淘宝购物车计算总价格
最近闲着做一些效果练练手 后续更新.............
欢迎评论,欢迎吐槽!!!!
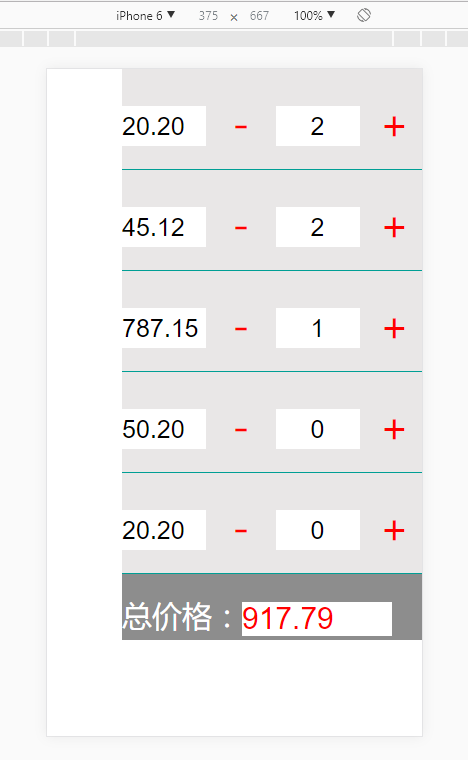
效果图ˇˇˇˇˇˇˇˇˇˇˇˇˇ

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="format-detection" content="telephone=no" />
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<script type="text/javascript">
(function(doc,win){var docEl=doc.documentElement,resizeEvt='orientationchange'in window?'orientationchange':'resize',recalc=function(){var clientWidth=docEl.clientWidth;if(!clientWidth){return}if(clientWidth>=750){docEl.style.fontSize=100*(clientWidth/750)+'px'}else{docEl.style.fontSize=100*(clientWidth/750)+'px'}};if(!doc.addEventListener){return}win.addEventListener(resizeEvt,recalc,false);doc.addEventListener('DOMContentLoaded',recalc,false)})(document,window);
</script>
<title></title>
</head>
<link rel="stylesheet" href="css/mpublic.min.css" />
<style type="text/css">
.ulist {
width: 80%;
height: auto;
background: #8D8D8D;
float: right;
}
.ulist>li {
width: 100%;
height: 2rem;
background: #E9E7E7;
border-bottom: 1px solid #009F95;
line-height: 2rem;
}
.ulist>li>input {
width: 28%;
height: 0.8rem;
font-size: 0.5rem;
}
.bg {
width: 10%;
text-align: center;
}
.ulist>li>label {
display: inline-block;
font-size: 0.8rem;
color: red;
width: 0.8rem;
text-align: center;
}
.ulist>p {
display: inline-block;
width: 100%;
font-size: 0.6rem;
color: white;
height: 100%;
}
.ulist>p>input {
width: 50%;
display: inline-block;
font-size: 0.6rem;
color: red;
}
</style>
<body>
<ul class="ulist">
<li>
<input type="text" readonly="readonly" class="price" name="" id="" value="20.20" />
<input type="hidden" readonly="readonly" class="hiddenprice" name="" id="" value="20.20" />
<label>-</label>
<input type="text" name="" class="bg" value="0" />
<label class="jia">+</label>
</li>
<li>
<input type="text" readonly="readonly" class="price" name="" id="" value="45.12" />
<input type="hidden" readonly="readonly" class="hiddenprice" name="" id="" value="45.12" />
<label>-</label>
<input type="text" name="" class="bg" value="0" />
<label class="jia">+</label>
</li>
<li>
<input type="text" readonly="readonly" class="price" name="" id="" value="787.15" />
<input type="hidden" readonly="readonly" class="hiddenprice" name="" id="" value="787.15" />
<label>-</label>
<input type="text" name="" class="bg" value="0" />
<label class="jia">+</label>
</li>
<li>
<input type="text" readonly="readonly" class="price" name="" id="" value="50.20" />
<input type="hidden" readonly="readonly" class="hiddenprice" name="" id="" value="50.20" />
<label>-</label>
<input type="text" name="" class="bg" value="0" />
<label class="jia">+</label>
</li>
<li>
<input type="text" readonly="readonly" class="price" name="" id="" value="20.20" />
<input type="hidden" readonly="readonly" class="hiddenprice" name="" id="" value="20.20" />
<label>-</label>
<input type="text" name="" class="bg" value="0" />
<label class="jia">+</label>
</li>
<p>总价格:<input type="text" readonly="readonly" id="total_price" value="0" /></p>
</ul>
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
/* 购物车*/
var price = 0; //列表价格
var zprice = 0; //当前总价格
var mprice = 0; //每个列表总价格2
var lilenght = $("li").length; //li数组长度
var mprices = 0; //总价格
$("li").children('.jia').click(function() {
mprices = 0;
var indexi = $(this).parents().index();
console.log('下标:' + indexi);
var vals = $("li").eq(indexi).children('.jia').siblings('.bg').val();
vals++;
//更新当前数量
$("li").eq(indexi).children('.jia').siblings('.bg').val(vals);
/* 更新当前价格 */
//这里只能得到第一次当前的价格 /* 并且得到的是隐藏域也就是第一次的初始价格*/
price = $("li").eq(indexi).children('.jia').siblings('.price').val();
//计算价格
zprice = (vals * price).toFixed(2);
//更新当前价格
$("li").eq(indexi).children('.jia').siblings('.hiddenprice').val(zprice);
/* 循环得到所有数量 */
for(var i = 0; i < lilenght; i++) {
//得到数量
var ii = parseInt($("li").eq(i).children('.jia').siblings('.bg').val());
console.log('数量' + ii);
//得到数量大于1的价格
if(ii > 0) {
mprices += ($("li").eq(i).children('.jia').siblings('.hiddenprice').val()) * 1;
console.log('价格' + mprices);
$("#total_price").val((mprices).toFixed(2));
}
}
})
})
</script>
</body>
</html>



