网页布局------小米商城页面布局
小米商城网址:小米商城 - Xiaomi 14 Ultra、Redmi K70、MIX FOLD 3,小米电视官方网站
ps:自己写的代码,会和网址有所差异
网页结构

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米官网</title>
<link rel="stylesheet" href="./header.css">
<link rel="stylesheet" href="./iconfont.css">
<link rel="stylesheet" href="./mi.css">
<link rel="stylesheet" href="./reset.css">
<link rel="icon" href="./images/favicon.ico">
<script src="./jquery.min.js"></script>
<script src="./header.js"></script>
<script>
</script>
</head>
<body>
<!-- 头部 -->
<div class="header">
<div class="content">
<div class="header-left">
<ul class="header-left-ul">
<li><a href="#">小米商城</a><span>|</span></li>
<li><a href="#">MIUI</a><span>|</span></li>
<li><a href="#">loT</a><span>|</span></li>
<li><a href="#">云服务</a><span>|</span></li>
<li><a href="#">星天数科</a><span>|</span></li>
<li><a href="#">有品</a><span>|</span></li>
<li><a href="#">小爱开放平台</a><span>|</span></li>
<li><a href="#">企业团购</a><span>|</span></li>
<li><a href="#">资质证照</a><span>|</span></li>
<li><a href="#">协议规则</a><span>|</span></li>
<li class="header-download">
<a href="#">下载app</a><span>|</span>
<div class="header-download-div">
<img src="./images/78c30d4f259ed43ab20e810a522a6249.png" />
<span>小米商城APP</span>
</div>
<div class="triangles"></div>
</li>
<li><a href="#">智能生活</a><span>|</span></li>
<li><a href="#">Select Location</a><span>|</span></li>
</ul>
</div>
<div class="header-right">
<ul class="header-right-ul">
<li><a href="#">登录</a><span>|</span></li>
<li><a href="#">注册</a><span>|</span></li>
<li><a href="#">消息通知</a><span>|</span></li><span>|</span>
<li class="shop-li">
<a href="#">
<i class="iconfont"></i>购物车(0)
<div class="shop-div">
<span>购物车中还没有商品,赶紧选购吧!</span>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
<!-- 导航 -->
<div class="nav-contaner">
<div class="nav-content">
<div class="nav-log">
<img src="./images/logo-mi2.png" />
</div>
<div class="nav-box">
<ul class="nav-box-list">
<li>
<a href="#">Xiaomi手机</a>
<div class="list-contaner">
<div class="list-content">
<ul class="list-content-ul">
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/8cad77bda138fd94eadbc2ddfced7c56.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/8cad77bda138fd94eadbc2ddfced7c56.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/8cad77bda138fd94eadbc2ddfced7c56.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/8cad77bda138fd94eadbc2ddfced7c56.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/8cad77bda138fd94eadbc2ddfced7c56.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/8cad77bda138fd94eadbc2ddfced7c56.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
</ul>
</div>
</div>
</li>
<li>
<a href="#">Redmi手机</a>
<div class="list-contaner">
<div class="list-content">
<ul class="list-content-ul">
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/5dc32ec73299ff79556dcd1cf0f0ac11.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/5dc32ec73299ff79556dcd1cf0f0ac11.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/5dc32ec73299ff79556dcd1cf0f0ac11.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/5dc32ec73299ff79556dcd1cf0f0ac11.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/5dc32ec73299ff79556dcd1cf0f0ac11.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/5dc32ec73299ff79556dcd1cf0f0ac11.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
</ul>
</div>
</div>
</li>
<li>
<a href="#">电视</a>
<div class="list-contaner">
<div class="list-content">
<ul class="list-content-ul">
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
</ul>
</div>
</div>
</li>
<li>
<a href="#">笔记本</a>
<div class="list-contaner">
<div class="list-content">
<ul class="list-content-ul">
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/5f8be2fa1f60f81a0cfbfa3f6e0a5723.jpg" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/5f8be2fa1f60f81a0cfbfa3f6e0a5723.jpg" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/5f8be2fa1f60f81a0cfbfa3f6e0a5723.jpg" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/5f8be2fa1f60f81a0cfbfa3f6e0a5723.jpg" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/5f8be2fa1f60f81a0cfbfa3f6e0a5723.jpg" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/5f8be2fa1f60f81a0cfbfa3f6e0a5723.jpg" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
</ul>
</div>
</div>
</li>
<li>
<a href="#">平板</a>
<div class="list-contaner">
<div class="list-content">
<ul class="list-content-ul">
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/8bfc6ce0d4438dbb1623a7d1834413fb.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/8bfc6ce0d4438dbb1623a7d1834413fb.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/8bfc6ce0d4438dbb1623a7d1834413fb.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/8bfc6ce0d4438dbb1623a7d1834413fb.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/8bfc6ce0d4438dbb1623a7d1834413fb.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/8bfc6ce0d4438dbb1623a7d1834413fb.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
</ul>
</div>
</div>
</li>
<li>
<a href="#">家电</a>
<div class="list-contaner">
<div class="list-content">
<ul class="list-content-ul">
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/ca0940f052227d235e7de5678d106c89.jpg" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/ca0940f052227d235e7de5678d106c89.jpg" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/ca0940f052227d235e7de5678d106c89.jpg" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/ca0940f052227d235e7de5678d106c89.jpg" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/ca0940f052227d235e7de5678d106c89.jpg" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/ca0940f052227d235e7de5678d106c89.jpg" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
</ul>
</div>
</div>
</li>
<li>
<a href="#">路由器</a>
<div class="list-contaner">
<div class="list-content">
<ul class="list-content-ul">
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/1958b43b6e7b074999ec4ef59c09bf86.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/1958b43b6e7b074999ec4ef59c09bf86.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/1958b43b6e7b074999ec4ef59c09bf86.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/1958b43b6e7b074999ec4ef59c09bf86.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/1958b43b6e7b074999ec4ef59c09bf86.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
<li>
<a href="#">
<div class="list-content-div">
<img src="./images/1958b43b6e7b074999ec4ef59c09bf86.png" />
</div>
<p>Xiaomi Civi 4 Pro</p>
<p>2999元起</p>
</a>
</li>
</ul>
</div>
</div>
</li>
<li><a href="#">服务中心</a></li>
<li><a href="#">社区</a></li>
</ul>
</div>
<div class="nav-search">
<input type="search" placeholder="小米11" class="nav-search-input" />
<button type="button" class="iconfont"></button>
<div class="nav-search-box">
<ul>
<li>手机更新</li>
<li>空调</li>
<li>冰箱</li>
<li>洗衣机</li>
<li>电视</li>
<li>摩托车</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- 右侧列表 -->
<div class="slide-shop">
<ul>
<li>
<a>
<div class="slide-shop-div">
<!-- <img src="./images/98a23aae70f25798192693f21c4d4039.png" /> -->
<i class="iconfont"></i>
</div>
<p>手机app</p>
</a>
</li>
<li>
<a>
<div class="slide-shop-div">
<!-- <img src="./images/98a23aae70f25798192693f21c4d4039.png" /> -->
<i class="iconfont"></i>
</div>
<p>手机app</p>
</a>
</li>
<li>
<a>
<div class="slide-shop-div">
<!-- <img src="./images/98a23aae70f25798192693f21c4d4039.png" /> -->
<i class="iconfont"></i>
</div>
<p>手机app</p>
</a>
</li>
<li>
<a>
<div class="slide-shop-div">
<!-- <img src="./images/98a23aae70f25798192693f21c4d4039.png" /> -->
<i class="iconfont"></i>
</div>
<p>手机app</p>
</a>
</li>
<li>
<a>
<div class="slide-shop-div">
<!-- <img src="./images/98a23aae70f25798192693f21c4d4039.png" /> -->
<i class="iconfont"></i>
</div>
<p>手机app</p>
</a>
</li>
<li class="slide-shop-li-click">
<a>
<div class="slide-shop-div">
<i class="iconfont"></i>
</div>
<p>返回顶部</p>
</a>
</li>
</ul>
</div>
<!-- banner -->
<div class="banner">
<div class="banner-content">
<div class="banner-slide">
<ul class="banner-slide-ul">
<li>手机
<i class="iconfont"></i>
<div class="banner-list">
<ul class="banner-list-ul">
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
<ul class="banner-list-ul">
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
<ul class="banner-list-ul">
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
<ul class="banner-list-ul">
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
</div>
</li>
<li>电脑
<i class="iconfont"></i>
<div class="banner-list">
<ul class="banner-list-ul">
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
<ul class="banner-list-ul">
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
<ul class="banner-list-ul">
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/c2af30d499323618f9abdaffd82b581b.jpg">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/c2af30d499323618f9abdaffd82b581b.jpg">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/c2af30d499323618f9abdaffd82b581b.jpg">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/c2af30d499323618f9abdaffd82b581b.jpg">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
</div>
</li>
<li>电视
<i class="iconfont"></i>
<div class="banner-list">
<ul class="banner-list-ul">
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
<ul class="banner-list-ul">
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
</div>
</li>
<li>汽车
<i class="iconfont"></i>
<div class="banner-list">
<ul class="banner-list-ul">
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
</div>
</li>
<li>手机
<i class="iconfont"></i>
<div class="banner-list">
<ul class="banner-list-ul">
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
<ul class="banner-list-ul">
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
<ul class="banner-list-ul">
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
<ul class="banner-list-ul">
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
</div>
</li>
<li>手机
<i class="iconfont"></i>
<div class="banner-list">
<ul class="banner-list-ul">
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
<ul class="banner-list-ul">
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
<ul class="banner-list-ul">
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
<ul class="banner-list-ul">
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/eb69512d9d6430d865d457ec52eebb51.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
<li>
<img src="./images/e3c5d99c28700a3c45ea65eebbea0a04.png">
<a><span>Xiaomi MIX系列</span></a>
</li>
</ul>
</div>
</li>
<li>手机<i class="iconfont"></i></li>
<li>手机<i class="iconfont"></i></li>
<li>手机<i class="iconfont"></i></li>
<li>自行车<i class="iconfont"></i></li>
</ul>
</div>
<div class="banner-img">
<div class="banner-box-img"><img src="./images/7f7288cb89b7f6e976ebd73cc62d14f1.jpg" alt=""></div>
<div class="banner-box-img"><img src="./images/2d8bc3d00fd977fc3fd0a18659cb5d55.jpg" alt=""></div>
<div class="banner-box-img"><img src="./images/2d8bc3d00fd977fc3fd0a18659cb5d55.jpg" alt=""></div>
<div class="banner-box-img"><img src="./images/2d8bc3d00fd977fc3fd0a18659cb5d55.jpg" alt=""></div>
<div class="banner-icon-left"><</div>
<div class="banner-icon-right">></div>
<div class="banner-box-circle">
<ul class="banner-circle-list">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</div>
</div>
<!-- 服务中心 -->
<div class="home-hero">
<div class="home-hero-content">
<div class="home-list">
<ul class="home-list-ul">
<li><a><img src="./images/98a23aae70f25798192693f21c4d4039.png">保障服务</a></li>
<li><a><img src="./images/98a23aae70f25798192693f21c4d4039.png">保障服务</a></li>
<li><a><img src="./images/98a23aae70f25798192693f21c4d4039.png">保障服务</a></li>
<li><a><img src="./images/98a23aae70f25798192693f21c4d4039.png">保障服务</a></li>
<li><a><img src="./images/98a23aae70f25798192693f21c4d4039.png">保障服务</a></li>
<li><a><img src="./images/98a23aae70f25798192693f21c4d4039.png">保障服务</a></li>
</ul>
</div>
<div class="home-img">
<ul>
<li> <img src="./images/9f18ac756fa2cedb16ea429b9c0001af.png"></li>
<li> <img src="./images/9f18ac756fa2cedb16ea429b9c0001af.png"></li>
<li> <img src="./images/9f18ac756fa2cedb16ea429b9c0001af.png"></li>
</ul>
</div>
</div>
</div>
<!-- 内容部分 -->
<div class="body-contaner">
<div class="body-content">
<div class="body-img">
<img src="./images/f334fbd05d5681bb838fefd1c815d88c.jpg" />
</div>
<!-- 手机部分 -->
<div class="body-phone">
<div class="body-phone-text">
<div class="body-phone-text1">
<h2>手机</h2>
</div>
<div class="body-phone-text2"> <a>查看更多 <i class="iconfont" id="body-phone-i"></i> </a>
</div>
</div>
<div class="body-phone-img">
<div class="body-phone-img-left">
<img src="./images/dcf9ed8c01a7c3d0bf3ecbca3f22537c.jpg" />
</div>
<div class="body-phone-img-right">
<ul class="body-phone-img-right-ul">
<li>
<a class="body-phone-img-right-a">
<div>
<img src="./images/61454401f855cf5ed64747a6ac04bae5.jpg" />
</div>
<p class="body-phone-img-right-text1">Redmi Turbo 3</p>
<p class="body-phone-img-right-text2"> 性能旋风,席卷而来</p>
<p class="body-phone-img-right-text3">199元起</p>
</a>
</li>
<li>
<a class="body-phone-img-right-a">
<div>
<img src="./images/61454401f855cf5ed64747a6ac04bae5.jpg" />
</div>
<p class="body-phone-img-right-text1">Redmi Turbo 3</p>
<p class="body-phone-img-right-text2"> 性能旋风,席卷而来</p>
<p class="body-phone-img-right-text3">199元起</p>
</a>
</li>
<li>
<a class="body-phone-img-right-a">
<div>
<img src="./images/61454401f855cf5ed64747a6ac04bae5.jpg" />
</div>
<p class="body-phone-img-right-text1">Redmi Turbo 3</p>
<p class="body-phone-img-right-text2"> 性能旋风,席卷而来</p>
<p class="body-phone-img-right-text3">199元起</p>
</a>
</li>
<li>
<a class="body-phone-img-right-a">
<div>
<img src="./images/61454401f855cf5ed64747a6ac04bae5.jpg" />
</div>
<p class="body-phone-img-right-text1">Redmi Turbo 3</p>
<p class="body-phone-img-right-text2"> 性能旋风,席卷而来</p>
<p class="body-phone-img-right-text3">199元起</p>
</a>
</li>
<li>
<a class="body-phone-img-right-a">
<div>
<img src="./images/61454401f855cf5ed64747a6ac04bae5.jpg" />
</div>
<p class="body-phone-img-right-text1">Redmi Turbo 3</p>
<p class="body-phone-img-right-text2"> 性能旋风,席卷而来</p>
<p class="body-phone-img-right-text3">199元起</p>
</a>
</li>
<li>
<a class="body-phone-img-right-a">
<div>
<img src="./images/61454401f855cf5ed64747a6ac04bae5.jpg" />
</div>
<p class="body-phone-img-right-text1">Redmi Turbo 3</p>
<p class="body-phone-img-right-text2"> 性能旋风,席卷而来</p>
<p class="body-phone-img-right-text3">199元起</p>
</a>
</li>
<li>
<a class="body-phone-img-right-a">
<div>
<img src="./images/61454401f855cf5ed64747a6ac04bae5.jpg" />
</div>
<p class="body-phone-img-right-text1">Redmi Turbo 3</p>
<p class="body-phone-img-right-text2"> 性能旋风,席卷而来</p>
<p class="body-phone-img-right-text3">199元起</p>
</a>
</li>
<li>
<a class="body-phone-img-right-a">
<div>
<img src="./images/61454401f855cf5ed64747a6ac04bae5.jpg" />
</div>
<p class="body-phone-img-right-text1">Redmi Turbo 3</p>
<p class="body-phone-img-right-text2"> 性能旋风,席卷而来</p>
<p class="body-phone-img-right-text3">199元起</p>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="body-phone">
<div class="body-phone-text">
<div class="body-phone-text1">
<h2>手机</h2>
</div>
<div class="body-phone-text2"> <a>查看更多 <i class="iconfont" id="body-phone-i"></i> </a>
</div>
</div>
<div class="body-phone-img">
<div class="body-phone-img-left">
<img src="./images/dcf9ed8c01a7c3d0bf3ecbca3f22537c.jpg" />
</div>
<div class="body-phone-img-right">
<ul class="body-phone-img-right-ul">
<li>
<a class="body-phone-img-right-a">
<div>
<img src="./images/61454401f855cf5ed64747a6ac04bae5.jpg" />
</div>
<p class="body-phone-img-right-text1">Redmi Turbo 3</p>
<p class="body-phone-img-right-text2"> 性能旋风,席卷而来</p>
<p class="body-phone-img-right-text3">199元起</p>
</a>
</li>
<li>
<a class="body-phone-img-right-a">
<div>
<img src="./images/61454401f855cf5ed64747a6ac04bae5.jpg" />
</div>
<p class="body-phone-img-right-text1">Redmi Turbo 3</p>
<p class="body-phone-img-right-text2"> 性能旋风,席卷而来</p>
<p class="body-phone-img-right-text3">199元起</p>
</a>
</li>
<li>
<a class="body-phone-img-right-a">
<div>
<img src="./images/61454401f855cf5ed64747a6ac04bae5.jpg" />
</div>
<p class="body-phone-img-right-text1">Redmi Turbo 3</p>
<p class="body-phone-img-right-text2"> 性能旋风,席卷而来</p>
<p class="body-phone-img-right-text3">199元起</p>
</a>
</li>
<li>
<a class="body-phone-img-right-a">
<div>
<img src="./images/61454401f855cf5ed64747a6ac04bae5.jpg" />
</div>
<p class="body-phone-img-right-text1">Redmi Turbo 3</p>
<p class="body-phone-img-right-text2"> 性能旋风,席卷而来</p>
<p class="body-phone-img-right-text3">199元起</p>
</a>
</li>
<li>
<a class="body-phone-img-right-a">
<div>
<img src="./images/61454401f855cf5ed64747a6ac04bae5.jpg" />
</div>
<p class="body-phone-img-right-text1">Redmi Turbo 3</p>
<p class="body-phone-img-right-text2"> 性能旋风,席卷而来</p>
<p class="body-phone-img-right-text3">199元起</p>
</a>
</li>
<li>
<a class="body-phone-img-right-a">
<div>
<img src="./images/61454401f855cf5ed64747a6ac04bae5.jpg" />
</div>
<p class="body-phone-img-right-text1">Redmi Turbo 3</p>
<p class="body-phone-img-right-text2"> 性能旋风,席卷而来</p>
<p class="body-phone-img-right-text3">199元起</p>
</a>
</li>
<li>
<a class="body-phone-img-right-a">
<div>
<img src="./images/61454401f855cf5ed64747a6ac04bae5.jpg" />
</div>
<p class="body-phone-img-right-text1">Redmi Turbo 3</p>
<p class="body-phone-img-right-text2"> 性能旋风,席卷而来</p>
<p class="body-phone-img-right-text3">199元起</p>
</a>
</li>
<li>
<a class="body-phone-img-right-a">
<div>
<img src="./images/61454401f855cf5ed64747a6ac04bae5.jpg" />
</div>
<p class="body-phone-img-right-text1">Redmi Turbo 3</p>
<p class="body-phone-img-right-text2"> 性能旋风,席卷而来</p>
<p class="body-phone-img-right-text3">199元起</p>
</a>
</li>
</ul>
</div>
</div>
</div>
<!-- 家具部分 -->
<div class="body-brick">
<div class="body-brick-title">
<h2 class="body-brick-title-h2"> 生活电器</h2>
<div class="body-brick-title-right">
<ul>
<li>电暖器</li>
<li>扫地机</li>
<li>空净</li>
<li>清洁</li>
</ul>
</div>
</div>
<div class="body-brick-content">
<div class="body-brick-content-left">
<ul>
<li><a> <img src="./images/3d47879ec183e25a36e67e0219636e60.jpg" /> </a></li>
<li><a> <img src="./images/3d47879ec183e25a36e67e0219636e60.jpg" /> </a></li>
</ul>
</div>
<div class="body-brick-content-right">
<ul>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
<!-- <li class="body-brick-content-right-li">
<ul>
<li>
<a>
<div class="body-brick-content-right-li-left">
<h3>米家迷你波轮洗衣机Pro 3kg</h3>
<p>1599元</p>
</div>
<div class="body-brick-content-right-li-right">
<img src="./images/b8c63a2024528fe5410ebe669b7d2407.jpg">
</div>
</a>
</li>
<li>
<a>
<div class="body-brick-content-right-li-left">
<h3>米家迷你波轮洗衣机Pro 3kg</h3>
<p>1599元</p>
</div>
<div class="body-brick-content-right-li-right">
<img src="./images/b8c63a2024528fe5410ebe669b7d2407.jpg">
</div>
</a>
</li>
</ul>
</li> -->
</ul>
<ul>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
</ul>
<ul>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
</ul>
<ul>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
</ul>
</div>
</div>
</div>
<!-- <div class="body-brick">
<div class="body-brick-title">
<h2 class="body-brick-title-h2"> 生活电器</h2>
<div class="body-brick-title-right">
<ul>
<li>电暖器</li>
<li>扫地机</li>
<li>空净</li>
<li>清洁</li>
</ul>
</div>
</div>
<div class="body-brick-content">
<div class="body-brick-content-left">
<ul>
<li><a> <img src="./images/3d47879ec183e25a36e67e0219636e60.jpg" /> </a></li>
<li><a> <img src="./images/3d47879ec183e25a36e67e0219636e60.jpg" /> </a></li>
</ul>
</div>
<div class="body-brick-content-right">
<ul>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
<li class="body-brick-content-right-ul-li">
<a>
<div class="body-brick-content-right-div">
<img src="./images/e7c6e79433c883e1a022ec21402c1679.jpg" />
</div>
<h2>米家电暖器 温控版</h2>
<p class="body-brick-content-right-text1">2200W 强劲功率,对流速热,居浴两用</p>
<p class="body-brick-content-right-text2">3290元</p>
</a>
</li>
<li class="body-brick-content-right-li">
<ul>
<li>
<a>
<div class="body-brick-content-right-li-left">
<h3>米家迷你波轮洗衣机Pro 3kg</h3>
<p>1599元</p>
</div>
<div class="body-brick-content-right-li-right">
<img src="./images/b8c63a2024528fe5410ebe669b7d2407.jpg">
</div>
</a>
</li>
<li>
<a>
<div class="body-brick-content-right-li-left">
<h3>米家迷你波轮洗衣机Pro 3kg</h3>
<p>1599元</p>
</div>
<div class="body-brick-content-right-li-right">
<img src="./images/b8c63a2024528fe5410ebe669b7d2407.jpg">
</div>
</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
</div> -->
<div class="body-img">
<img src="./images/88e35cffc82cd98cd53172460067af17.jpg" />
</div>
</div>
</div>
<!-- 页脚部分 -->
<div class="footer-container">
<div class="footer-content">
<div class="footer-top">
<div class="footer-service">
<ul>
<li>
<a> <i class="iconfont"></i> <span>预约维修服务</span></a>
</li>
<li>
<a> <i class="iconfont"></i> <span>预约维修服务</span></a>
</li>
<li>
<a> <i class="iconfont"></i> <span>预约维修服务</span></a>
</li>
<li>
<a> <i class="iconfont"></i> <span>预约维修服务</span></a>
</li>
<li>
<a> <i class="iconfont"></i> <span>预约维修服务</span></a>
</li>
</ul>
</div>
<div class="foooter-links">
<div class="foooter-links-left">
<ul>
<li>选购指南</li>
<li> <a>手机</a> </li>
<li> <a>手机</a> </li>
<li> <a>手机</a> </li>
<li> <a>手机</a> </li>
<li> <a>手机</a> </li>
<li> <a>手机</a> </li>
</ul>
<ul>
<li>选购指南</li>
<li> <a>手机</a> </li>
<li> <a>手机</a> </li>
<li> <a>手机</a> </li>
<li> <a>手机</a> </li>
<li> <a>手机</a> </li>
<li> <a>手机</a> </li>
</ul>
<ul>
<li>选购指南</li>
<li> <a>手机</a> </li>
<li> <a>手机</a> </li>
<li> <a>手机</a> </li>
</ul>
<ul>
<li>服务中心</li>
<li> <a>手机</a> </li>
<li> <a>手机</a> </li>
<li> <a>手机</a> </li>
<li> <a>手机</a> </li>
<li> <a>手机</a> </li>
</ul>
<ul>
<li>关注我们</li>
<li> <a>手机</a> </li>
<li> <a>手机</a> </li>
</ul>
</div>
<div class="foooter-links-right">
<div class="foooter-links-right-top">
<p class="foooter-links-right-top-text1">400-100-5678</p>
<p class="foooter-links-right-top-text2">8:00-18:00(仅收市话费)</p>
<a class="foooter-links-right-top-a">
<i class="iconfont"> </i><span>人工客服</span>
</a>
</div>
<div class="foooter-links-right-top">
<p class="foooter-links-right-top-text1">400-100-5678</p>
<p class="foooter-links-right-top-text2">8:00-18:00(仅收市话费)<br />适用于:MIX FOLD、巨屏电视系列</p>
<a class="foooter-links-right-top-a">
<i class="iconfont"> </i><span>人工客服</span>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="footer-container2">
<div class="footer-content2">
<div class="footer-info1">
<div class="footer-info1-img">
<img src="./images/logo-mi2.png" />
</div>
<div class="footer-info2">
<div class="footer-info2-ul1">
<ul>
<li><a>小米商城</a> <span>|</span></li>
<li><a>小米商城</a> <span>|</span></li>
<li><a>小米商城</a> <span>|</span></li>
<li><a>小米商城</a> <span>|</span></li>
<li><a>小米商城</a> <span>|</span></li>
<li><a>小米商城</a> <span>|</span></li>
<li><a>小米商城</a> <span>|</span></li>
<li><a>小米商城</a> <span>|</span></li>
<li><a>小米商城</a> </li>
</ul>
</div>
<div class="footer-info2-ul1">
<ul>
<li><a>北京互联网法院法律服务工作站</a> <span>|</span></li>
<li><a>小米商城</a> <span>|</span></li>
<li><a>北京市消费者协会</a> </li>
</ul>
</div>
<div class="footer-info2-ul1">
<ul>
<li><a>© mi.cm京ICP证110507号</a> </li>
<li><a> 小米商城</a> </li>
<li>京公网安备11010802020134号</li>
</ul>
</div>
<div class="footer-info2-ul1">
<ul>
<li><a>© mi.cm京ICP证110507号</a> </li>
<li><a> 小米商城</a> </li>
<li><a>京公网安备11010802020134号</a> </li>
</ul>
</div>
<div class="footer-info2-ul1">
<ul>
<li><a>
违法和不良信息举报电话</a> </li>
<li>71-5104-4404 知识产权侵权投诉 本网站所列数据 </li>
<li><a>除特殊说明,所有数据均出自我司实验室测试</a> </li>
</ul>
</div>
</div>
<div class="footer-info2-ul-img">
<ul>
<li> <a><img src="./images/icon3.png" /></a></li>
<li><a> <img src="./images/f1ee261b96ae71e845efba398efeca02.png" /></a></li>
<li> <a><img src="./images/icon3.png" /></a></li>
<li><a> <img src="./images/icon3.png" /></a></li>
</ul>
</div>
</div>
<div class="footer-slogan">
<img src="/images/slogan2020.png">
</div>
</div>
</div>
</body>
</html>
css样式

/* 头部 */
*{
margin: 0;
padding: 0;
}
/* 头部设置 */
.header{
width: 100%;
height: 40px;
background-color: #333;
}
.content{
width: 1226px;
height: 40px;
margin: 0 auto;
text-align: center;
line-height: 40px;
}
li{
list-style-type: none;
}
.content a{
text-decoration: none;
color: #b0b0b0;
font-size: 12px;
}
.content a:hover{
color: white;
}
.header-left{
float: left;
}
.header-right{
float: right;
}
.header-left-ul>li{
float: left;
}
.header-right-ul>li{
float: left;
}
.content li span{
color: #424242;
margin: 0 6px;
}
.shop-li{
background-color: #424242;
margin-left: 25px;
width: 120px;
height: 40px;
position: relative;
}
.shop-li i{
margin-right: 4px;
}
.shop-li:hover{
background-color: white;
cursor: pointer;
}
.shop-li:hover>a>font{
color: coral;
}
/* 头部下拉设置 */
.header-download{
position: relative;
}
.header-download-div{
position: absolute;
z-index: 100;
top: 40px;
left: 50%;
margin-left: -62px;
width: 124px;
height: 0;
overflow: hidden;
background-color: white;
box-shadow: 0px 1px 5px #aaa;
transition: all .3s;
}
.header-download-div img{
width: 90px;
height: 90px;
margin: 18px auto 12px;
display: block;
}
.header-download-div span{
font-size: 14px;
font-weight: 400;
line-height: 20px;
display: block;
padding-bottom: 10px;
}
.header-download:hover >.header-download-div{
height: 150px;
}
/* 购物车显示 */
.shop-div{
z-index: 34;
position: absolute;
right: 0px;
top:40px;
width: 316px;
height: 0;
background-color: white;
box-shadow: 0px 2px 10px rgba(0, 0, 0, .15);
text-align: center;
line-height: 80px;
overflow: hidden;
transition: all .3s;
}
.shop-li:hover >a> .shop-div{
height: 80px;
}
/* 三角形图标 */
.triangles{
position: absolute;
width: 0;
height: 0;
border-bottom: 8px solid white;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
left: 50%;
margin-left: -8px;
bottom: 0;
display: none;
}
.header-download:hover >.triangles{
display: block;
}
/* 导航样式 */
.nav-contaner{
width: 100%;
height: 100px;
/* background-color: #aaa; */
}
.nav-content{
width: 1226px;
height: 100px;
/* background-color: aqua; */
margin: 0 auto;
}
.nav-log{
float: left;
width: 56px;
height: 100px;
/* background-color: bisque; */
}
.nav-box{
float: left;
width:850px;
height: 100px;
/* background-color: cadetblue; */
}
.nav-search{
float: left;
height: 50px;
width: 296px;
margin-top: 25px;
}
.nav-log img{
width: 100%;
height: 56px;
margin-top: 22px;
}
.nav-box-list>li{
float: left;
}
.nav-box-list{
margin-left: 157px;
}
.nav-box-list>li>a{
text-align: center;
line-height: 100px;
padding: 26px 10px 38px;
}
.nav-box-list>li>a:hover{
color: coral;
}
/* 二级导航栏 */
.nav-contaner{
position: relative;
}
.list-contaner{
display: none;
position: absolute;
left: 0;
top:100px;
width: 100%;
height: 229px;
/* background-color: #aaa; */
box-shadow: 0px 2px 10px rgba(0, 0, 0, .15);
border-top: 1px solid #e0e0e0;
}
.list-content{
margin: 0 auto;
width: 1226px;
}
.list-content li{
width: 180px;
height: 166px;
padding: 35px 12px 0;
/* background-color: antiquewhite; */
float: left;
}
.list-content-div{
/* width: 160px;
height: 110px; */
margin-bottom: 20px;
border-right: 1px solid silver;
box-sizing: border-box;
}
.list-content-div img{
width: 160px;
height: 110px;
}
.list-content li:nth-child(6) img{
border: 0px solid;
}
.list-content-ul>li>a>p{
font-size: 12px;
}
.list-content-ul>li>a>p:nth-child(3){
color: #FF6700;
margin-top: 3px;
}
.nav-box-list>li:hover>.list-contaner{
display: block;
z-index: 9;
background-color: #fff;
}
/* 搜索 */
.nav-search{
/* background-color: #FF6700; */
position: relative;
}
.nav-search >input{
float: left;
width: 233px;
height: 50px;
padding: 0 10px;
border: 1px solid #e0e0e0;
outline: none;
border-right: 0;
}
.nav-search>button{
float: left;
width: 52px;
height: 50px;
background: #fff;
border: 1px solid #e0e0e0;
padding: 1 6px;
font-size: 24px;
}
.nav-search>button:hover{
background-color: #FF6700;
color: white;
transition: all .3s;
}
.nav-search >input:hover,.nav-search >input:hover+button{
border-color: #b0b0b0;
}
.nav-search >input:focus,.nav-search >input:focus+button{
border-color: #FF6700;
}
.nav-search >input:focus~.nav-search-box {
display: block;
z-index: 10;
}
/* 搜索下拉框 */
.nav-search-box{
position: absolute;
top:50px;
width: 234px;
height: 245px;
border: 1px solid #FF6700;
border-top: none;
line-height: 27px;
font-size: 12px;
color: #333;
text-align: left;
display: none;
background-color: #fff;
}
.nav-search-box>ul>li{
padding: 6px 15px;
}
.nav-search-box>ul>li:hover{
background-color: rgba(172, 164, 164, 0.1);
}
/* banner */
.banner{
width: 100%;
height: 460px;
/* background-color: aqua; */
}
.banner-content{
width: 1226px;
height: 460px;
margin: 0 auto;
/* background-color: #FF6700; */
position: relative;
}
.banner-img{
position:relative ;
width: 1226px;
height: 460px;
}
.banner-box-img{
opacity: 0;
position: absolute;
}
.banner-box-img>img{
width:100%;
height: 460px;
}
.banner-box-img:nth-child(1){
opacity: 1;
}
.banner-slide{
position: absolute;
z-index: 2;
top:0;
left: 0;
}
.banner-slide-ul{
padding: 20px 0;
width: 234px;
height: 420px;
background: rgba(105, 101, 101, .6);
}
.banner-slide-ul>li{
text-align: left;
padding-left: 30px;
color: #FFFFFF;
font-size: 14px;
width: 204px;
height: 42px;
line-height: 42px;
}
.banner-slide-ul>li>i{
float: right;
font-size: 12px;
margin-right: 15px;
}
.banner-slide-ul>li:hover{
background-color: #FF6700;
}
.banner-list{
position: absolute;
padding-top: 2px;
left: 234px;
top: 0;
width: 992px;
height: 456px;
box-shadow: 0 8px 16px rgba(0, 0, 0, .18);
border-left:none ;
display: none;
}
.banner-list-ul{
float: left;
/* width: 265px; */
width: 248px;
height: 458px;
background-color: #FFFFFF;
}
.banner-slide-ul>li:hover>.banner-list{
display:block;
}
.banner-list-ul>li{
width: 225px;
height: 40px;
/* background-color: #FF6700; */
padding: 18px 20px;
}
.banner-list-ul>li>img{
width: 40px;
height: 40px;
margin-right: 12px;
}
.banner-list-ul>li>span{
font-size: 14px;
}
.banner-list-ul>li:hover>a>span{
color: #FF6700;
}
.banner-icon-left{
position: absolute;
top: 50%;
margin-top: -30px;
left: 234px;
width: 41px;
height: 60px;
color: #e0e0e0;
font-size: 40px;
font-weight: 200c;
}
.banner-icon-left:hover{
background-color: #aaa;
}
.banner-icon-right{
position: absolute;
top: 50%;
margin-top: -30px;
right: 0;
width: 41px;
height: 60px;
color: #e0e0e0;
font-size: 40px;
font-weight: 200c;
}
.banner-icon-right:hover{
background-color: #aaa;
}
.banner-box-circle{
position: absolute;
right: 0;
bottom: 0;
}
.banner-circle-list>li{
border-radius: 100%;
background-color: #b0b0b0;
width: 10px;
height: 10px;
float: left;
margin: 0px 10px 20px 0px;
}
.banner-circle-list>li:hover{
background-color: #424242;
}
/* 服务中心 */
.home-hero{
width: 100%;
height: 170px;
/* background-color: aqua; */
margin-top: 14px;
margin-bottom: 26px;
}
.home-hero-content{
width: 1226px;
height: 170px;
/* background-color: blanchedalmond; */
margin: 0 auto;
}
.home-list{
width: 234px;
height: 170px;
background-color:#5F574C;
float: left;
margin-right: 14px;
}
.home-img{
/* background-color: #FF6700; */
width: 978px;
height: 170px;
float: left;
}
.home-img>ul>li>img{
width: 316px;
height: 170px;
float: left;
margin-left: 15px;
}
.home-img>ul>li:nth-child(1)>img{
margin-left: 0;
}
.home-list-ul>li{
width: 76px;
height: 82px;
float: left;
text-align: center;
}
.home-list-ul>li>a>img{
display: block;
width: 24px;
height: 24px;
margin: 0px 23px 4px;
}
.home-list-ul>li>a{
/* width: 70px;
height: 64px; */
padding-top: 18px;
display: block;
text-align: center;
font-size: 12px;
color: #fff;
opacity: .7;
transition: all .2s;
}
.home-list-ul>li:hover>a{
color: #fff;
opacity: 1;
}
/* 内容部分 */
.body-contaner{
width: 100%;
height: 100%;
background: #f5f5f5;
}
.body-content{
width: 1226px;
height: 100%;
margin: 0 auto;
/* background-color: antiquewhite; */
padding: 4px 0 12px;
}
.body-img>img{
width: 100%;
height: 120px;
margin: 22px 0;
clear: both;
}
.body-phone{
margin-bottom: 8px;
}
.body-phone-text{
width: 1226px;
height: 58px;
/* background-color: #FF6700; */
}
.body-phone-text1{
float: left;
}
.body-phone-text1>h2{
color: #333;
font-weight: 200;
font-size: 22px;
line-height: 58px;
}
.body-phone-text2{
float: right;
}
.body-phone-text2>a{
font-size: 16px;
color: #424242;
line-height: 58px;
}
.body-phone-text2>a>i{
margin-left: 8px;
padding: 4px;
font-size: 15px;
border-radius: 16px;
background: #b0b0b0;
color: #fff;
line-height: 12px;
}
.body-phone-text2>a:hover,.body-phone-text2>a:hover>i{
color: #FF6700;
}
.body-phone-text2>a:hover>i{
background-color: #FF6700;
color: #fff;
}
.body-phone-img{
width: 100%;
height: 614px;
}
.body-phone-img-left{
width:234px;
height: 614px;
float: left;
}
.body-phone-img-left>img{
width: 100%;
height: 100%;
}
.body-phone-img-right{
width: 992px;
height: 614px;
float: left;
}
.body-phone-img-right-ul>li{
width: 234px;
height: 300px;
margin: 0px 0px 14px 14px;
background-color: #fff;
float: left;
}
.body-phone-img-right-ul>li>a{
width: 234px;
height: 260px;
padding: 20px 0px;
display: block;
}
.body-phone-img-right-a>div{
width: 160px;
height: 160px;
margin: 0 auto 18px;
}
.body-phone-img-right-a>div>img{
width: 100%;
height: 100%;
}
.body-phone-img-right-text1{
text-align: center;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
font-size: 14px;
font-weight: 400;
color: #333;
margin-bottom: 10px;
}
.body-phone-img-right-text2{
text-align: center;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
font-size: 12px;
font-weight: 400;
color: #b0b0b0;
margin-bottom: 10px;
}
.body-phone-img-right-text3{
text-align: center;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
color: #ff6700;
}
.body-phone-img-left:hover{
transform: translateY(-4px);
box-shadow: 0 8px 16px rgba(0, 0, 0, .18);
}
.body-phone-img-right-ul>li:hover{
transform: translateY(-4px);
transform: translateX();
box-shadow: 0 8px 16px rgba(0, 0, 0, .18);
}
/* 家具部分 */
.body-brick{
margin-bottom: 8px;
clear: both;
}
.body-brick-title{
width: 1226px;
height: 58px;
/* background-color: #e0e0e0; */
}
.body-brick-title-h2{
float: left;
/* text-align: center; */
line-height: 58px;
font-weight: 200;
font-size: 22px;
}
.body-brick-title-right{
float: right;
width: 280px;
height: 58px;
/* background-color: #FF6700; */
/* line-height: 58px; */
}
.body-brick-title-right>ul{
width: 280px;
height: 41px;
padding: 16px 0 0;
}
.body-brick-title-right>ul>li{
float: left;
width: 48px;
height: 24px;
margin-left: 22px;
}
.body-brick-title-right-ul-li-hover{
color: #FF6700;
border-bottom: 2px solid #FF6700;
}
/* 标签悬浮切换 */
.body-brick-content{
height: 614px;
/* background-color: #FF6700; */
}
.body-brick-content-left{
width: 234px;
height: 614px;
float: left;
/* background-color: #aaa; */
}
.body-brick-content-left>ul>li{
width: 234px;
height: 300px;
margin: 0 0 14px 0px;
}
.body-brick-content-left>ul>li>img{
width: 100%;
height: 100%;
}
.body-brick-content-left>ul>li>a{
display: block;
width: 234px;
height: 300px;
}
.body-brick-content-left>ul>li:nth-child(1){
margin-bottom: 14px;
}
.body-brick-content-left>ul>li:hover{
transform: translateY(-2px);
box-shadow: 0 8px 16px rgba(0, 0, 0, .18);
}
.body-brick-content-right{
width: 992px;
height: 628px;
/* background-color: #FF6700; */
float: left;
}
.body-brick-content-right>ul{
/* margin: 0 0 -14px 14px; */
}
.body-brick-content-right-ul-li{
float: left;
background-color: #fff;
width: 234px;
height: 260px;
padding: 20px 0;
margin: 0 0 14px 14px;
}
.body-brick-content-right>ul>li>a{
display: block;
width: 234px;
height: 260px;
/* padding: 20px 0; */
}
.body-brick-content-right-div{
width: 160px;
height: 160px;
margin: 0 37px 18px;
}
.body-brick-content-right-div img{
width: 100%;
height: 100%;
}
.body-brick-content-right>ul>li>a>h2{
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
font-size: 14px;
font-weight: 400;
margin: 0 10px 2px;
}
.body-brick-content-right-text1{
font-size: 12px;
color: #b0b0b0;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
margin: 0 10px 10px;
}
.body-brick-content-right-text2{
font-size: 12px;
color: #FF6700;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
margin: 0 10px 14px;
}
.body-brick-content-right-li1{
width: 234px;
height: 93px;
margin: 0 0 14px 14px;
background-color: #ff6700;
}
.body-brick-content-right-li2{
width: 234px;
height: 93px;
}
.body-brick-content-right-li{
float: left;
width: 234px;
height:300px;
}
.body-brick-content-right-li>ul>li{
width: 234px;
height: 143px;
margin: 0 0 14px 14px;
background-color: #fff;
}
.body-brick-content-right-li>ul>li>a{
display: block;
width: 234px;
height: 93px;
padding-top: 50px;
}
.body-brick-content-right-li-left{
width: 94px;
height: 32px;
margin-left: 30px;
}
.body-brick-content-right-li-left>h3{
font-size: 14px;
font-weight: 400;
margin-bottom: 10px;
}
.body-brick-content-right-li-left>p{
font-size: 12px;
color: #FF6700;
}
.body-brick-content-right-li-left{
float: left;
}
.body-brick-content-right-li-right{
width: 80px;
height: 80px;
float: left;
margin-left: 15px;
margin-top: -10px;
}
.body-brick-content-right-li-right>img{
width: 100%;
height: 100%;
}
.body-brick-content-right-ul-li:hover{
transform: translateY(-2px);
box-shadow: 0 8px 16px rgba(0, 0, 0, .18);
}
.body-brick-content-right-li>ul>li:hover{
transform: translateY(-2px);
box-shadow: 0 8px 16px rgba(0, 0, 0, .18);
}
/* 页脚部分 */
.footer-container{
width: 100%;
height: 100%;
}
.footer-content{
width: 1226px;
/* height: ; */
margin: 0 auto;
/* background-color: #fff; */
}
.footer-service{
width: 1226px;
height: 25px;
padding: 27px 0;
border-bottom: 1px solid #e0e0e0;
/* background-color: #FF6700; */
}
.footer-service>ul{
width: 1226px;
height: 25px;
}
.footer-service>ul>li{
width: 19.8%;
height: 25px;
float: left;
font-size: 16px;
/* background-color: #aaa; */
border-left: 1px solid #e0e0e0;
}
.footer-service>ul>li:nth-child(1){
border-left: none;
}
.footer-service>ul>li>a>i{
margin-right: 6px;
font-size: 24px;
}
.foooter-links{
padding: 40px 0;
width: 1226px;
height: 250px;
}
.foooter-links-left{
width: 955px;
height: 100%;
float: left;
}
.foooter-links-left>ul{
width: 160px;
height: 100%;
/* line-height: 1.25; */
float: left;
}
.foooter-links-left>ul:nth-child(1){
margin-left: 150px;
}
.foooter-links-left>ul>li{
width: 160px;
height: 18px;
margin-top: 10px;
text-align: left;
}
.foooter-links-left>ul>li:nth-child(1){
margin-top: none;
margin-bottom: 26px;
font-size: 14px;
color: #424242;
}
.foooter-links-left>ul>li>a{
font-size: 12px;
color: #757575;
}
.foooter-links-left>ul>li>a:hover{
color: #FF6700;
}
.foooter-links-right{
width: 251px;
height: 215px;
/* height: 100%; */
float: left;
margin-left: 16px;
}
.foooter-links-right-top{
width: 251px;
height: 80px;
}
.foooter-links-right-top:nth-child(1){
margin-bottom: 25px;
border-left: 1px solid #e0e0e0;
}
.foooter-links-right-top-text1{
font-size: 22px;
font-weight: 500;
color: #FF6700;
margin-bottom: 5px;
}
.foooter-links-right-top-text2{
font-size: 12px;
color: #616161;
margin-bottom: 10px;
}
.foooter-links-right-top-a{
display: block;
width: 128px;
height: 28px;
border: 1px solid #FF6700;
font-size: 12px;
margin: 0 auto;
color: #FF6700;
line-height: 28px;
}
.foooter-links-right-top-a>font>span{
margin-left: 10px;
}
.foooter-links-right-top-a:hover{
background-color: #FF6700;
color: #fff;
}
/* .footer-bottom{
width: 100%;
height: 206px;
padding: 30px 0;
background-color: #e0e0e0;
} */
.footer-container2{
width: 100%;
height: 266px;
background-color: #fafafa;
}
.footer-content2{
width: 1226px;
height: 206px;
margin: 0 auto;
padding: 30px 0;
}
.footer-info1{
/* padding: 0; */
width: 1226px;
height: 157px;
/* background-color: #FF6700; */
}
.footer-info1-img{
width: 56px;
height: 56px;
margin-right: 20px;
float: left;
}
.footer-info1-img>img{
width: 56px;
height: 56px;
margin-top: 0;
}
.footer-info2{
width: 1149px;
height: 100px;
/* background-color: #FF6700; */
float: left;
}
.footer-info2-ul1{
width: 1149px;
height: 19px;
}
.footer-info2-ul1>ul{
width: 100%;
height:14px ;
}
.footer-info2-ul1>ul>li{
float: left;
/* width: 55px; */
height: 14px;
font-size: 12px;
}
.footer-info2-ul1>ul>li:nth-child(1){
border-left:none;
}
.footer-info2-ul1>ul>li>a{
/* width: 48px; */
height: 14px;
color: #757575;
}
.footer-info2-ul1>ul>li{
height: 14px;
color: #757575;
}
.footer-info2-ul1>ul>li>span{
color: #b0b0b0;
margin-right: 5px;
}
.footer-info2-ul1>ul>li:hover>a{
color: #FF6700;
}
.footer-info2-ul-img{
float: left;
width: 1149px;
height: 28px;
margin: 4px 0 15px;
padding-left: 77px;
/* background-color: #FF6700; */
}
.footer-info2-ul-img>ul>li>a>img{
float: left;
height: 28px;
}
/* 右侧固定列表 */
.slide-shop{
width: 84px;
height: 561px;
position: fixed;
right: 0;
top:200;
}
.slide-shop>ul>li{
width: 82px;
height: 90px;
border: 1px solid #f5f5f5;
background-color: #fff;
}
.slide-shop-div{
width: 30px;
height: 30px;
margin: 0 auto 8px;
padding-top: 18px;
margin-bottom: 8px;
}
.slide-shop-div>i{
/* width: 30px;
height: 30px; */
font-size: 25px;
}
.slide-shop>ul>li>a>p{
color: #757575;
font-size: 14px;
}
.slide-shop>ul>li:hover>a>p,.slide-shop>ul>li:hover>a>div>i{
color: #FF6700;
}
.slide-shop-li-click{
margin-top: 20px;
/* display: none; */
}
/* .footer-info2-ul1-hover::after{
content: "";
pointer-events: none;
pointer-events: none;
color: #fafafa;
visibility: hidden;
} */
js功能实现

// 返回顶部
$(function() {
// 点击返回顶部
$(window).scroll(function() {
var scroHei = $(window).scrollTop();//滚动的高度
if (scroHei > 784) {
$('.slide-shop-li-click').fadeIn();
// $('.slide-shop-li-click').css("display","block");
} else {
$('.slide-shop-li-click').fadeOut();
// $('.slide-shop-li-click').css("display","none");
}
})
/*点击返回顶部*/
$('.slide-shop-li-click').click(function() {
$('body,html').animate({
scrollTop: 0
}, 300);
})
// 悬浮切换标签
$(".body-brick-content-right ul:gt(0)").hide();
$('.body-brick-title-right li').css("cursor","pointer");
$('.body-brick-title-right li').hover(
function(){
$(this).addClass("body-brick-title-right-ul-li-hover");
},
function(){
$(this).removeClass("body-brick-title-right-ul-li-hover");
}
).mouseover(function(){
$('.body-brick-content-right ul' ).eq($(this).index()).siblings().hide().end().show();
})
})
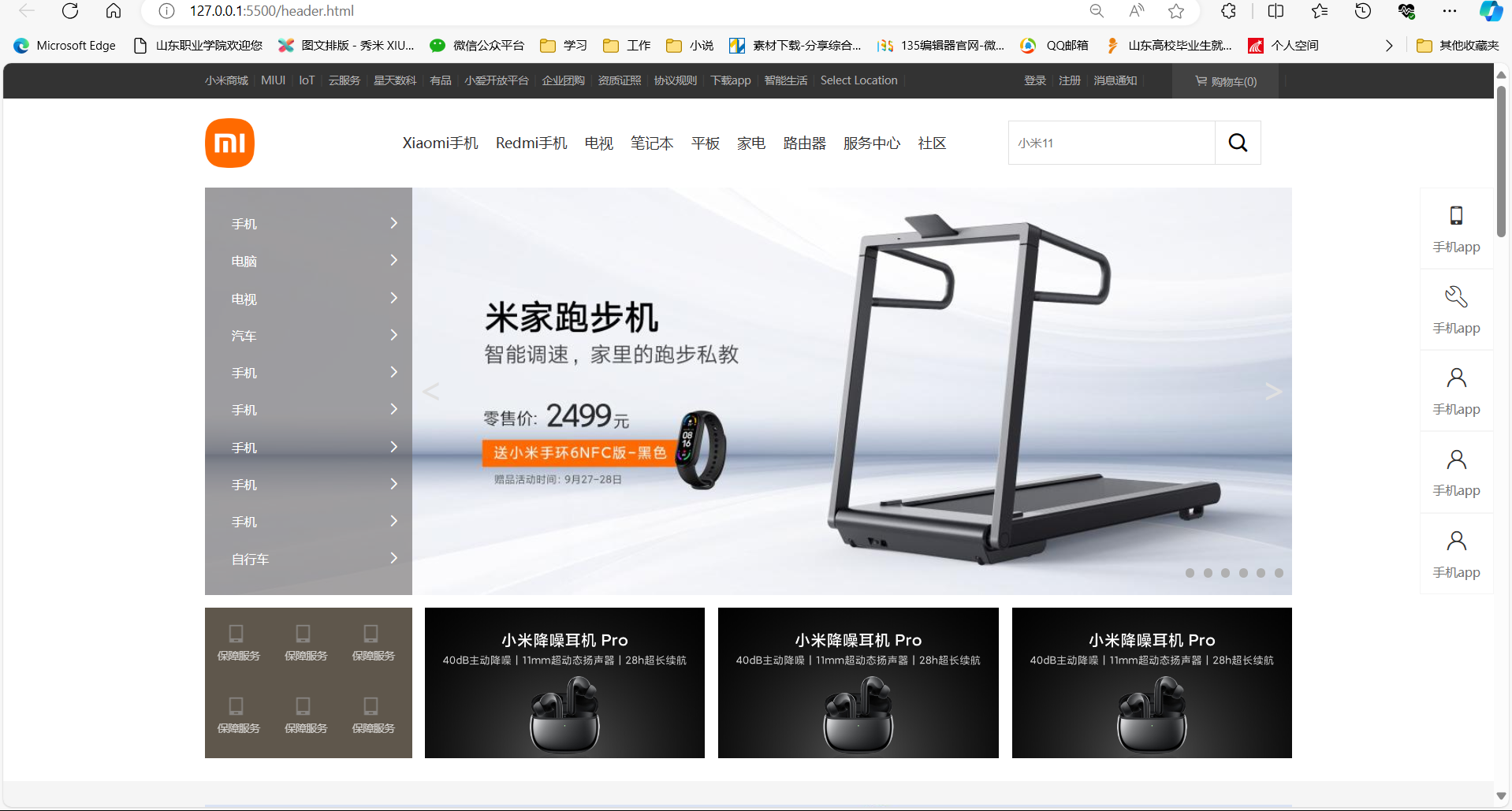
效果图








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2022-05-16 3.通用配置项