li>
{% endfor %}
</ul>
</div>
<div>
{% if perpage_data.has_previous %}
<a href="/movie/index/?num={{ perpage_data.previous_page_number }}">上一页</a>
{% endif %}
{% for n in pager.page_range %}
{% if n < 11 %}
<a href="/movie/index/?num={{ n }}">{{ n }}</a> 
{% endif %}
{% endfor %}
{% if perpage_data.has_next %}
<a href="/movie/index/?num={{ perpage_data.next_page_number }}">下一页</a>
{% endif %}
</div>
</body>
</html>
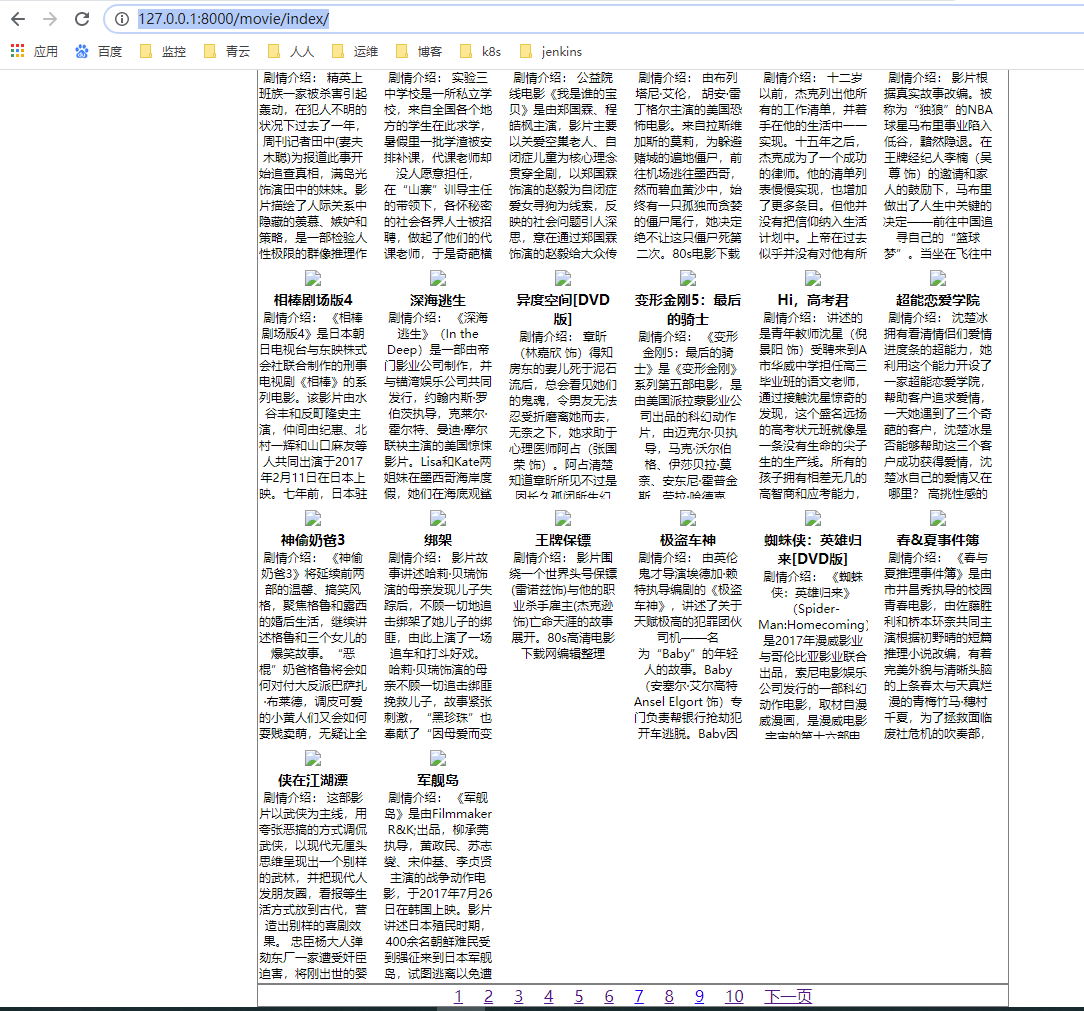
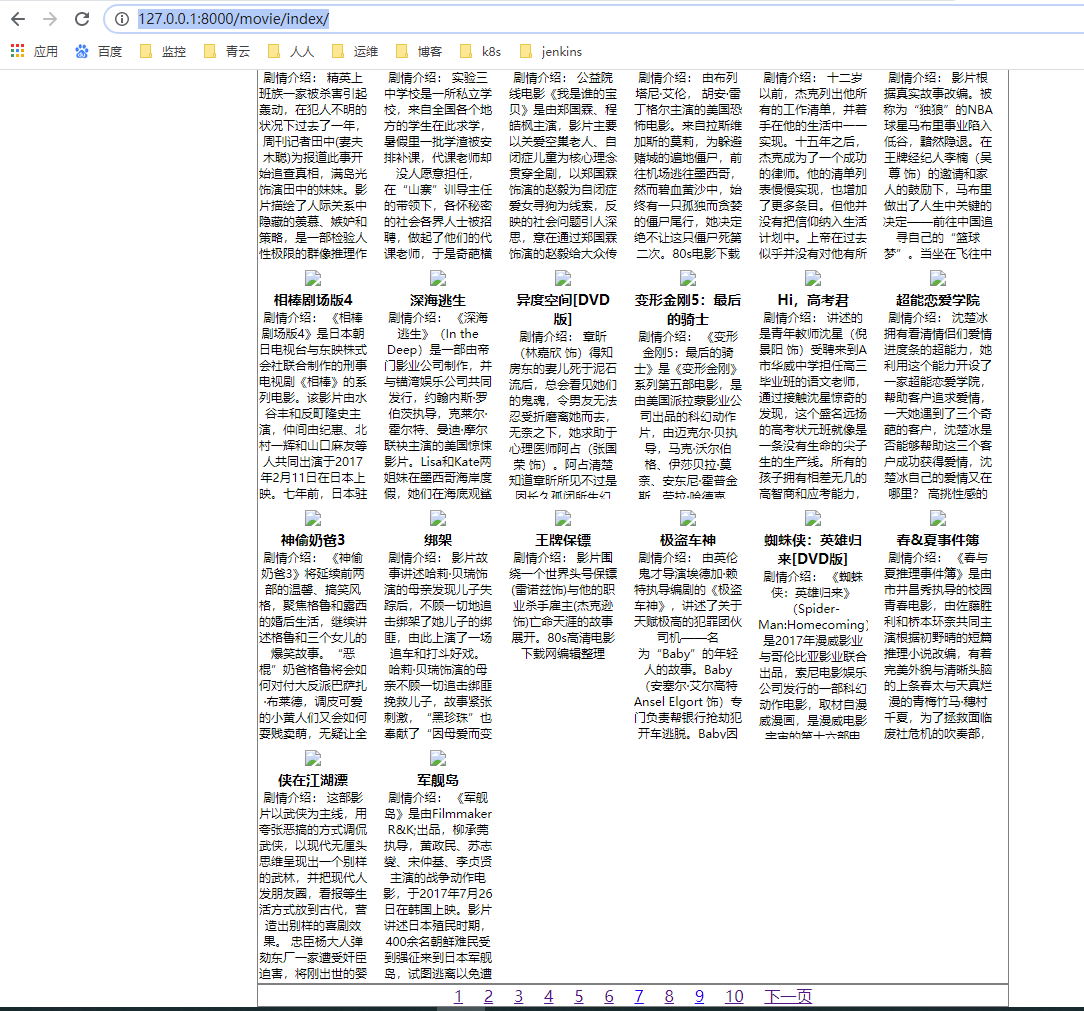
5.运行: http://127.0.0.1:8000/movie/index/

页码翻页
需求:
增加底部页码翻页功能
过程:
在 Django 分页功能的基础上继续增加页码翻页
1.编辑views.py ,增加:
# 每页开始页码
begin = (num-int(math.ceil(10.0/2)))
if begin<1:
begin = 1
#每页结束页码
end = begin+9
if end >pager.num_pages:
end = pager.num_pages
if end <=10:
begin = 1
else:
begin = end -9
pagelist = range(begin,end+1)
return render(request,'index02.html',{'pager':pager,'perpage_data':perpage_data,'pagelist':pagelist,'currentPage':num})
2. 编辑 index02.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*解决页面浮动后的塌陷问题*/
.clearfix{
zoom:1;
}
.clearfix:after{
content: "";display: block;visibility: hidden;line-height: 0;clear: both;
}
body,div{
margin:0 auto;
}
div{
border:1px solid gray;
width:750px;
text-align: center;
}
ul{
list-style-type: none;
display: inline-block;
}
#header li{
float: left;
margin-left:10px;
font-size:16px;
font-family: '微软雅黑';
color: #666666;
}
#header li:hover{
cursor: pointer;
background:blue;
color: white;
}
#content li{
float: left;
display: inline;
margin-right:15px;
text-align: center;
height:225px;
overflow: hidden;
padding-top:10px;
padding-bottom:5px;
}
#content h1{
font-size:14px;
margin:0;
}
.tip{
display: block;
font-size:12px;
}
.h1,.tip{
width:110px;
text-align: center;
}
#content ul{
/*去除ul的内边距和外边距*/
margin:0;
padding:0;
}
</style>
</head>
<body>
<div id="header" class="clearfix">
<ul class="clearfix">
<li>首页</li>
<li>电影</li>
<li>电视剧</li>
<li>动漫</li>
<li>综艺</li>
<li>音乐</li>
<li>MV</li>
<li>视频</li>
<li>短片</li>
<li>公开课</li>
</ul>
</div>
<div id="content" >
<ul class="clearfix">
{% for movie in perpage_data %}
<li>
<a href="{{ movie.mlink }}"><img src="{{ movie.mimg }}"/></a>
<h1 class="h1">{{ movie.mname }}</h1>
<span class="tip">{{ movie.mdesc }}</span>
</li>
{% endfor %}
</ul>
</div>
<div>
<a href="/movie/index/?num=1">首页</a> 
{% if perpage_data.has_previous %}
<a href="/movie/index/?num={{ perpage_data.previous_page_number }}">上一页</a>
{% endif %}
{# {% for n in pager.page_range %}#}
{# {% if n < 11 %}#}
{# <a href="/movie/index/?num={{ n }}">{{ n }}</a> #}
{# {% endif %}#}
{# {% endfor %}#}
{# {% if perpage_data.has_next %}#}
{# <a href="/movie/index/?num={{ perpage_data.next_page_number }}">下一页</a>#}
{# {% endif %}#}
{% for n in pagelist %}
{% if currentPage == n %}
<a href="/movie/index/?num={{ n }}" style="font-size: 28px;color:red;">{{ n }}</a> 
{% else %}
<a href="/movie/index/?num={{ n }}">{{ n }}</a> 
{% endif %}
{% endfor %}
{% if perpage_data.has_next %}
<a href="/movie/index/?num={{ perpage_data.next_page_number }}">下一页</a>
{% endif %}
 <a href="/movie/index/?num={{ pager.num_pages}}">末页</a>
</div>
</body>
</html>
3.访问 http://127.0.0.1:8000/movie/index/