ES6中的解构
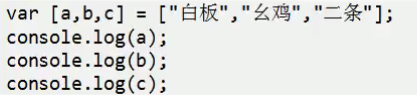
数组中的解构:

输出 :
白板
幺鸡
二条
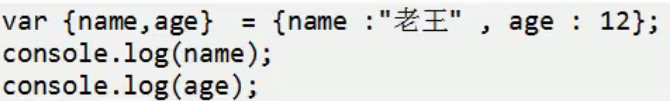
对象的解构:

输出:
老王
12
数组的结构用[];对象的解构用{};一定要区分它是数组还是解构。
区分方法:看 它是在赋值还是在拿值,等号左边,都为解构,等号右边,都是数组或者对象。
...运算符,
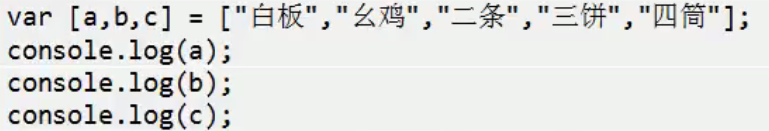
首先来看:

输出:
白板
幺鸡
二条
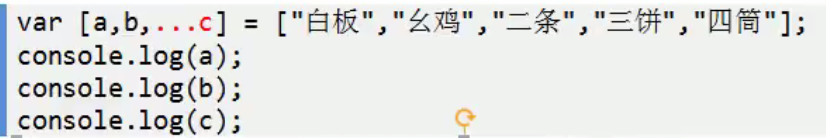
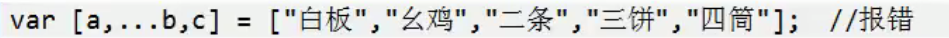
如果给C加上 ... 运算符;

输出:
白板
幺鸡
["二条","三饼","四筒"]
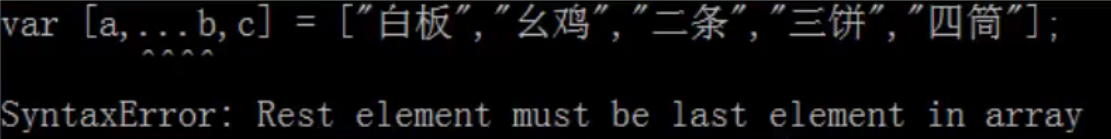
...运算符必须出现在尾巴(即最后),叫做 rest 运算符,俗称“尾巴”解构;


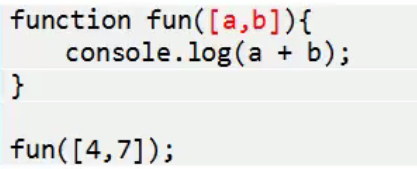
函数的参数也可以解构;

即为将数组传入了函数,函数自动帮我拆开数组。
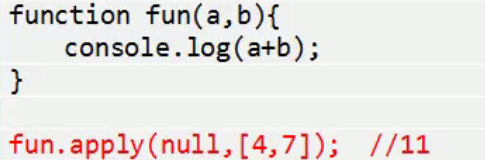
即等于 apply

即 apply 可以被[]代替,使用在形参列表,表示自动解构。
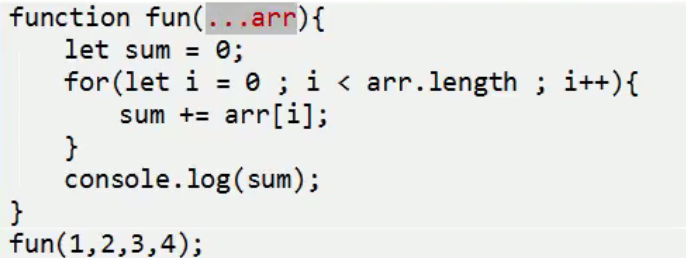
函数的形参列表也能使用 ... 运算符

此时这个函数即为计算所有实参的和,原来使用的arguments,也被代替。
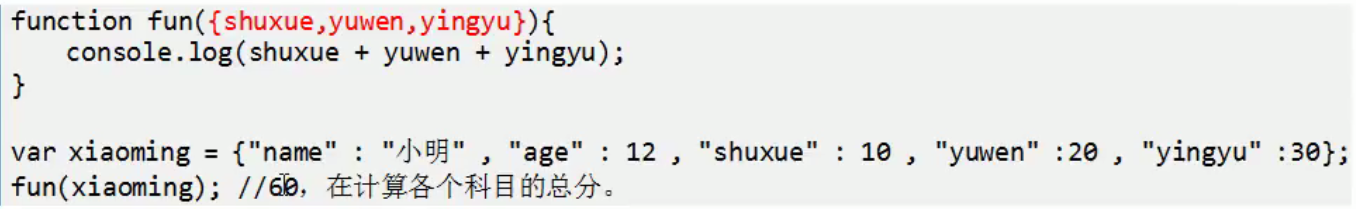
形参列表中还可以有对象的自动解构语法;

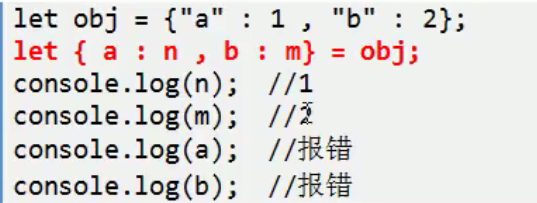
对于对象来说, K:V的结构模式 ;

冒号右边的变量被是被真正赋值的,冒号左边的变量是表示的是对象的属性;
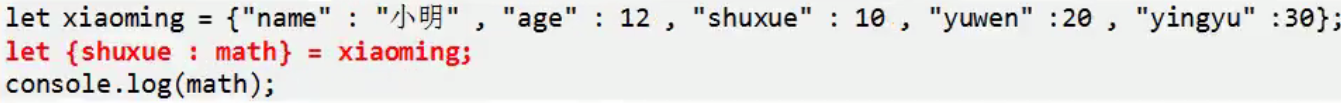
通常用来从对象中取一个属性,但要给此属性改名,即:

输出:
10


