Vue 自定义指令-directives
什么是自定义指令
vue 官方提供了v-text、v-for、v-model、v-if 等常用的指令。除此之外vue 还允许开发者自定义指令。
局部自定义指令的使用
<body>
<div id="app">
<!-- 指令的使用 -->
<h1 v-color>big title</h1>
</div>
</body>
<script>
new Vue({
el: '#app',
// 指令的创建
directives: {
// el是上面指令使用的dom
color: function (el) {
el.style.color = 'red'
}
},
})
</script>
局部自定义指令的动态使用
<body>
<div id="app">
<!-- color 为data里面动态的值 -->
<h1 v-color="color">big title</h1>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
// 自定义颜色
color: "blue"
},
// 指令的创建
directives: {
// el是上面指令使用的dom
// binding 通过 value 接收当前指令绑定的值 value也可以是对象形式
color: function (el, binding) {
el.style.color = binding.value
console.log(el)
console.log(binding)
}
},
})
</script>
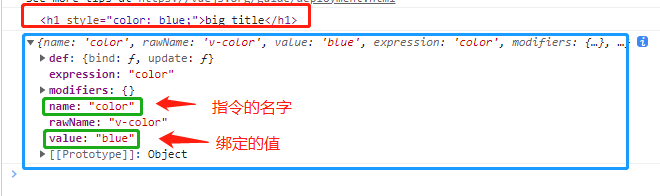
打印的结果

指令的钩子函数
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 (详细的钩子函数参数见下)。
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
unbind:只调用一次,指令与元素解绑时调用。


