Xamarin.Forms开发应用时的UI布局基础知识讲解。实例详解StackLayout与Grid的各种设置以及复杂UI的实现。
说实在的研究Xamarin到现在,自己就没设计出一款好的UI,基本都在研究后台逻辑之类的!作为Xamarin爱好者,一些简单的页面布局知识还是必备的。
布局常见标签:
- StackLayout
- AbsoluteLayout
- RelativeLayout
- Grid
- ScrollView
主要拿个人最喜欢的StackLayout和Grid做说明。
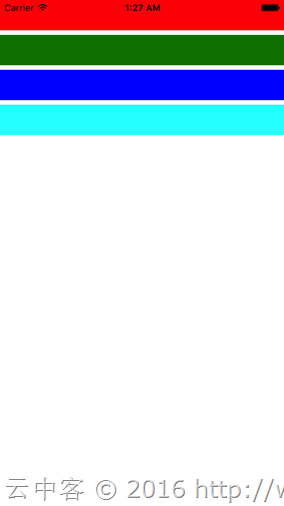
1、StackLayout
通过它可以设置内部子元素的纵向或者横向布局,默认为纵向。
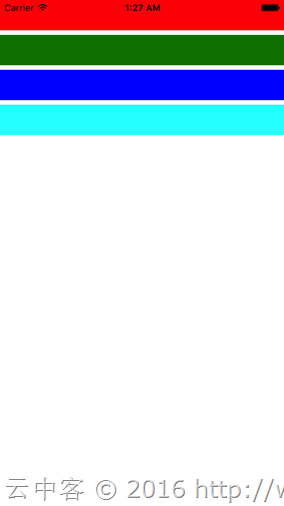
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms" prism:ViewModelLocator.AutowireViewModel="True" x:Class="LayoutTest.Views.MainPage" Title="MainPage"> <StackLayout> <BoxView Color="Red"/> <BoxView Color="Green"/> <BoxView Color="Blue"/> <BoxView Color="Aqua"/> </StackLayout> </ContentPage>
显示结果

1.1、通过设置Orientation的属性可以切换纵向Vertical(默认)与横向Horizontal显示。
设置Horizontal(横向)看看效果:
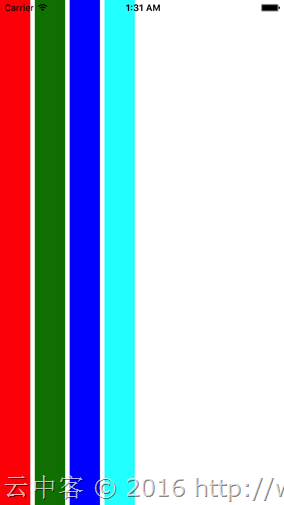
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms" prism:ViewModelLocator.AutowireViewModel="True" x:Class="LayoutTest.Views.MainPage" Title="MainPage"> <StackLayout Orientation="Horizontal"> <BoxView Color="Red"/> <BoxView Color="Green"/> <BoxView Color="Blue"/> <BoxView Color="Aqua"/> </StackLayout> </ContentPage>
显示结果

1.2、通过Spacing可以设置子元素间的间隔空白大小。
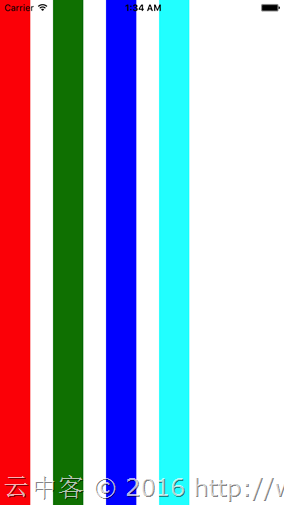
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms" prism:ViewModelLocator.AutowireViewModel="True" x:Class="LayoutTest.Views.MainPage" Title="MainPage"> <StackLayout Orientation="Horizontal"
Spacing
="30"> <BoxView Color="Red"/> <BoxView Color="Green"/> <BoxView Color="Blue"/> <BoxView Color="Aqua"/> </StackLayout> </ContentPage>
显示结果

1.3、通过HorizontalOptions和VerticalOptions可以设置子元素在Stacklayout里面的布局位置。
HorizontalOptions和VerticalOptions可以指定如下值:
- Start: 开始位置布局元素
- Center: 居中布局元素
- End: 结束位置布局元素
- Fill: 扩展元素占用整个布局宽带 (默认设置)
- StartAndExpand: 开始位置布局元素并填充空白
- CenterAndExpand: 居中布局元素并填充空白
- EndAndExpand: 结束位置布局元素并填充空白
- FillAndExpand: 填充所有空白
首先看看Start,End,Center,Fill的效果:
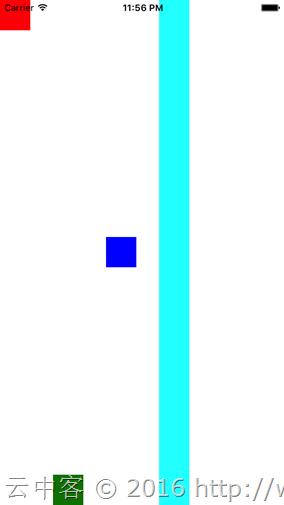
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms" prism:ViewModelLocator.AutowireViewModel="True" x:Class="LayoutTest.Views.MainPage" Title="MainPage"> <StackLayout Orientation="Horizontal"
Spacing
="30"> <BoxView Color="Red" VerticalOptions="Start"/> <BoxView Color="Green" VerticalOptions="End"/> <BoxView Color="Blue" VerticalOptions="Center"/> <BoxView Color="Aqua" VerticalOptions="Fill"/> </StackLayout> </ContentPage>
显示结果

接下来看看AndExpand相关的设置。
首先设置StartAndExpand
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms" prism:ViewModelLocator.AutowireViewModel="True" x:Class="LayoutTest.Views.MainPage" Title="MainPage"> <StackLayout> <BoxView Color="Red" VerticalOptions="StartAndExpand"/> <BoxView Color="Blue"/> </StackLayout> </ContentPage>
显示结果

EndAndExpand情况
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms" prism:ViewModelLocator.AutowireViewModel="True" x:Class="LayoutTest.Views.MainPage" Title="MainPage"> <StackLayout> <BoxView Color="Red" VerticalOptions="EndAndExpand"/> <BoxView Color="Blue"/> </StackLayout> </ContentPage>
显示结果

FillAndExpand情况
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms" prism:ViewModelLocator.AutowireViewModel="True" x:Class="LayoutTest.Views.MainPage" Title="MainPage"> <StackLayout> <BoxView Color="Red" VerticalOptions="FillAndExpand"/> <BoxView Color="Blue"/> </StackLayout> </ContentPage>
显示结果

多个AndExpand设置的时候,空白大小是均等分配。比如下面两个控件分别设置为FillAndExpand与StartAndExpand,上半部分全是红色填充,后半部分开始位置为蓝色。
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms" prism:ViewModelLocator.AutowireViewModel="True" x:Class="LayoutTest.Views.MainPage" Title="MainPage"> <StackLayout> <BoxView Color="Red" VerticalOptions="FillAndExpand"/> <BoxView Color="Blue" VerticalOptions="StartAndExpand"/> </StackLayout> </ContentPage>
显示结果

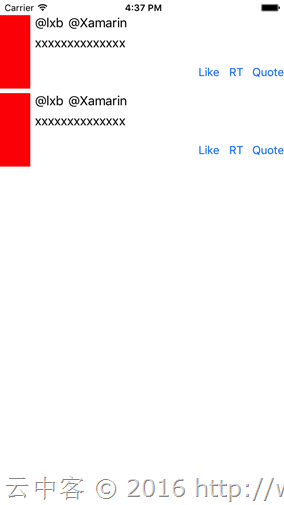
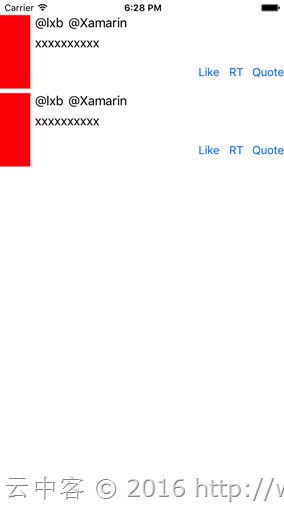
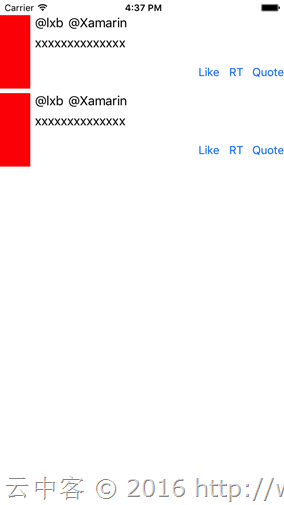
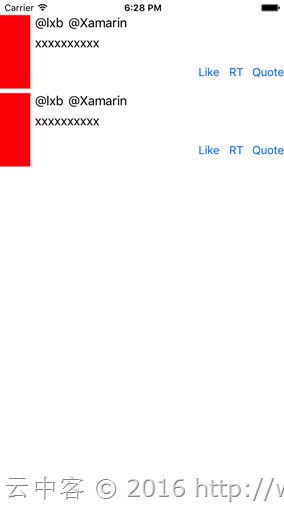
通过多个StackLayout配合也可以实现复杂的布局

代码
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms" prism:ViewModelLocator.AutowireViewModel="True" x:Class="LayoutTest.Views.MainPage" Title="MainPage"> <ContentPage.Padding> <OnPlatform x:TypeArguments="Thickness"
iOS
="0, 20, 0, 0"/> </ContentPage.Padding> <StackLayout> <!-- 第1个项目 --> <StackLayout Orientation="Horizontal"
VerticalOptions
="Start"> <BoxView Color="Red"/> <StackLayout HorizontalOptions="FillAndExpand"> <StackLayout Orientation="Horizontal"> <StackLayout Orientation="Vertical"
VerticalOptions
="FillAndExpand"> <StackLayout Orientation="Horizontal"> <Label Text="@lxb"/> <Label Text="@Xamarin" HorizontalOptions="FillAndExpand" /> </StackLayout> <Label Text="xxxxxxxxxxxxxx"/> </StackLayout> </StackLayout> <StackLayout Orientation="Horizontal"
HorizontalOptions
="EndAndExpand"> <Button Text="Like" HorizontalOptions="End"/> <Button Text="RT" HorizontalOptions="End"/> <Button Text="Quote" HorizontalOptions="End"/> </StackLayout> </StackLayout> </StackLayout> <!-- 第2个项目 --> <StackLayout Orientation="Horizontal"
VerticalOptions
="Start"> <BoxView Color="Red"/> <StackLayout HorizontalOptions="FillAndExpand"> <StackLayout Orientation="Horizontal"> <StackLayout Orientation="Vertical"
VerticalOptions
="FillAndExpand"> <StackLayout Orientation="Horizontal"> <Label Text="@lxb"/> <Label Text="@Xamarin" HorizontalOptions="FillAndExpand" /> </StackLayout> <Label Text="xxxxxxxxxxxxxx"/> </StackLayout> </StackLayout> <StackLayout Orientation="Horizontal"
HorizontalOptions
="EndAndExpand"> <Button Text="Like" HorizontalOptions="End"/> <Button Text="RT" HorizontalOptions="End"/> <Button Text="Quote" HorizontalOptions="End"/> </StackLayout> </StackLayout> </StackLayout> </StackLayout> </ContentPage>
2、Grid
Grid相当于表格布局,这在网页布局用的最多。通过RowDefinitions属性的RowDefinition定义一行,通过ColumnDefinitions属性的ColumnDefinition定义一列。默认情况下是平均分配各个单元格大小。各个控件通过设置Grid.Row和Grid.Colum可以指定显示在哪个单元格。
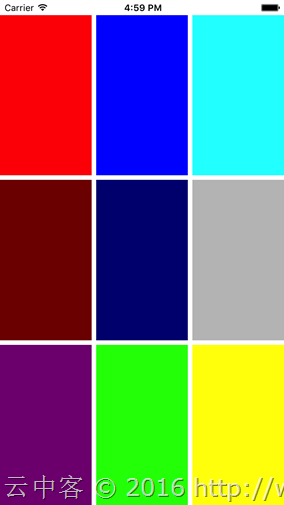
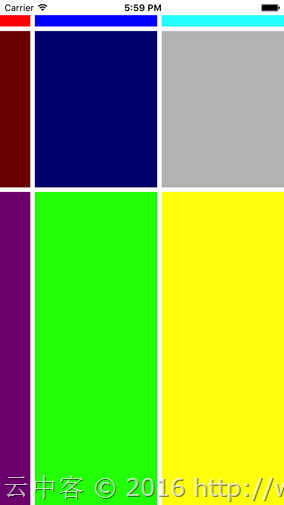
比如下面三行三列的例子:


显示结果

2.1、大小设置
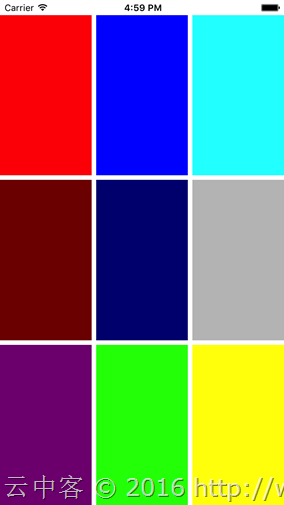
RowDefinition可以设置行高度Height,ColumnDefinition可以设置列宽度Width。设置的值可以为数字(固定大小),也可以为1*,2*之类带*的(按比例分配大小),也可以设置为Auto(自动调整大小)。比如下面的例子:
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms" prism:ViewModelLocator.AutowireViewModel="True" x:Class="LayoutTest.Views.MainPage" Title="MainPage"> <ContentPage.Padding> <OnPlatform x:TypeArguments="Thickness"
iOS
="0, 20, 0, 0"/> </ContentPage.Padding> <Grid> <!-- 行定义 --> <Grid.RowDefinitions> <RowDefinition Height="15" /> <!-- 固定 --> <RowDefinition Height="1*" /> <!-- 1比2分配 --> <RowDefinition Height="2*" /> </Grid.RowDefinitions> <!-- 列定义 --> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto" /> <!-- 根据布局自动设置 --> <ColumnDefinition Width="*" /> <!-- 默认值*(和1*一样) --> <ColumnDefinition /> </Grid.ColumnDefinitions> <BoxView Color="Red" /> <!-- 默认设置在0,0单元格 --> <BoxView Color="Blue" Grid.Row="0"
Grid.Column
="1" /> <BoxView Color="Aqua" Grid.Row="0"
Grid.Column
="2" /> <BoxView Color="Maroon" Grid.Row="1"
Grid.Column
="0" /> <BoxView Color="Navy" Grid.Row="1"
Grid.Column
="1" /> <BoxView Color="Silver" Grid.Row="1"
Grid.Column
="2" /> <BoxView Color="Purple" Grid.Row="2"
Grid.Column
="0" /> <BoxView Color="Lime" Grid.Row="2"
Grid.Column
="1" /> <BoxView Color="Yellow" Grid.Row="2"
Grid.Column
="2" /> </Grid> </ContentPage>
显示结果

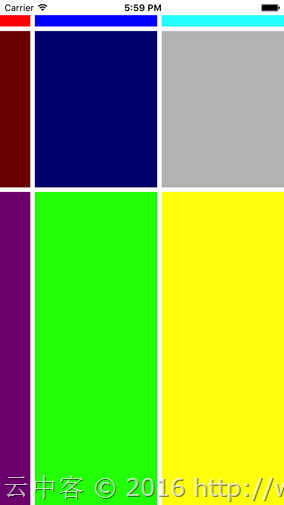
2.2、复数行,复数列设置
Grid.RowSpan设置复数行,Grid.ColumnSpan设置复数列。
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms" prism:ViewModelLocator.AutowireViewModel="True" x:Class="LayoutTest.Views.MainPage" Title="MainPage"> <ContentPage.Padding> <OnPlatform x:TypeArguments="Thickness"
iOS
="0, 20, 0, 0"/> </ContentPage.Padding> <Grid> <!-- 行定义 --> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <!-- 列定义 --> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <BoxView Color="Red" Grid.RowSpan="2" Grid.ColumnSpan="3" /> <BoxView Color="Blue" Grid.Row="2" Grid.Column="1" Grid.ColumnSpan="2"/> </Grid> </ContentPage>
显示效果

同样可以简单实现上面StackLayout的布局。


显示效果

3、余白设置
余白通过使用Padding和Margin进行设置。Padding是设置控件外侧余白,Margin是设置控件内侧余白。
3.1、设置方法
- 四个方向一个值设置
- 左右和上下两个值设置
- 四个方向不同值设置
(比如:
【20】:四个方向都自为20;
【20,10】左右为20,上下为10;
【10,15,20,25】左部余白为10,上部余白15,右余白为20,下部余白25。)
<?xml version="1.0" encoding="utf-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:prism="clr-namespace:Prism.Mvvm;assembly=Prism.Forms" prism:ViewModelLocator.AutowireViewModel="True" x:Class="LayoutTest.Views.MainPage" Title="MainPage"> <ContentPage.Padding> <OnPlatform x:TypeArguments="Thickness" iOS="20" /> </ContentPage.Padding> <Grid Margin="20,10"> <BoxView Color="Red"/> </Grid> </ContentPage>
页面距离边框20,Grid左右距离页面20,上下距离页面10。

总结
使用xamarin.forms开发应用,只要掌握使用StackLayout与Grid布局,基本上可以实现各种想要的布局。当然要想UI很漂亮,图片设计是必须的。


















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步