网页布局-------三角制作
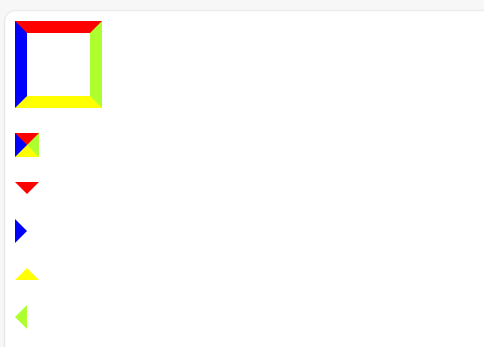
使用border设置三角形,通过transparent隐藏多余的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.log1{
width: 50px;
height: 50px;
border-top: 10px solid red;
border-right: 10px solid greenyellow;
border-bottom: 10px solid yellow;
border-left:10px solid blue;
}
.log2{
width: 0px;
height: 0px;
border-top: 10px solid red;
border-right: 10px solid greenyellow;
border-bottom: 10px solid yellow;
border-left:10px solid blue;
margin-top: 20px;
}
.tops{
width: 0px;
height: 0px;
border-top: 10px solid red;
border-right: 10px solid transparent;
/* border-bottom: 10px solid yellow; */
border-left:10px solid transparent;
margin-top: 20px;
}
.lefts{
width: 0px;
height: 0px;
border-top: 10px solid transparent;
/* border-right: 10px solid greenyellow; */
border-bottom: 10px solid transparent;
border-left:10px solid blue;
margin-top: 20px;
}
.bottoms{
width: 0px;
height: 0px;
/* border-top: 10px solid red; */
border-right: 10px solid transparent;
border-bottom: 10px solid yellow;
border-left:10px solid transparent;
margin-top: 20px;
}
.rights{
width: 0px;
height: 0px;
border-top: 10px solid transparent;
border-right: 10px solid greenyellow;
border-bottom: 10px solid transparent;
/* border-left:10px solid blue; */
margin-top: 20px;
}
</style>
</head>
<body>
<div class="log1"></div>
<div class="log2"></div>
<div class="tops"></div>
<div class="lefts"></div>
<div class="bottoms"></div>
<div class="rights"></div>
</body>
</html>

分类:
web / 页面布局





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话