Axure:为母版元素添加自定义事件
定义母版元素–>母版中引发事件添加事件名称–>触发事件–>页面中添加引发事件名称–>添加用例
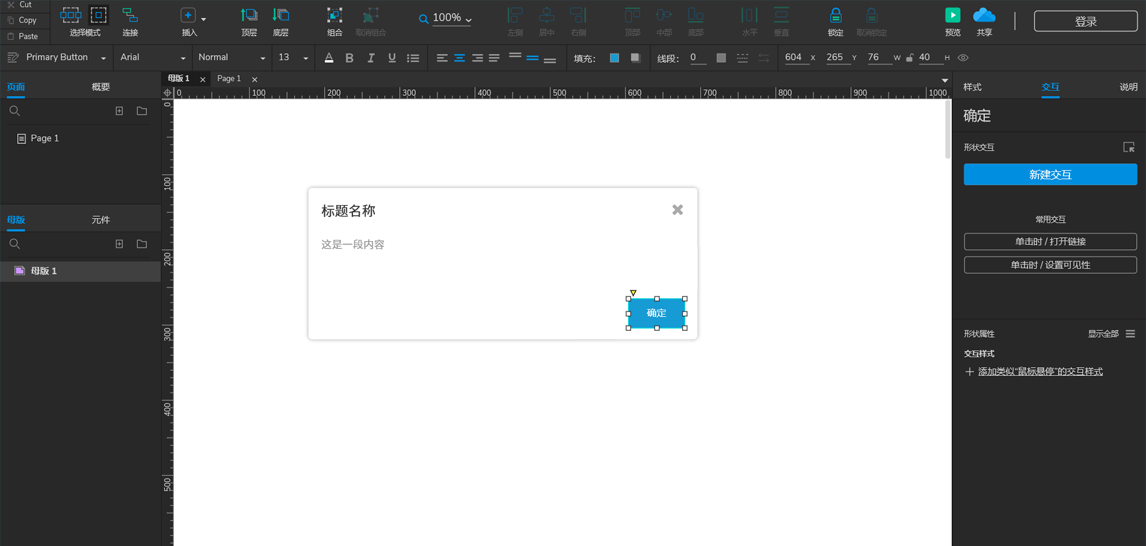
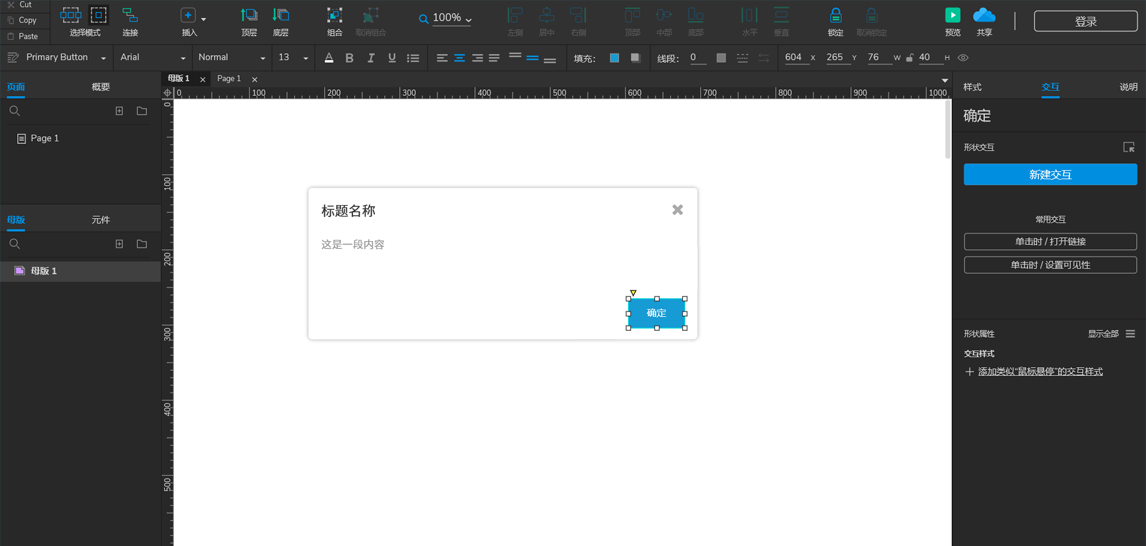
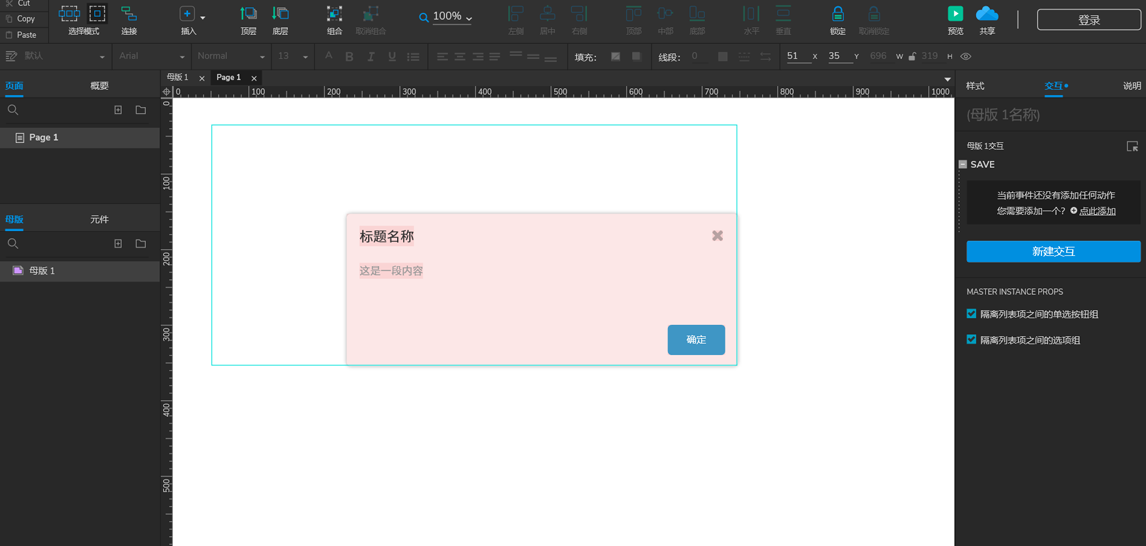
1. 第一步:新建母版-命名,在母版中绘制内容;

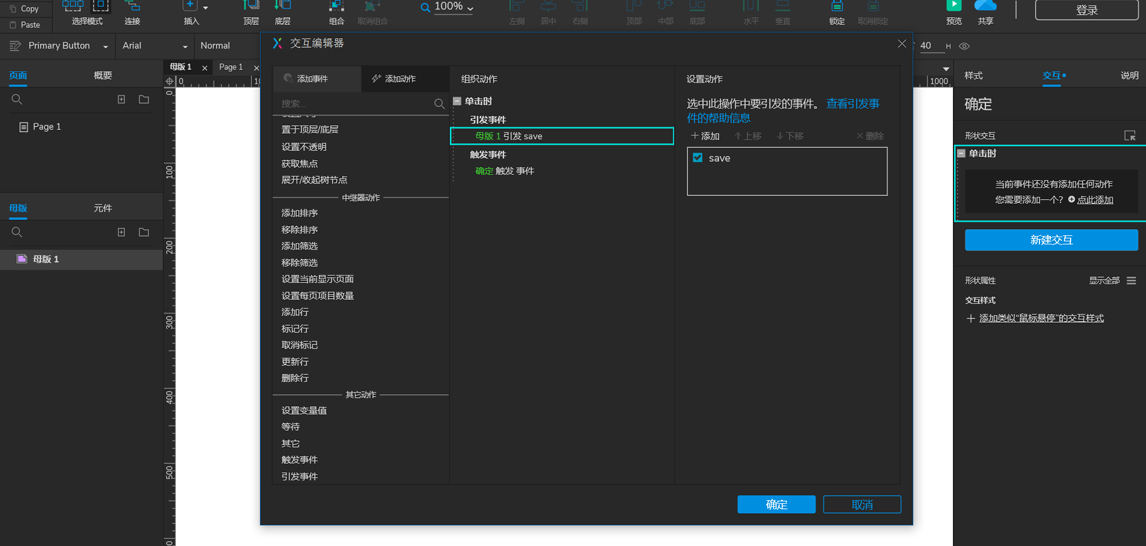
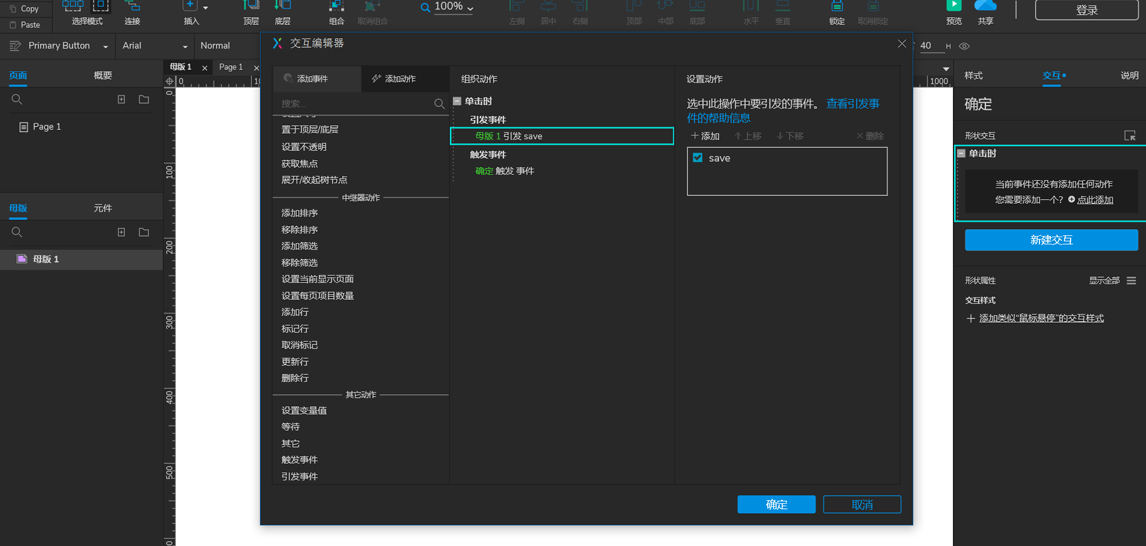
2. 第二步:在母版中添加内容,为“确定”按钮定义单击事件,设置“引发事件-添加事件名称(例如:save)”,设置触发事件为当前“确定”按钮;

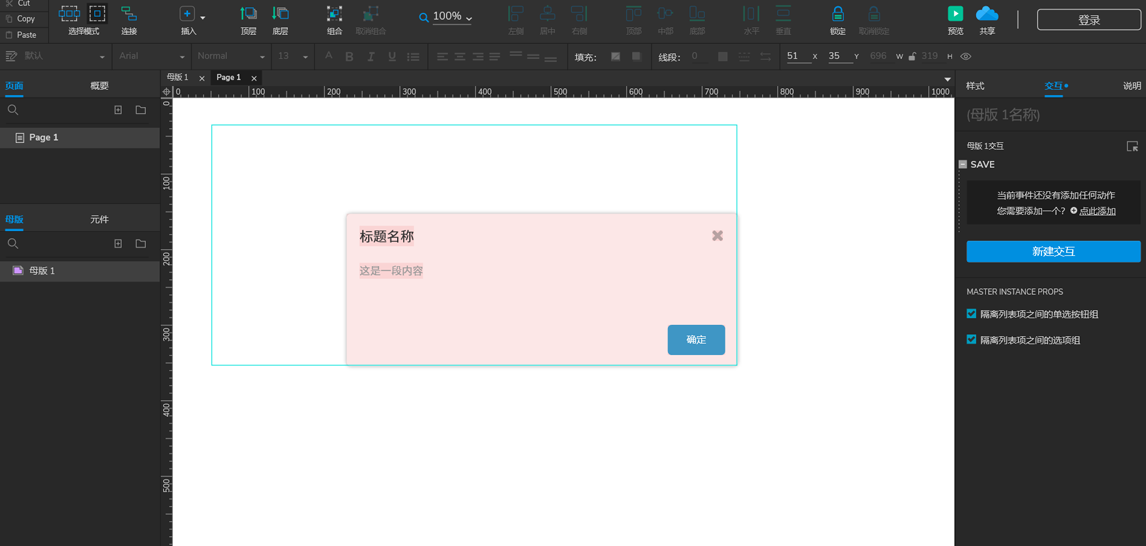
3. 第三步:将母版随意拖动至页面任意位置,添加事件,选择之前命名的事件添加内容。

定义母版元素–>母版中引发事件添加事件名称–>触发事件–>页面中添加引发事件名称–>添加用例