ES6 let const 关键字
ECMAScript 和 JavaScript的关系?
前者是后者的规格,后者是前者的实现。
符合ECMAScript 规格的还有 Flash 中的AcionScript 和 TypeScript。
ES5中 只能用 var 定义变量,作用域在function中。
ES6中 可以用 let 来定义变量,定义是块级作用域变量。

let的声明范围就是{}内部。
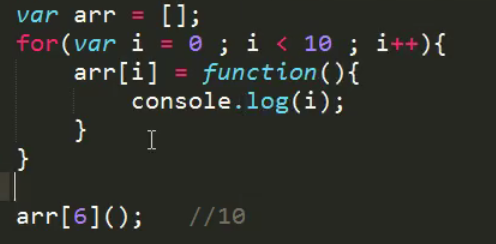
循环语句中定义函数 , 此时 var

输出是10而不会是6,因为函数中的i 是全局作用域的i,定义其他函数的时候,扰动了i的值。
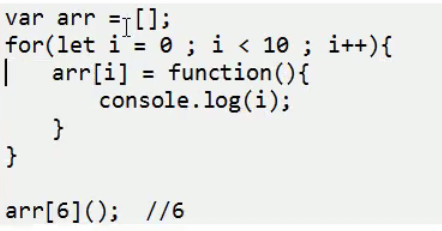
但是如果用let 定义这个时候,相当于定义在循环体中,所以循环终值是6。

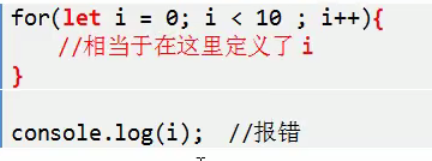
如果用let来引导循环,出了循环体就没有定义

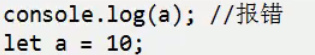
不存在变量声明的提升。

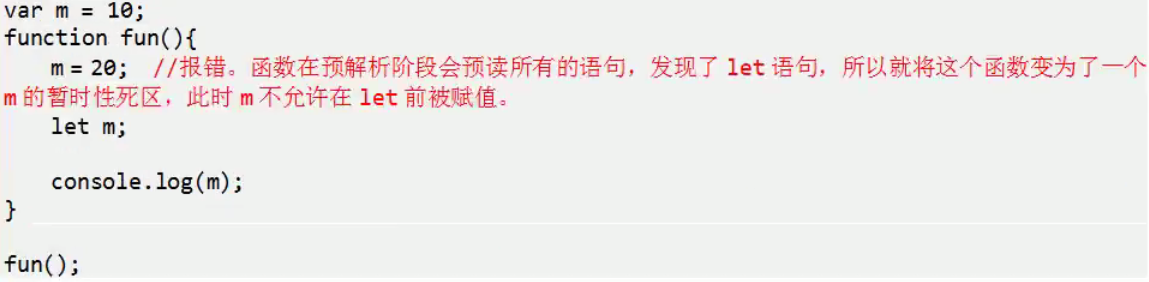
let引发的暂时性死区
在代码块内,使用let命令声明变量之前,该变量是不允许被使用,在语法上称之为“暂时性死区” 【TDZ】

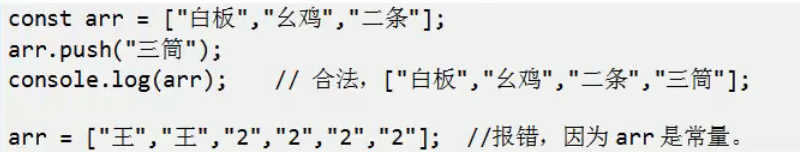
const命令 表示定义一个常量,即定义之后不可更改。
但可以指向一个引用 的类型值。对这个引用类型值的操作是允许的,但不允许指向别的值:

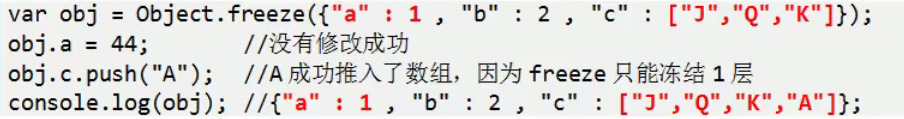
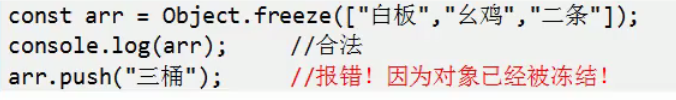
冻结对象, Object.freeze():

但只能冻结一层: