el-dialog 里面的组件不刷新问题
el-dialog里面的内容是带缓存的,也就是说除了第一次打开会初始化,其他次打开都是直接加载缓存的。
我们想每次打开el-dialog都要初始化,比如用户的权限弹框,每次打开我们都要把用户拥有的权限选中,类似的操作,如果加载了缓存,这就会导致每个用户回填的权限都一样了。
如果我们在每次关闭弹框时把弹框里面的内容删掉,这样打开时就会初始化了。
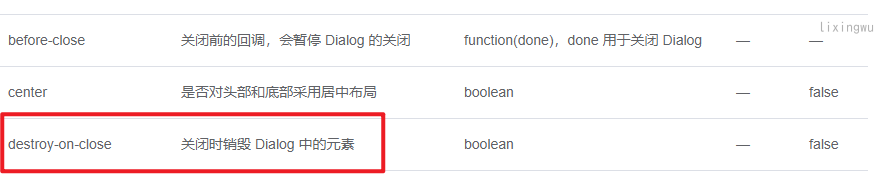
查阅了 Dialog 对话框 相关文档:

文档中有,我们可以设置为 :destroy-on-close="true" 试一试。
<el-dialog
title="日志查看"
:visible.sync="dialogLogsVisible"
fullscreen
center
:destroy-on-close="true"
>
<sys-business-log-list :record-name="recordName" :record-id="recordId" />
<div slot="footer" class="dialog-footer">
<el-button @click="dialogLogsVisible=false">{{ $t('cancel') }}</el-button>
</div>
</el-dialog>
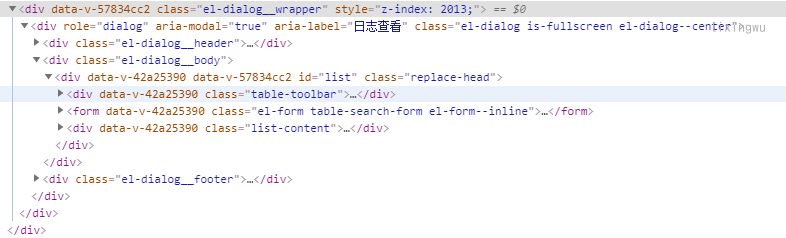
打开时 渲染的内容如下:

关闭时 渲染的内容如下:

什么鬼,怎么只是加了个属性 display: none; ,说好的关闭销毁元素呢。
没办法了,不能自动销毁里面的内容,那我们手动销毁吧,
直接在内容上加上属性 v-if="dialogLogsVisible"
<el-dialog
title="日志查看"
:visible.sync="dialogLogsVisible"
fullscreen
center
:destroy-on-close="true"
>
<sys-business-log-list
v-if="dialogLogsVisible"
:record-name="recordName"
:record-id="recordId"
/>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogLogsVisible=false">{{ $t('cancel') }}</el-button>
</div>
</el-dialog>
这样每次关闭弹框都会把内容直接移除了,现在终于不会缓存了
原创内容,如果你觉得文章还可以的话,不妨点个赞支持一下!转载请注明出处。



