nuxtjs项目部署到centos服务器
nuxtjs 服务器部署步骤:
一、生成服务器部署包
nuxt build
二、上传生成的部署包到服务器
.nuxt
static
nuxt.config.js
package.json
注意:除了nuxt自动生成的目录,自己新建的目录也要上传(笔者就是自己新建了一个 utils 目录没有上传,结果一直报错)。
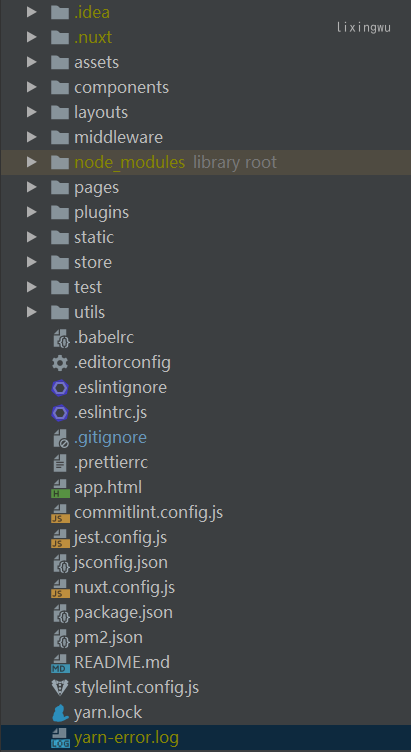
以下是笔者项目结构

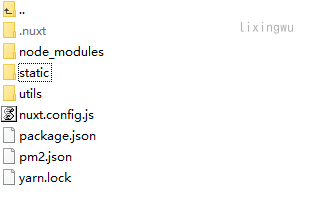
以下是笔者上传到服务器的内容列表:

.nuxt 这是执行 nuxt build 生成的,需要手动上传到服务器
node_modules 是执行 yarn 命令生成的,不是手动上传的哦
static 这个是项目结构中的static文件夹,手动上传
utils 是自己额外新建的目录,如果新建的其他的目录,也要手动上传一下
nuxt.config.js 这个文件是用于配置启动服务器的,例如:代理、端口这些,这也是需要自己上传
package.json 是用于下载依赖包的,这里面还有启动项目的脚本,也是必须手动上传
pm2.json pm2后台启动配置文件,这个名字随便起,使用pm2部署项目时需要,不用的话就不需要
三、安装依赖
yarn install
上传文件时我们没上传node_modules文件夹,执行这个命令后就会自动生成,服务器在执行服务渲染的时候会调用node_modules中的模块。
四、启动项目
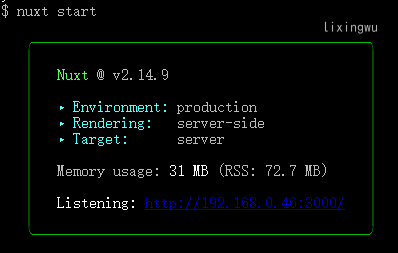
yarn start
如下效果表示成功!

原创内容,如果你觉得文章还可以的话,不妨点个赞支持一下!转载请注明出处。



