vueelementadmin保姆级配置使用
下载地址:https://github.com/PanJiaChen/vue-admin-template
下载后终端执行npm install
依赖安装完成后可针对一下方面进行修改
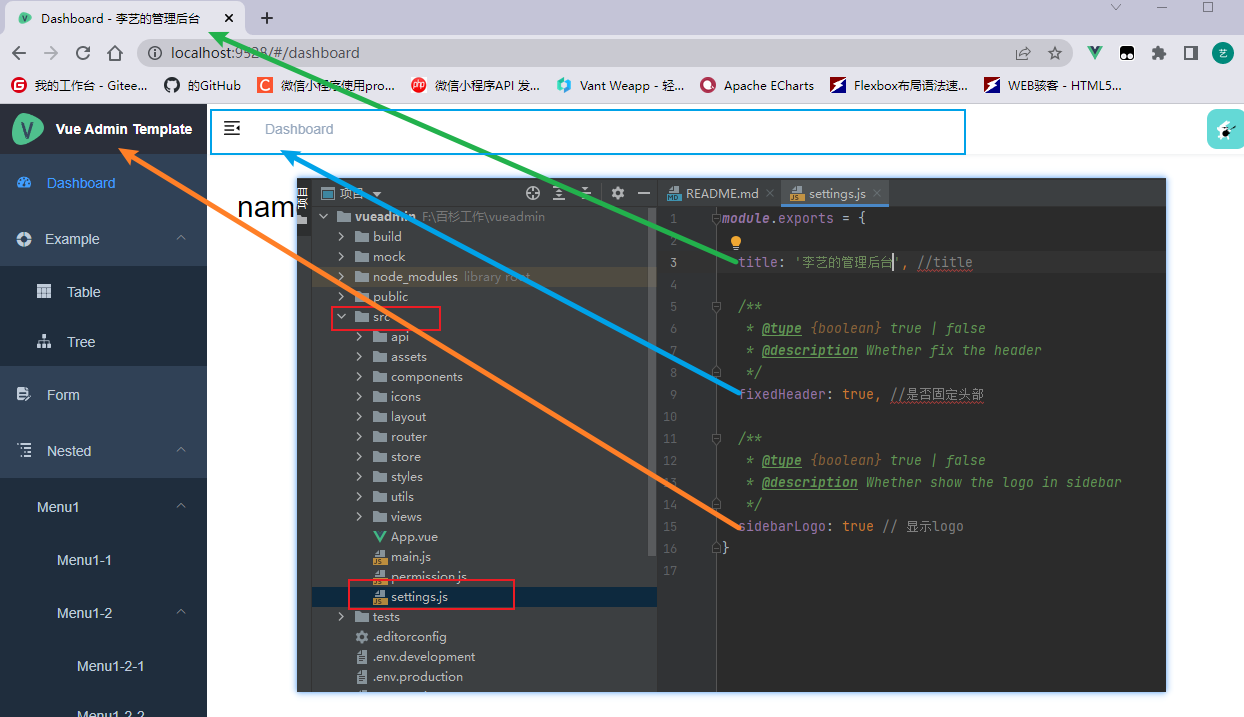
1.网站title及logo
找到src下settings.js

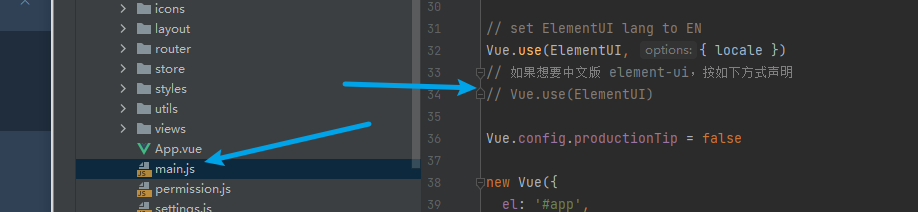
2.设置中文模式,如图打开注释

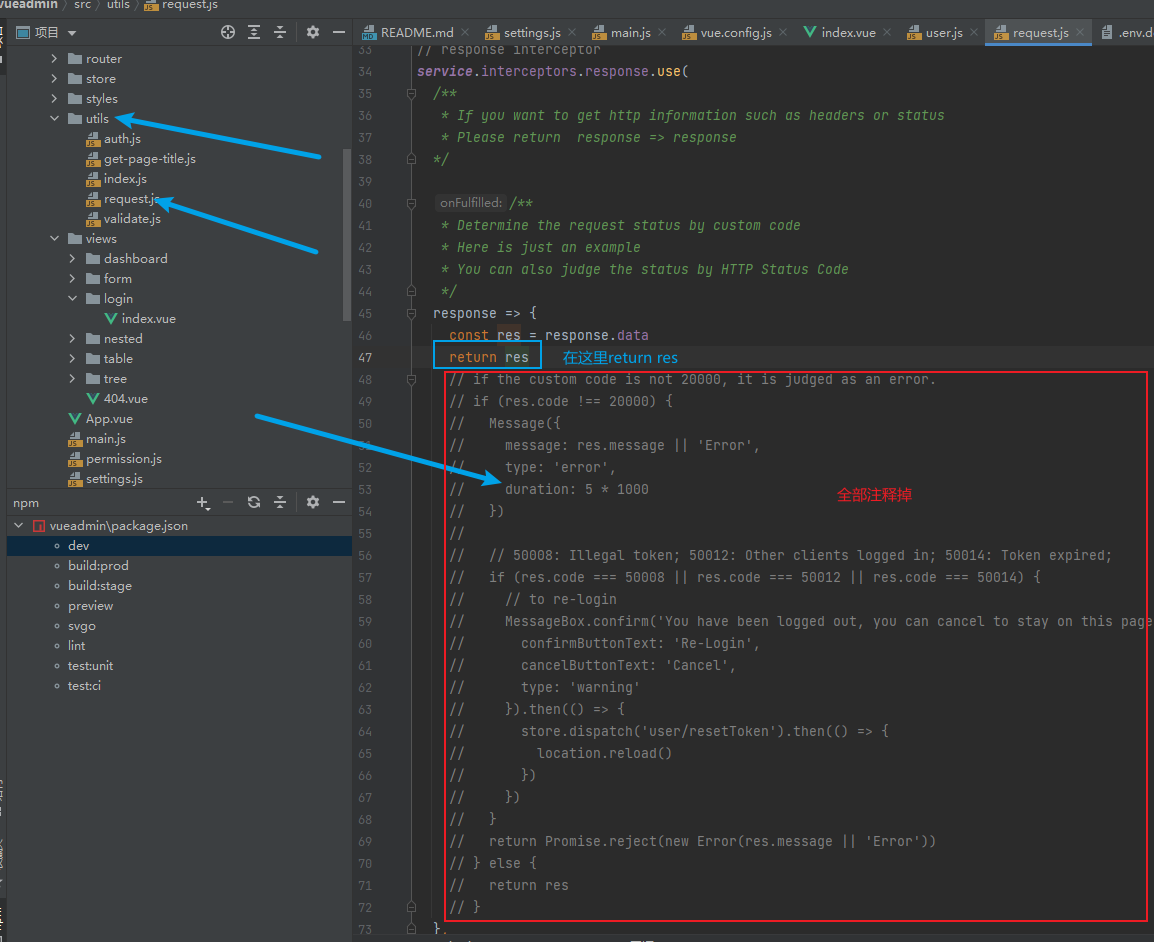
3.修改网络请求
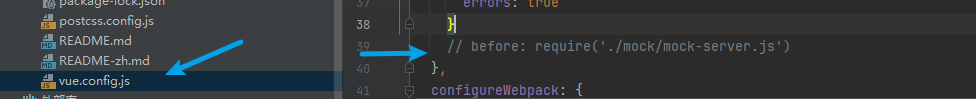
3.1注释掉vue.config.js文件中的mock

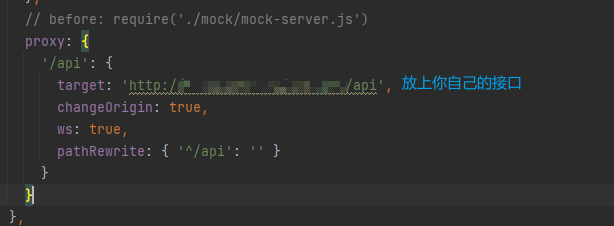
3.2添加跨域代理设置

proxy: {
'/api': {
target: 'http://sss.com/api',
changeOrigin: true,
ws: true,
pathRewrite: { '^/api': '' }
}
}
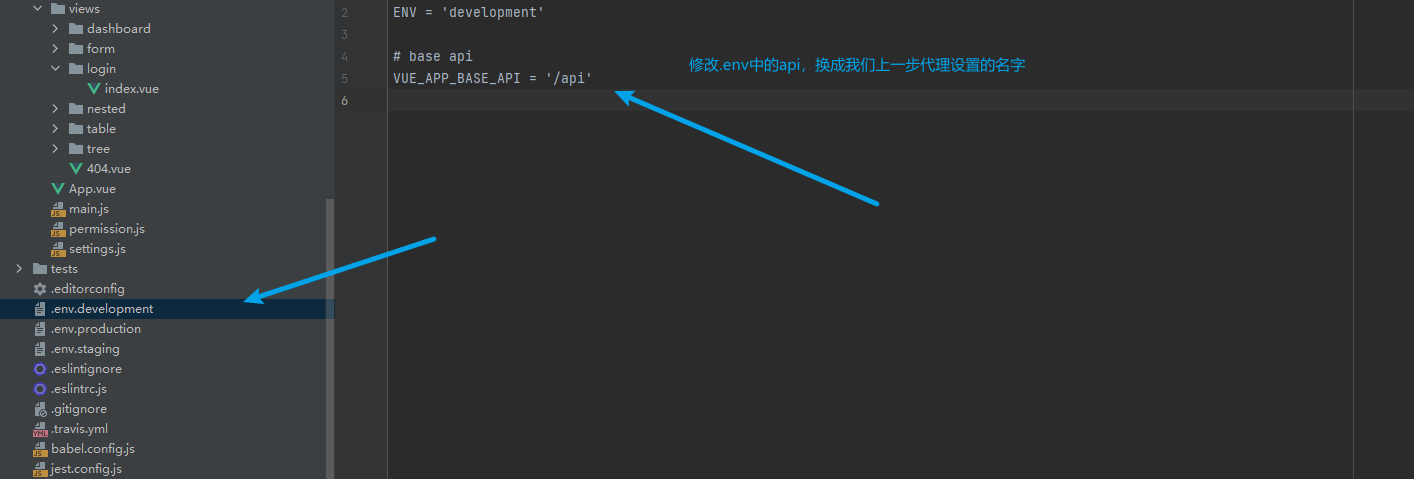
3.3

3.4

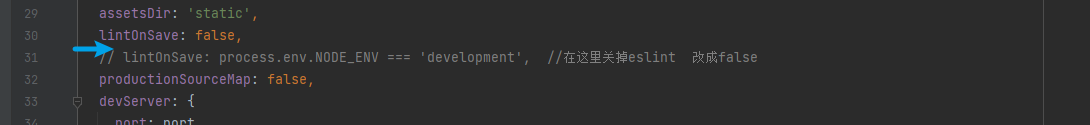
4.如果不想用Eslint的话可以取消
如图

lintOnSave: false,
// lintOnSave: process.env.NODE_ENV === 'development', //在这里关掉eslint 改成false





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具