移动端自适应rem 布局篇
相信很多刚开始写移动端页面的同学都要面对页面自适应的问题,当然解决方案很多,比如:百分比布局,弹性布局flex(什么是flex),也都能获得不错的效果,这里主要介绍的是本人在实践中用的最顺手最简单的布局方案——rem(什么是rem)布局
rem这个单位相比em更强大,可谓集相对大小和绝对大小的优点,它可以做到只修改根元素就可以成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。 目前,除了IE8及更早版本外,所有浏览器均已支持rem。
优点:更加灵活人性化,不受父级元素影响
缺点:。。。原谅我暂时想不出来

其 主要原理就是 根据手机屏幕宽度动态改变html的fontsize值 而页面中凡是使用到rem的单位都会根据html的值动态发生改变 这里我处理了下 当屏幕大于750px时 就不在自适应了 直接固定了为ios6的手机屏幕的显示效果
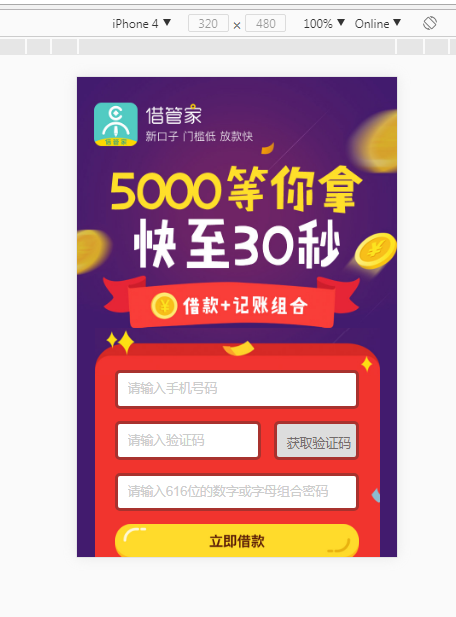
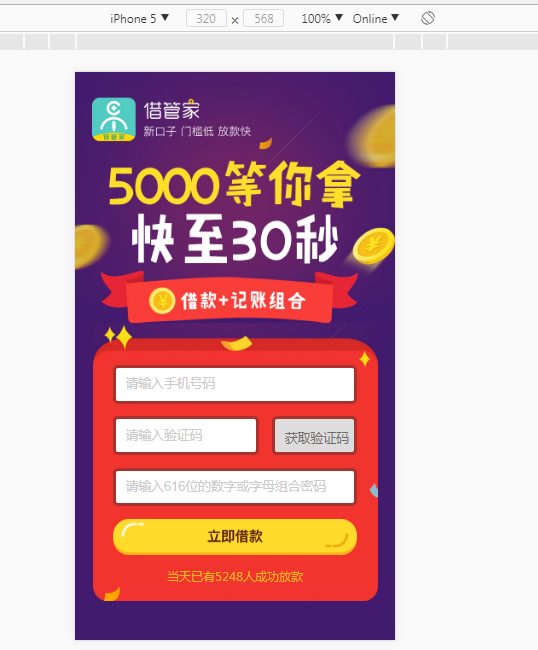
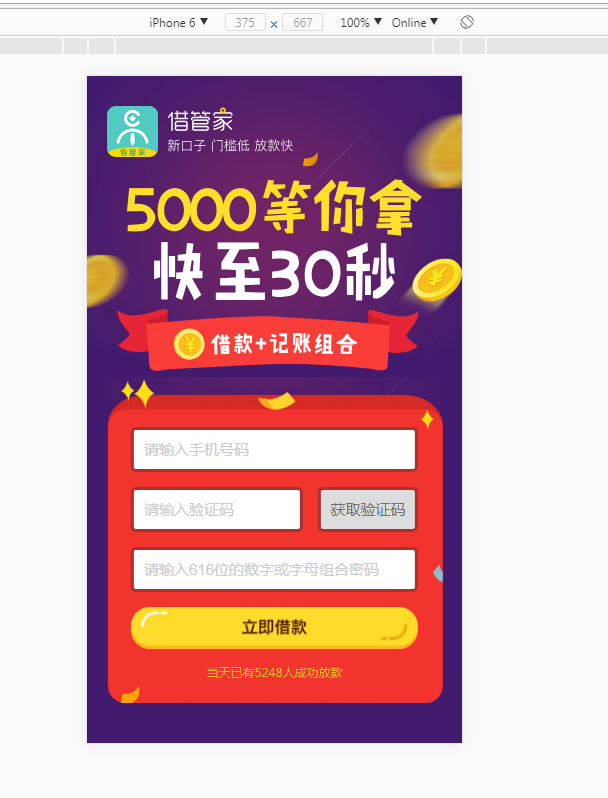
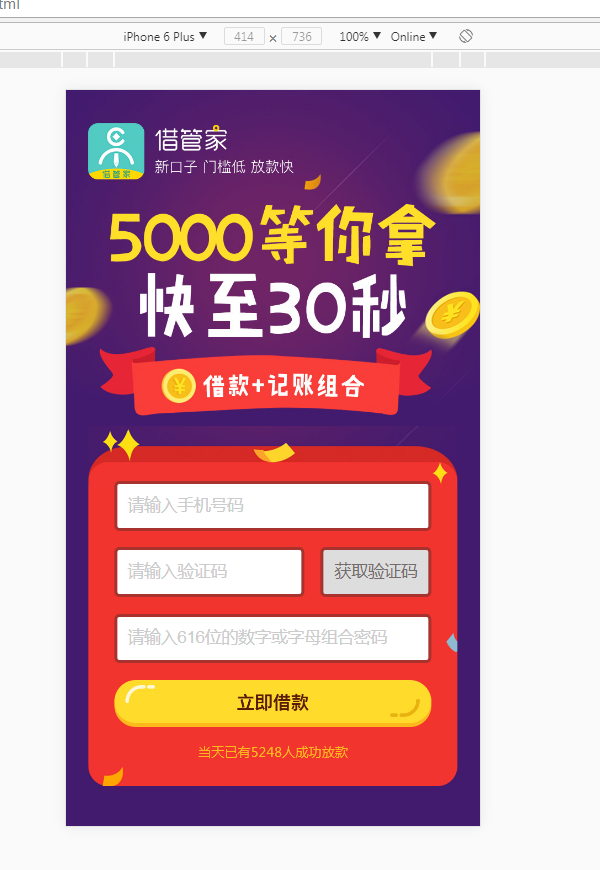
使用方法: 直接将下面这段代码 引入head中 就可以开始使用rem的布局了 大多移动网页都使用了此布局 淘宝 拉钩... 效果如下:




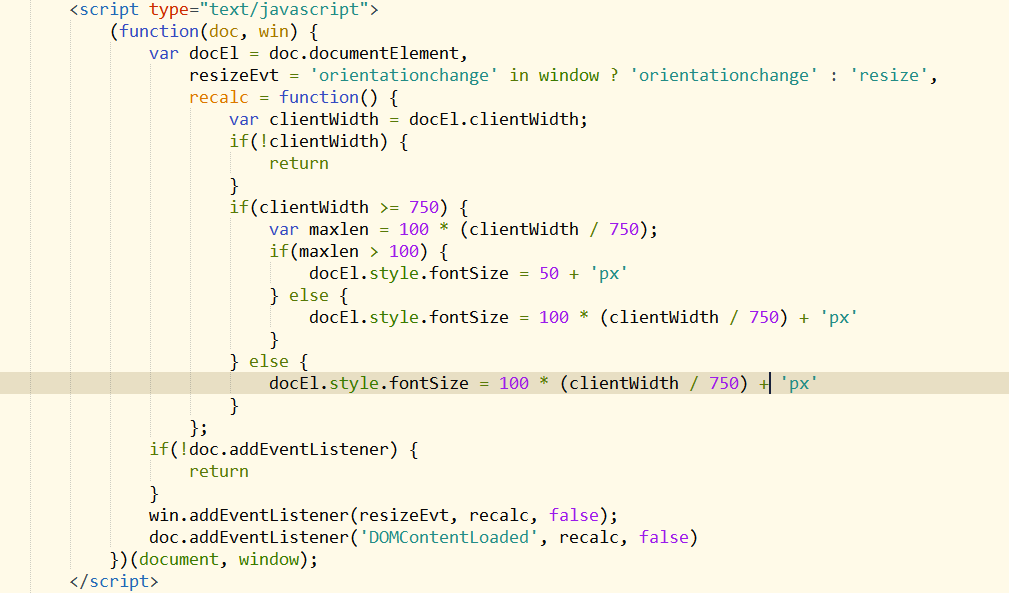
相信大家都看得懂以上js代码 就不做过多原理解释了 使用过程中 100px=1rem 附源码如下:
<script type="text/javascript">(function(doc,win){var docEl=doc.documentElement,resizeEvt='orientationchange'in window?'orientationchange':'resize',recalc=function(){var clientWidth=docEl.clientWidth;if(!clientWidth){return}if(clientWidth>=750){var maxlen=100*(clientWidth/750);if(maxlen>100){docEl.style.fontSize=50+'px'}else{docEl.style.fontSize=100*(clientWidth/750)+'px'}}else{docEl.style.fontSize=100*(clientWidth/750)+'px'}};if(!doc.addEventListener){return}win.addEventListener(resizeEvt,recalc,false);doc.addEventListener('DOMContentLoaded',recalc,false)})(document,window);</script>



