el-dialog 里面的 el-form 重置表单问题
事情要从一次开发一个功能开始说起,我使用的是在el-dialog里面放el-form来存放表单数据,点击按钮后显示el-dialog,然后添加、编辑、查看都使用同一个el-dialog。
然后在操作完编辑后,我再次去点击添加,就发现编辑的数据留在el-dialog里面了,这显然不是我想要的结果。
然后就去文档里面找,能不能打开弹框时把表单重置了。

然后我就写了如下代码(伪代码)
// 打开点击添加按钮处理
handleAdd(){
// 打开弹框(略)
// 重置表单
this.$refs['form'].resetFields()
// 加载数据(略)
}
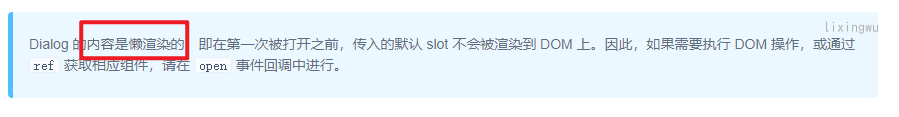
发现不起作用,控制台一直提示 this.$refs['form'] 为 undefined,然后又看了官方文档:

原来如此,那我们就写个 handleOpenDialogForm 的方法,在打开 el-dialog 进行重置表单吧。
但是这显然有问题,如果重置方法在数据回填后执行了,那我们在编辑和查看时岂不是一直显示空数据了。
el-dialog 既然有 open 事件,那如果有 close 事件的话,我们在关闭弹框时重置表单,这不就可以了。

看了 el-dialog 的文档,的确有close事件,然后我就写了这样的代码:
// 关闭弹框,清空表单
handleCloseDialogForm() {
// 重置表单
this.$nextTick(() => {
this.$refs['form'].resetFields()
})
}
这样在关闭弹框时就会重置表单为初始化的值了。但是初始化值指的是第一次加载的值,并不是指写在data里面的默认值。所以按照上面的步骤操作以后,第一次点击编辑按钮,初始化值就会被记录成编辑时加载的数据,然后关闭时就会重置成编辑时加载的数据。但是如果第一次点击的是添加,初始化值就是data里面定义的默认值,就不会出现bug。
基于以上分析我们如果我们在第一次打开弹框的时候,把data里面定义的默认值设置进去,表单就会把这个值记录为默认值。遗憾的是并没有相关操作的API,这个方法没法使用。
以上就是使用 resetFields 时遇到的问题,笔者技术能力有限以上方法就弃用了。
解决方法:
既然以上方法我们做不了的话,我们得想其他方法。
我们可以定义一个变量,把data里面初始化的值拷贝到这个变量里面,然后不去修改它,这样我们就可以得到data的默认值。在关闭弹框时,我们把这个变量的值赋值给data,这样data里面的值就是初始化的值了。



