flex布局---标签切换
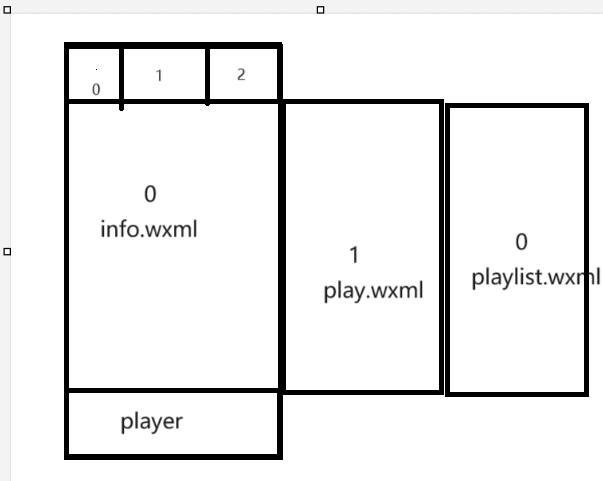
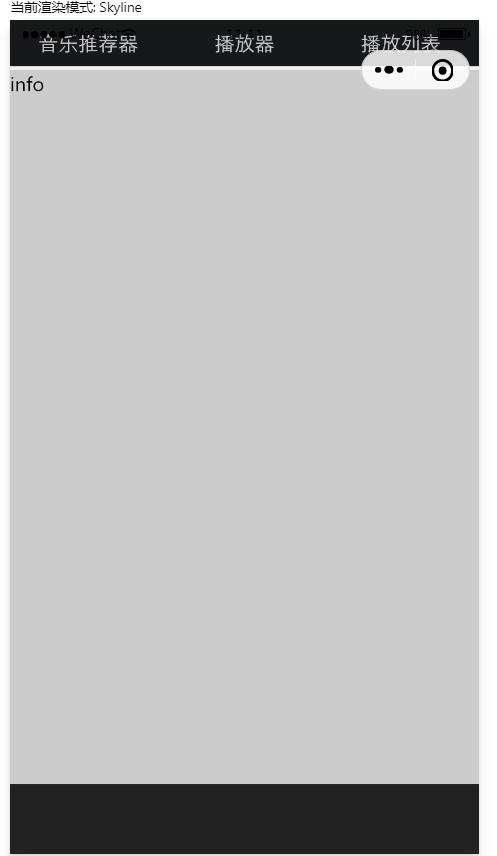
我们需要实现下面的页面效果


这边将代码放在下面
html部分
<!-- 标签页标题 -->
<view class="tob">
<view class="tab-item">音乐推荐器</view>
<view class="tab-item">播放器</view>
<view class="tab-item">播放列表</view>
</view>
<!-- 内容区域 -->
<view class="content">
<swiper>
<swiper-item>
<include src="info.wxml" />
</swiper-item>
<swiper-item>
<include src="play.wxml" />
</swiper-item>
<swiper-item>
<include src="playlist.wxml" />
</swiper-item>
</swiper>
</view>
<!-- 底部播放器 -->
<view class="player"></view>
css部分
page { display: flex; flex-direction: column; background: #17181a; color: #ccc; height: 100%; } .tab{ display: flex; } .tab-item{ flex: 1; font-size: 10pt; text-align: center; line-height: 72rpx; border-bottom: 6rpx solid #eeeeee; } .content{ flex: 1; } .content > swiper{ height: 100%; } .player{ background: #222; border-top: 1px solid #252525; height: 112rpx; }
在上面的css代码中,第2行在page中使用了flex布局;第3行用于设置子元素垂直方向从上到下排列;如果不设置flex-direction: column;时页面内容会横向排列
第6行page高度设置为100%,并且将content区域设置为flex:1,实现了页面占据整个屏幕,tab和player分别固定在屏幕上方和下方,content高度自动拉伸为page高度减去tap和player的高度,从而适应手机屏幕
第9行用于将tab区域设为flex布局,然后通过第12行将子元素设置为flex:1,从而使这3个子元素沿水平方向从左到右排列,并平分每一列的宽度
第22行用于设置content区域的swiper组件的高度为100%,从而占满整个content区域
分类:
web / 页面布局
, 微信小程序 / 微信小程序页面功能





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话