个人云服务器docker搭建部署前后端应用-myos
var code = "87c5235c-b551-45bb-a5e4-9593cb104663"
mysql、redis、nginx、java应用、前端应用部署
本文以单台云服务器为例:
1. 使用腾讯云服务器
阿里或其他云服务器皆可,类似
安装系统,现在服务器系统都集成安装了docker镜像,建议直接选用即可。

2. 为服务器修改别名
hostnamectl set-hostname myos
#部署新的服务器先更新以下二选一,以下两条不想更新可以跳过。
yum -y update
#升级所有包同时也升级软件和系统内核
yum -y upgrade
#只升级所有包,不升级软件和系统内核 3. 安装mysql
mysql我是直接安装在linux下
#默认安装的是最新版的mysql
sudo dnf install @mysql
#安装只要一个同意y,然后就一路安装完成
#在开机启动时自动启动(now 并且现在启动):
sudo systemctl enable --now mysqld
#查看启动状态
sudo systemctl status mysqld.service
sudo systemctl start mysqld.service
sudo systemctl stop mysqld.service
#添加密码及安全设置
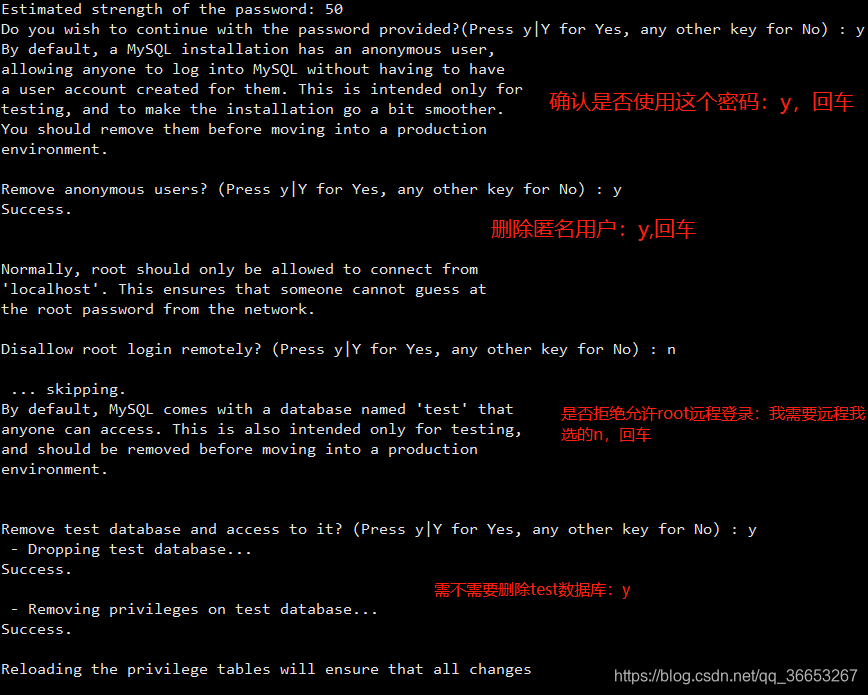
sudo mysql_secure_installation


设置完成。
使用root账号登录数据库,设置远程登录:
mysql -u root -p
mysql> use mysql;
mysql> update user set host='%' where user = 'root';
mysql> flush privileges;
#退出mysql
mysql> quit
#云服务器记得在防火墙新增开启3306端口,可以远程连接。4. 在docker中安装redis
docker run -it -P tomcat(-P自动分配端口号)
-d 后台运行 -p 主机号:docker容器端口号 -i 交互 -t 终端 -v 挂载数据卷
#在云服务器中新建app文件夹以及子文件夹
#分别是nginx挂载目录、java应用目录、redis挂载目录
mkdir -p app/{nginx,java,redis}
#redis目录下(redis.conf、data目录(挂载的日志目录))
docker run -p 6379:6379 --name redis6 -d redis:6.2
#先执行下redis,然后把redis.conf复制出来挂载的文件夹
docker cp redis6:/etc/redis/redis.conf /app/redis/redis.conf
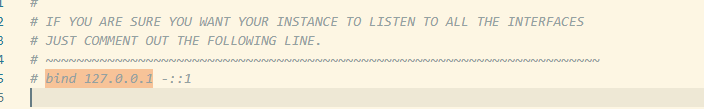
#修改/app/redis/redis.conf文件
#注释bind可以远程连接
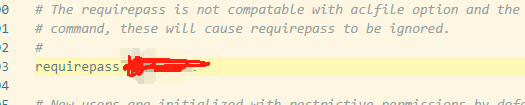
#修改登陆密码

#修改完成后,查看现在的redis服务id,并且删除
docker ps
docker rm -f redis的id
#重新跑一个redis容器,让redis服务读取挂载上的redis.conf
docker run -p 6379:6379 --name redis6 --privileged=true \
-v /app/redis/redis.conf:/etc/redis/redis.conf \
-v /app/redis/data:/data \
-d redis:6.2 redis-server /etc/redis/redis.conf
#如果你是在不想复制docker容器配置文件那么麻烦,就直接粘贴我的配置文件,修改密码就可以了5. 在docker中安装nginx
#类似redis先启动一个nginx容器,复制配置文件到宿主机
docker pull nginx:1.25.3
docker run -d --name nginx nginx:1.25.3
mkdir -p nginx/{conf,html,log,cert}
docker cp nginx:/etc/nginx/conf.d /app/nginx/conf
docker cp nginx:/etc/nginx/nginx.conf /app/nginx/conf
docker cp nginx:/usr/share/nginx/html /app/nginx/html
#删除nginx容器
docker ps
docker rm -f nginx容器id
#在宿主机修改nginx配置文件
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
server {
listen 80 default_server;
listen [::]:80 default_server;
server_name _;
root /usr/share/nginx/html;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
# Settings for a TLS enabled server.
#
# server {
# listen 443 ssl http2 default_server;
# listen [::]:443 ssl http2 default_server;
# server_name _;
# root /usr/share/nginx/html;
#
# ssl_certificate "/etc/pki/nginx/server.crt";
# ssl_certificate_key "/etc/pki/nginx/private/server.key";
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 10m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
#
# # Load configuration files for the default server block.
# include /etc/nginx/default.d/*.conf;
#
# location / {
# }
#
# error_page 404 /404.html;
# location = /40x.html {
# }
#
# error_page 500 502 503 504 /50x.html;
# location = /50x.html {
# }
# }
#打开gzip压缩
gzip on;
#不压缩临界值,大于1K的才压缩,一般不用改
gzip_min_length 1k;
#设置系统获取几个单位的缓存用于存储gzip的压缩结果数据流,这里设置以16k为单位的4倍申请内存
gzip_buffers 4 16k;
#默认为http 1.1,现在99.99%的浏览器基本上都支持gzip解压了,所有无需设置此项
#gzip_http_version 1.0;
#gzip压缩比,1 最小处理速度最快,9 最大但处理最慢(传输快但比较消耗cpu)
gzip_comp_level 2;
#要压缩的文件类型,注意"text/html"类型无论是否指定总是会被压缩的
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/javascript application/x-httpd-php image/jpeg image/gif image/png;
#on的话会在Header里增加"Vary: Accept-Encoding",给代理服务器用的,有的浏览器支持压缩,有的不支持,所以避免浪费不支持的也压缩,所以根据客户端的HTTP头来判断,是否需要压缩
#我这里的浏览器肯定支持gzip压缩,所以就不开启此功能了
gzip_vary on;
#IE6对Gzip不怎么友好,不给它Gzip压缩了
gzip_disable "MSIE [1-6]\.";
# 设置缓存路径并且使用一块最大100M的共享内存,用于硬盘上的文件索引,包括文件名和请求次数,每个文件在1天内若不活跃(无请求)则从硬盘上淘汰,硬盘缓存最大10G,满了则根据LRU算法自动清除缓存。
proxy_cache_path /etc/nginx/cache levels=1:2 keys_zone=imgcache:100m inactive=1d max_size=10g;
}
#nginx配置文件修改好后,重启服务(8000-8050端口为后续部署预留使用)
docker run -p 80:80 -p 443:443 -p 8000-8050:8000-8050 --name nginx \
-v /app/nginx/log:/var/log/nginx \
-v /app/nginx/cert:/etc/nginx/cert \
-v /app/nginx/html:/usr/share/nginx/html \
-v /app/nginx/conf/conf.d:/etc/nginx/conf.d \
-v /app/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-d --restart=always nginx:latest
#重启后再云服务器开启端口访问6. 在docker中部署java应用
cd /app/java/
#把springboot打的jar包上传到此位置,并且把Dockerfile也放在这里
docker build -t demo:v1.0 .
#可以用服务器外网8051端口访问java应用
docker run -p 8051:8080 -d --name=demo demo:v1.0
#Dockerfile
FROM openjdk:8-jdk-alpine
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
COPY *.jar demo.jar
CMD ["java", "-jar", "demo.jar"]7. 在docker部署前端应用
部署在/app/nginx/html中的就是你当前的目录,子目录的test1、test2是对应其他端口号,也可以使用域名指定,注意这里的路径是你服务器的路径,在nginx中要写容器中的位置。
#使用vue打包后的dist文件可以直接上传到/app/nginx/html中会自动同步到nginx
#若你想部署更多地网站,可以在/app/nginx/html下新建文件夹
#然后再nginx增加server配置这些地址
#续接nginx.conf
server {
listen 8001;
server_name 127.0.0.1;
location / {
#路径要写nginx服务中的位置
root /usr/share/nginx/html/test1;
index index.html index.htm;
}
}
server {
listen 8002;
server_name 127.0.0.1;
location / {
root /usr/share/nginx/html/test2;
index index.html index.htm;
}
}
#配置


