初始化vueadmin
1.克隆:https://github.com/PanJiaChen/vue-admin-template.git
2.修改中文:main.js

3.在不使用模拟数据时:
设置反向代理:
1.在env.development,设置/api

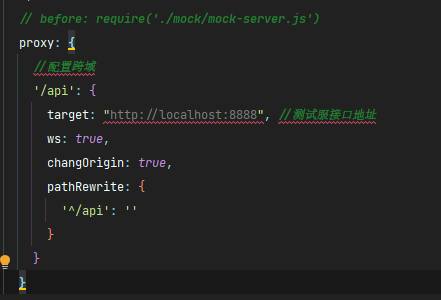
2. vue.config.js 设置测试环境反向代理
其中把原来的before注释或者删掉

重启
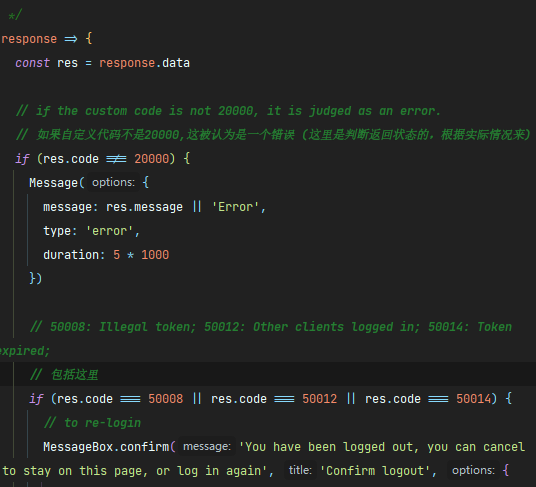
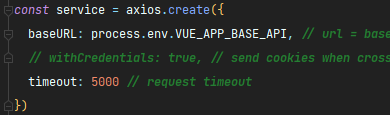
4.设置请求信息和状态在utils/request.js中


超时报错5000也在这个页面

上面无效改下面的
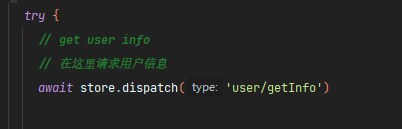
5.导航守卫 :permission.js

分水岭-----------------------
鉴权一:路由表形式
原理:后端返回路由表,我们根据路由表进行渲染
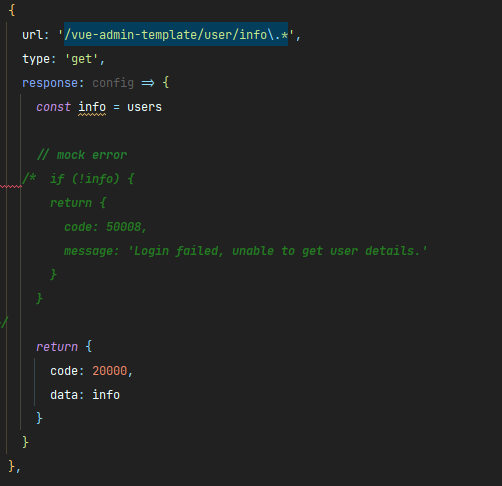
首先修改moke数据,找到mock/user.js、修改users
const users = {
"avatar": 'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',
"name": 'Super Admin',
"router":[{
"path": "/example",
"component": "Layout",
"redirect": "/example/table",
"name": "Example",
"meta": { "title": "Example", "icon": "el-icon-s-help" },
"children": [
{
"path": "table",
"name": "Table",
"component":"table/index",
"meta": { "title": "Table", "icon": "table" }
},
{
"path": "tree",
"name": "Tree",
"component": "tree/index",
"meta": { "title": "Tree", "icon": "tree" }
}
]
}]
}

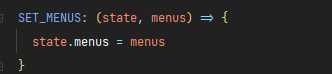
modules.js


.

在router中新建两个文件
_import_development.js
// 导入开发环境
module.exports = file => require('@/views/' + file + '.vue').default
_import_production.js
// 导入生产环境
module.exports = file => require('@/views/' + file + '.vue')
在permission.js中引入
// ------------引入
import Layout from '@/layout'
const _import = require('./router/_import_' + process.env.NODE_ENV) // 获取组件

两个方法
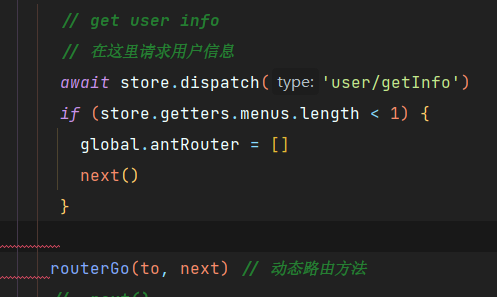
function routerGo(to, next) {
const menus = filterAsyncRouter(store.getters.menus)// 过滤路由
console.log(menus)
router.addRoutes(menus) // 动态添加路由
global.antRouter = menus // 将路由数据传递给全局变量,做侧边栏菜单渲染工作
next({ ...to, replace: true })
}
function filterAsyncRouter(asyncRouterMap) { // 遍历后台传来的路由字符串,转换为组件对象
const accessedRouters = asyncRouterMap.filter(route => {
if (route.component) {
if (route.component === 'Layout') { // Layout组件特殊处理
route.component = Layout
} else {
route.component = _import(route.component)
}
}
if (route.children && route.children.length) {
route.children = filterAsyncRouter(route.children)
}
return true
})
return accessedRouters
}
修改layout/component/sidebar/index.js
// return this.$router.options.routes
return this.$router.options.routes.concat(global.antRouter)
permission.js



