通用登录界面1.1
通用登录界面1.1
单独页面,不依赖任何js和css库,直接拿来可以用
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <head> <title>通用登录界面1.1</title> <meta charset='UTF-8'> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/> <meta name="viewport" content="initial-scale=1, maximum-scale=3, minimum-scale=1, user-scalable=no"> <meta name="description" content="通用登录界面1.1"/> <meta name="keywords" content="登录"/> <meta name="author" content="lixingwu,lixingwu@aliyun.com"/> <style> body{background-color:#F2F2F2} .login-main{position:relative;left:0;top:0;padding:110px 0;min-height:100%;box-sizing:border-box} .login-box{width:375px;margin:0 auto;box-sizing:border-box;border:solid 2px #e2e2e2;background-color:#fff;position:relative} .login-box .title{padding:20px;text-align:center} .login-box .title h2{line-height:24px;padding:0;margin-bottom:10px;font-weight:bold;font-size:30px;color:#000} .login-box .title p{margin:20px auto 0;font-weight:300;color:#999} .login-box .login-form{padding:20px} .login-form .form-item{position:relative;margin-bottom:15px;clear:both} .login-form .form-item .form-label{position:absolute;left:1px;top:1px;width:38px;line-height:34px;text-align:center;color:#d2d2d2;font-size:16px;font-weight:bold} .login-form .form-item .form-input{box-sizing:border-box;outline:0;padding:0 10px 0 38px;display:block;width:100%;height:38px;line-height:1.3;border:1px solid #e6e6e6;background-color:#fff;border-radius:2px;transition:all .3s;color:#2F4056} input::-webkit-input-placeholder{color:#c2c2c2} .login-form .form-item .col-xs7{width:70.33333333%;float:left} .login-form .form-item .col-xs5{width:29.66666667%;float:left} .login-form .form-item .form-checkbox{padding-right:15px;line-height:18px;background:0 0;color:#666;display:inline-block;margin-top:7px} .form-item .form-checkbox label{display:inline-block;font-size:12px} .login-form .form-item .jump-change{margin-top:7px;float:right;color:#029789;text-decoration:none;cursor:pointer;line-height:24px;font-size:12px} .login-form .form-item .btn-fluid{display:inline-block;height:38px;line-height:38px;padding:0 18px;background-color:#009688;color:#fff;white-space:nowrap;text-align:center;font-size:14px;border:none;border-radius:2px;cursor:pointer;outline:0;-webkit-appearance:none;transition:all .3s;-webkit-transition:all .3s;box-sizing:border-box;width:100%} .btn-fluid:hover{opacity:.8;filter:alpha(opacity=80);color:#fff} .login-box .login-tip{position:absolute;top:-90px;width:370px;color:#999;padding:10px 0;line-height:30px;text-align:center;border:solid 2px #FFB800;border-radius:10px;background-color:#fff} .hide{display:none !important;visibility:hidden !important} </style> </head> <body> <div class="login-main"> <div class="login-box"> <div class="title"> <h2>后台登录</h2> <p>通用登录界面1.1</p> </div> <div class="login-form"> <form id="loginForm"> <!--input的name自己根据后台接收的参数进行调整,js没有用到name进行处理--> <div class="form-item"> <label for="username" class="form-label">♛</label> <input type="text" name="loginName" id="username" class="form-input" placeholder="用户名"/> </div> <div class="form-item"> <label for="password" class="form-label">❄</label> <input type="password" name="loginPass" id="password" class="form-input" placeholder="密码"> </div> <div class="form-item"> <div class="col-xs7"> <label for="vercode" class="form-label">♻</label> <input type="text" name="checkCode" id="vercode" class="form-input" placeholder="验证码"> </div> <div class="col-xs5"> <div style="margin-left: 10px;margin-top: 5px;"> <img src="/vcode?codeKey=admin" class="login-codeimg" id="login-vercode" title="点击图片刷新"> </div> </div> </div> <div class="form-item"> <div class="form-checkbox"> <input type="checkbox" id="remember" title="记住密码"> <label for="remember">记住密码</label> </div> <a href="javascript:alert('自己想办法吧')" class="jump-change">忘记密码?</a> </div> <div class="form-item"> <button class="btn-fluid" id="login-submit">马上搞事</button> </div> </form> </div> <p class="login-tip hide"></p> </div> </div> </body> <script> window.onload = function () { //判断是否记住登录 (function () { var username = localStorage.getItem("username"); var password = localStorage.getItem("password"); if (username !== null && password !== null) { document.getElementById('username').value = username; document.getElementById('password').value = password; document.getElementById('remember').checked = true; } })(); //欢迎提示,可删除 var tip = showTip("欢迎回来喵!"); //点击登入按钮 document.getElementById('login-submit').onclick = function (e) { e.preventDefault(); var _this = this; if (validataForm()) { _this.setAttribute("disabled", "disabled"); var loginForm = document.getElementById('loginForm'); var username = document.getElementById('username'); var password = document.getElementById('password'); var ajax = new XMLHttpRequest(); var url = "/site/loginAction";//这是登录的act ajax.open("POST", url + "?r_=" + new Date().getTime() + "&" + loginForm.serialize(), true); ajax.send(); ajax.onreadystatechange = function () { if (ajax.readyState === 4 && ajax.status === 200) { var obj = JSON.parse(ajax.responseText); /********************按照后台返回的数据来处理*******************/ if (obj.success) { rememberLogin(username.value, password.value); tip = showTip("<span style='color: #5FB878;'>登录成功,正在跳转到首页...</span>"); setTimeout(function () { window.location.href = "/redare/controlPanel"; }, 500); } else { tip = showTip(obj.message, false); updateCode(); } /**********************到这里*********************************/ _this.removeAttribute("disabled"); } else { tip = showTip("服务器请求失败!" + ajax.status, false); } } } }; //回车登录 document.getElementById('vercode').onkeyup = function (e) { if (window.event) e = window.event; var code = e.charCode || e.keyCode; if (code === 13) { document.getElementById('login-submit').click(); } }; //点击图片验证刷新 document.getElementById('login-vercode').onclick = function (e) { updateCode(); }; //刷新验证码 function updateCode() { var _code = document.getElementById('login-vercode'); _code.src = _code.src + "?t_" + new Date().getTime(); } //记住登录 function rememberLogin(username, password) { var remember = document.getElementById('remember'); if (remember.checked) { localStorage.setItem("username", username); localStorage.setItem("password", password); } else { localStorage.removeItem("username"); localStorage.removeItem("password"); } } // 判断是否填写了相关表单 function validataForm() { clearTimeout(tip);//清除tip,防止影响到下一次提示 var username = document.getElementById('username'); var password = document.getElementById('password'); var vercode = document.getElementById('vercode'); if (!/^[0-9a-zA-Z\_]+$/.test(username.value)) { tip = showTip("用户名为字母数字组成!"); return false; } if (!/^.{6,32}$/.test(password.value)) { tip = showTip("密码为6到32为任意字符组成!"); return false; } if (!/^[0-9a-zA-Z]{4}$/.test(vercode.value)) { tip = showTip("验证码为4字母数字组成!"); return false; } return true; } //显示提示框 function showTip(tipTxt, autoHide) { autoHide = (autoHide === undefined ? true : autoHide); var loginTip = document.getElementsByClassName("login-tip")[0]; loginTip.innerHTML = tipTxt; loginTip.classList.remove("hide"); if (autoHide) { tip = setTimeout(function () { loginTip.classList.add("hide"); }, 3000); } return tip; } // 表单序列化, HTMLFormElement.prototype.serialize = function () { var form = this; // 表单数据 var arrFormData = [], objFormData = {}; [].slice.call(form.elements).forEach(function (ele) { // 元素类型和状态 var type = ele.type, disabled = ele.disabled; // 元素的键值 var name = ele.name, value = encodeURIComponent(ele.value || 'on'); // name参数必须,元素非disabled态,一些类型忽略 if (!name || disabled || !type || (/^reset|submit|image$/i.test(type)) || (/^checkbox|radio$/i.test(type) && !ele.checked)) { return; } type = type.toLowerCase(); if (type !== 'select-multiple') { if (objFormData[name]) { objFormData[name].push(value); } else { objFormData[name] = [value]; } } else { [].slice.call(ele.querySelectorAll('option')).forEach(function (option) { var optionValue = encodeURIComponent(option.value || 'on'); if (option.selected) { if (objFormData[name]) { objFormData[name].push(optionValue); } else { objFormData[name] = [optionValue]; } } }); } }); for (var key in objFormData) { arrFormData.push(key + '=' + objFormData[key].join()); } return arrFormData.join('&'); }; }; </script> </html>
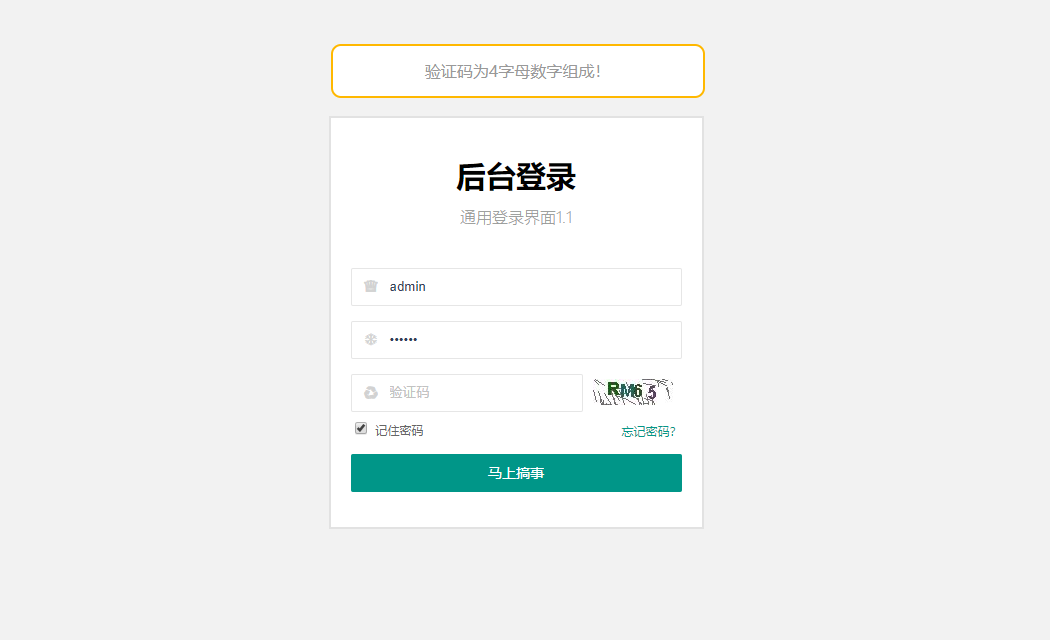
效果图:

原创内容,如果你觉得文章还可以的话,不妨点个赞支持一下!转载请注明出处。



