ES6 class 于 继承 extends
之前构造函数,没有类的概念,ES6中有了class类这个东西。
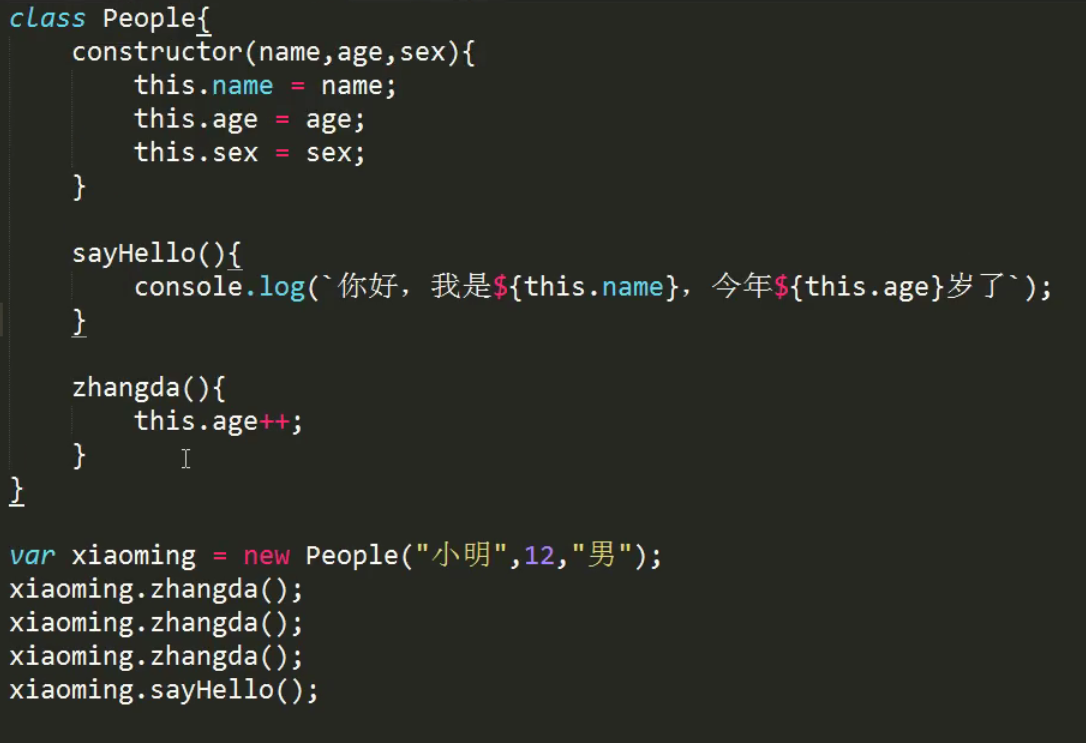
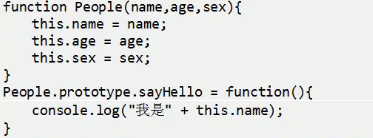
简单的一个例子:
输出:

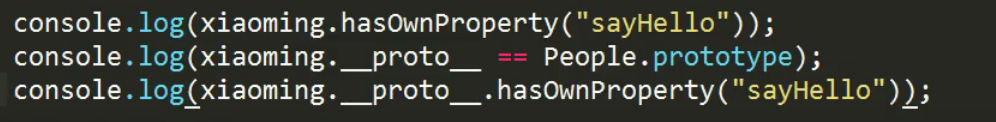
需要注意的是,语法换了,但是构造函数、构造函数的原型、实例的关系还是那样。

输出:

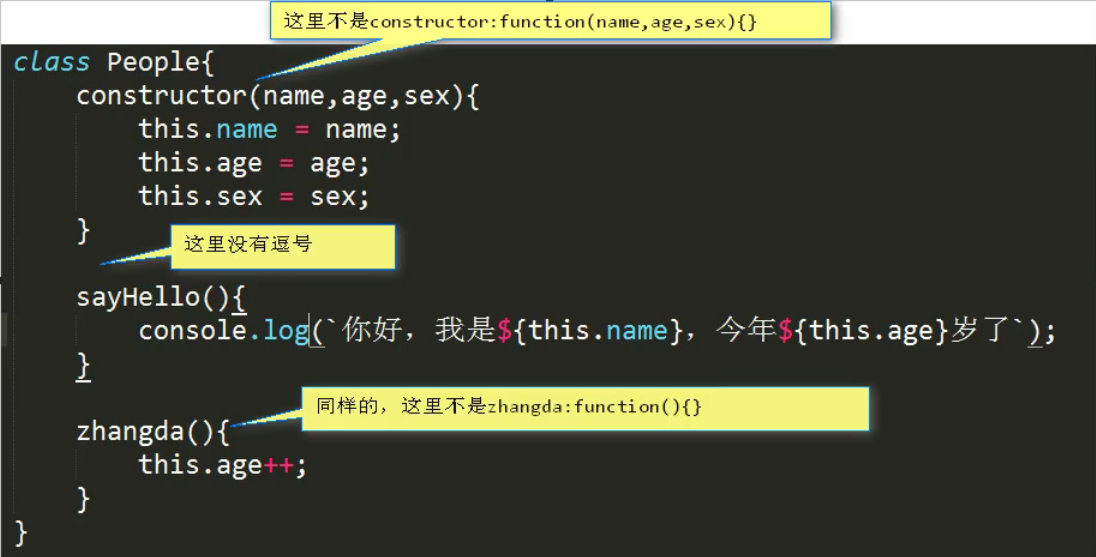
需要注意写法:

底层还是prototype的那套东西;也就是说构造函数还是存在,只不过是写在了class里面的constructor里面了。
window还是有People函数属性,People函数还是有prototype,我们写的两个函数, zhangda()还有sayHello()都是基于构造函数上。
继承。例子: 学生是人,所以学生继承人类。但学生比人类更具体,属性更多。
ES5中 继承:


输出:

实际上 ES6和ES5是一个机理。
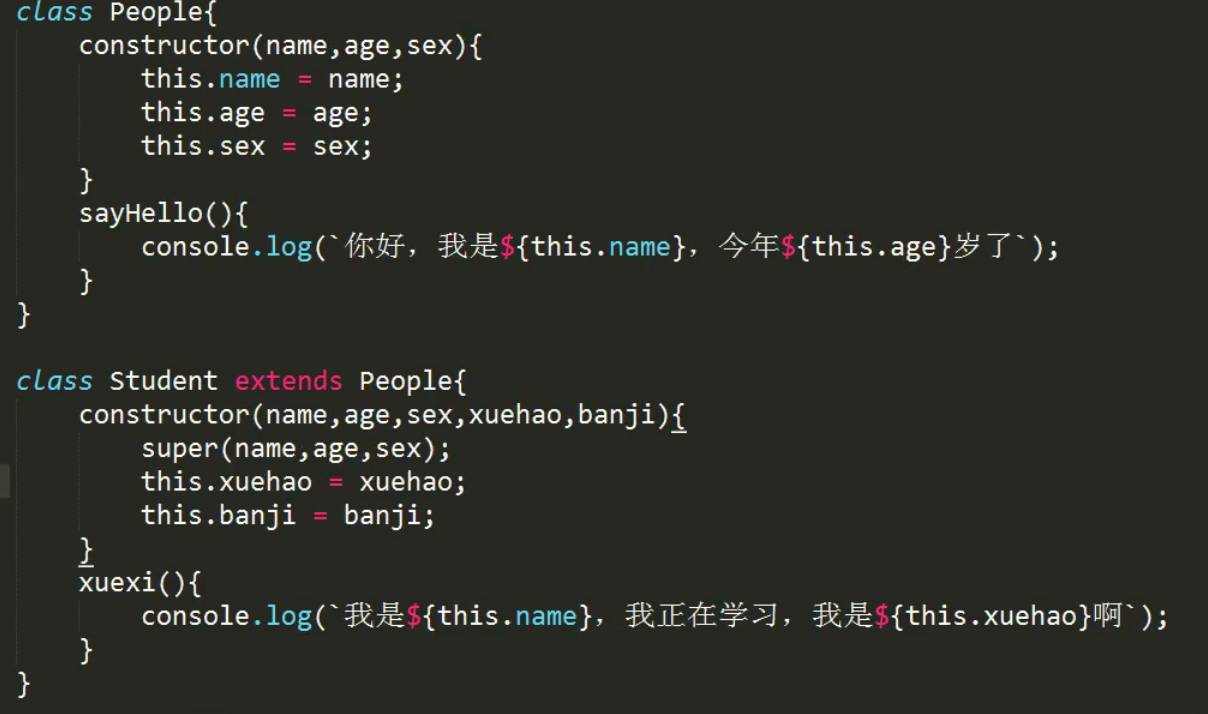
ES6实现继承的方式:

输出:

ES6并没有深化“继承”的概念,还是用我们的“prototype”来实现继承。



