为啥选择Mvvm来做UWP开发,Mvvm与Mvc,Mvp之间有什么关联?本文详细介绍Mvc、Mvp、Mvvm框架模式。
Mvc包含Model、View、Controller三层,由于View中对Model有依赖导致耦合。Mvp是对Mvc的View和Model解耦,包含Model,View,Presenter三层,用户输入输出以及元件事件处理等逻辑都移植到Presenter层处理,这样让UI自动化测试成为可能。Mvvm是随着微软的WPF一起提出,因为WPF的Binding,Command,Dependency Property等新特性结合MVP模式才有了MVMM。Mvvm基本和Mvp类似,Vm层相当于Mvp的P层。
最近UWP开发在海外很潮流,随着微软收购Xamarin,我们这些C#程序员也可以靠这杆小米枪挑战Android,IOS平台了。
那我们为什么选择MVVM做UWP开发?MVC,MVP,MVVM他们之间到底有什么背景关系?MVVM是什么?
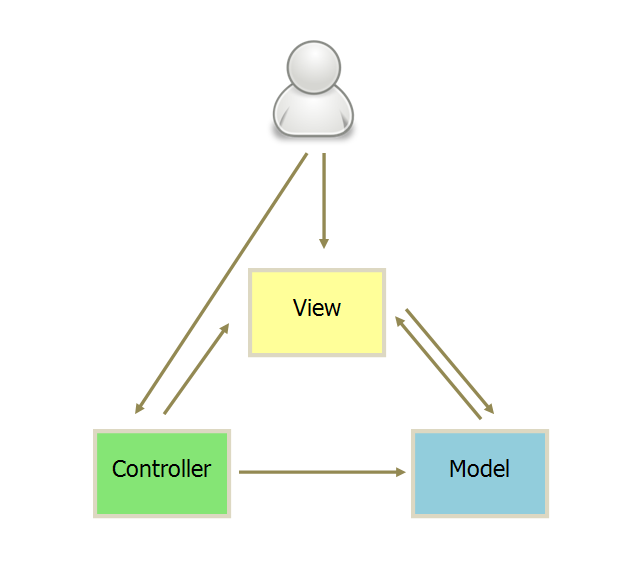
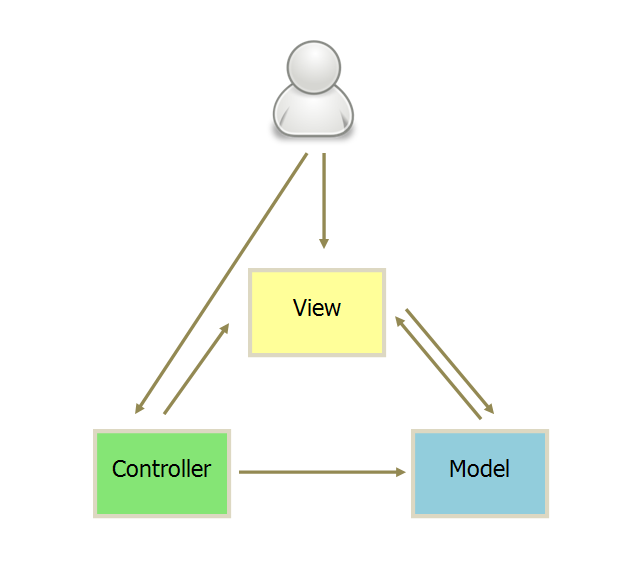
1,从头开始:MVC框架模式
历史:以前一个页面或者用户界面包含所有数据库连接,数据处理,数据显示等等。而且同样的处理在不同表示形式的界面又得写一次,完全不符合面向对象思想。维护相当费劲,于是Xerox PARC在二十世纪八十年代发明了MVC模式用来解决这些烦恼。

包含三层:
1,View:视图层。呈现用户容易理解的数据以及与用户互动(Click,DOM事件等)。
2,Controller:控制层(路由功能)。接收用户请求(改变 URL 触发 hashChange 事件)并把数据传递给Model进行处理,选择视图呈现处理结果。
3,Model:模型层。包含业务数据与业务逻辑。数据变化时通知View改变状态。(多个View可重复使用)
在ASP.NET MVC中,一般情况下Model通常搭配LINQ to SQL类(使用O/R Designer工具所制作而成的DBML档)或ADO.NET实体数据模型(Entity Data Model,使用ADO.NET Entity Framework制作出的EDMX档)来实现。
分层目的:
实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。除此之外,此模式通过对复杂度的简化,使程序结构更加直观。
与三层架构的区别:
三层架构中UI层对应MVC中View和Controller层,BL与DA对应Model层。
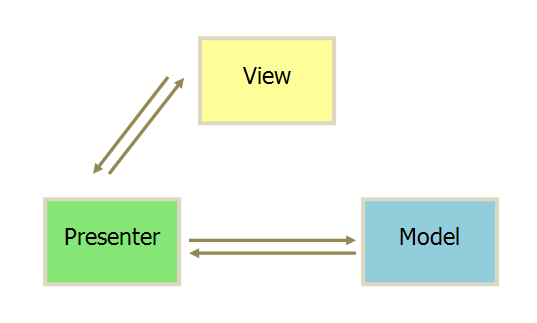
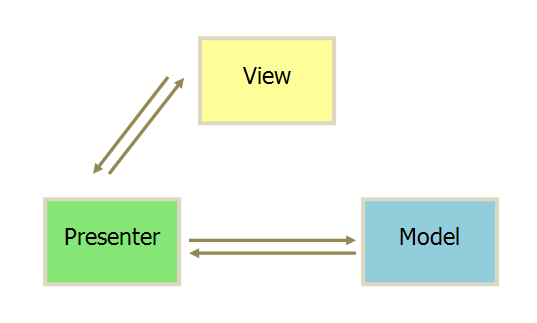
2,转折点:MVP框架模式
在MVC里,View是可以直接访问Model的!从而,View里会包含Model信息,不可避免的还要包括一些业务逻辑。 在MVC模型里,更关注的Model的不变,而同时有多个对Model的不同显示,及View。所以,在MVC模型里,Model不依赖于View,但是View是依赖于Model的。不仅如此,因为有一些业务逻辑在View里实现了,导致要更改View也是比较困难的,至少那些业务逻辑是无法重用的。
MVP模式目的就是让View不在与Model有关联,它们之间的通信通过Presenter (MVC中的Controller)来进行。

包含三层:
1、View:视图层。没有任何业务逻辑,也没有主动性(没有事件处理逻辑)。
2、Presenter:主导层。程序逻辑(包含着元件的事件处理,负责检索 Model 取得资料,和将取得的资料经过格式转换与 View 进行沟通)。
3、Model:模型层。包含业务数据与业务逻辑。
优点:
1、模型与视图完全分离,我们可以修改视图而不影响模型。
2、可以更高效地使用模型,因为所有的交互都发生在一个地方——Presenter内部。
3、我们可以将一个Presenter用于多个视图,而不需要改变Presenter的逻辑。这个特性非常的有用,因为视图的变化总是比模型的变化频繁。
4、如果我们把逻辑放在Presenter中,那么我们就可以脱离用户接口来测试这些逻辑(单元测试)。
缺点:
由于对视图的渲染放在了Presenter中,所以视图和Presenter的交互会过于频繁。如果Presenter过多地渲染了视图,往往会使得它与特定的视图的联系过于紧密。一旦视图需要变更,那么Presenter也需要变更了。比如说,原本用来呈现Html的Presenter现在也需要用于呈现Pdf了,那么视图很有可能也需要变更。
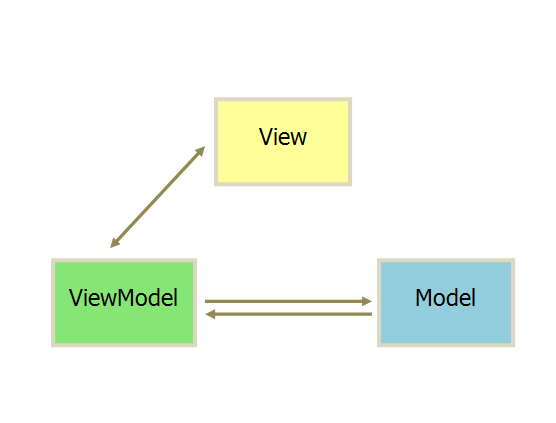
3,微软创新:MVVM框架模式
MVVM是随着微软的WPF一起被提出的,是MVP(Model-View-Presenter)
模式与WPF结合的应用方式时发展演变过来的一种新型架构
框架。WPF带来的Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性是MVVM被创建的基础。它和MVP类似。
包含三层:
1、View:视图层。与Viewmodel双向绑定,变动的时候自动反映给Viewmodel层。
2、ViewModel:类似MVP的Presenter层。程序逻辑(包含着元件的事件处理,负责检索 Model 取得资料,和将取得的资料经过格式转换绑定到View)。
3、Model:模型层。包含业务数据与业务逻辑。
主要技术:
绑定(Binding),命令(Command),路由(Route Event)
优点:
基本和MVP一样
1. 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
2. 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
3. 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xaml代码。
4. 可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
总结:
MVVM,MVP是从MVC升华而来,MVVM中的VM相当于MVP中的P都是用来处理画面逻辑与用户交互,同时这一层也方便脱离UI做单体测试。UWP中的Xaml和WPF的Xaml一脉相承,包含WPF的所有新特性Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等,这也是我们为什么选择MVVM做UWP开发的原因。
为啥选择Mvvmlight而不选择Prism?下章再续.....
备注:部分资料来自维基百科。