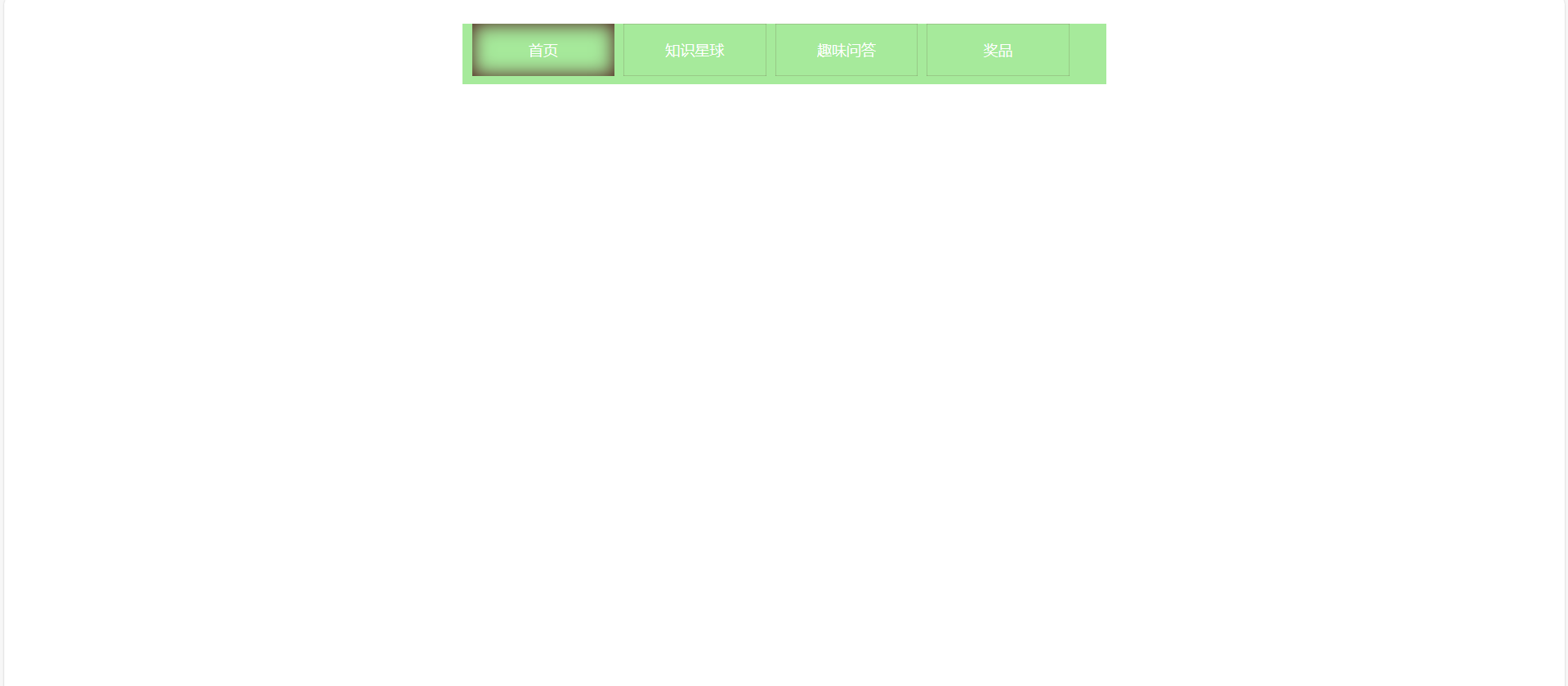
网页布局------导航栏悬浮特效
实现效果:当鼠标指针悬浮在导航栏上会出现内阴影效果
页面结构
<ul>
<li>首页</li>
<li>知识星球</li>
<li>趣味问答</li>
<li>奖品</li>
</ul>
页面样式
*{
margin: 0;
padding: 0;
list-style: none;
}
ul{
width: 700px;
height: 66px;
margin: 30px auto;
background-color: rgb(166, 234, 155);
}
li{
width: 65px;
height: 27px;
padding: 15px 45px;
float: left;
margin-left: 10px;
text-align: center;
font: 16px/27px "微软雅黑";
color: #fff;
box-shadow: 0px 0px 1px 0px #470b12 inset;
}
li:hover{
box-shadow: 0px 0px 20px 0px #470b12 inset;
transition: box-shadow 1s linear ;
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了